把图片引入到文件内容里
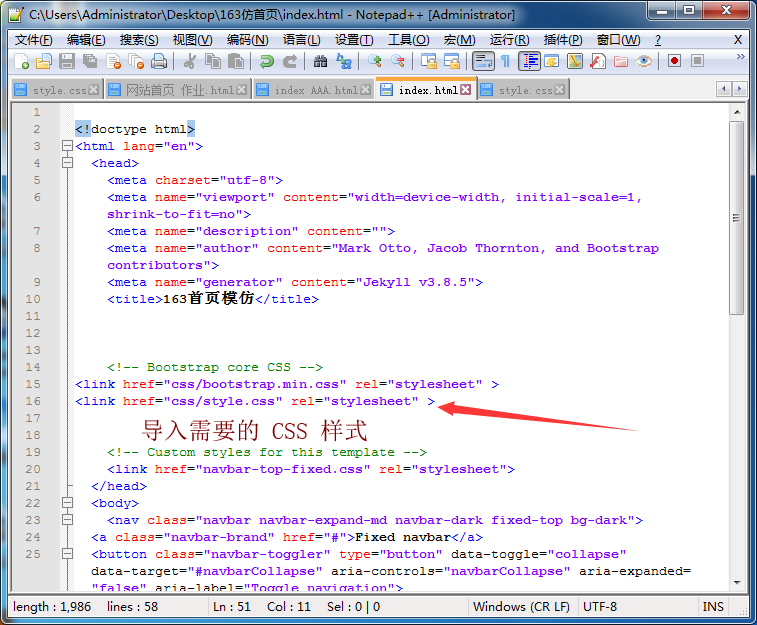
1.先导入需要的 CSS 样式到目标文件里,代码如下( 仅为教程使用时使用数据,自己用时需改想要的样式,这里记录的方式):
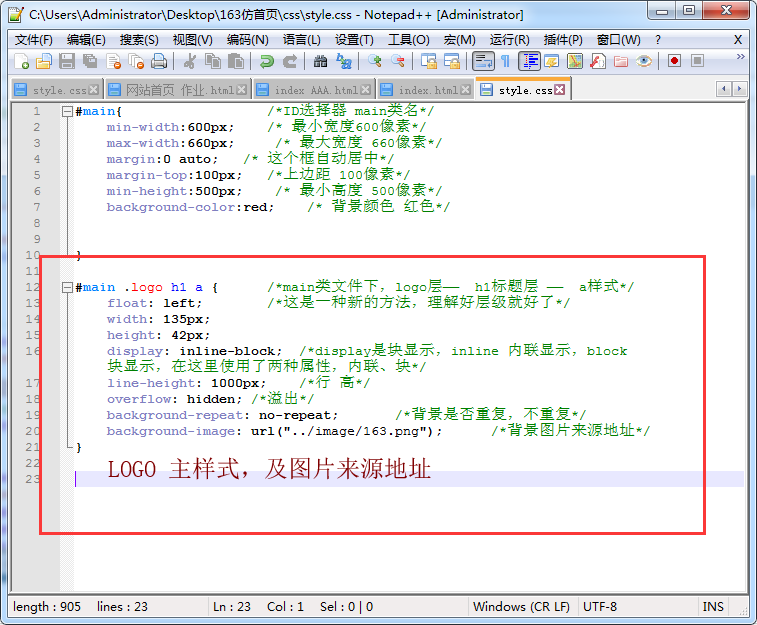
#main .logo h1 a { /*main类文件下,logo层—— h1标题层 —— a样式*/ /*这是一种新的方法,理解好层级就好了*/
float: left; /*浮动:左边 */
135px; /* 宽:135像素*/
height: 42px; /* 高:42像素*/
display: inline-block; /*display是块显示,inline 内联显示,block 块显示,在这里使用了两种属性,内联、块*/
line-height: 1000px; /*行 高*/
overflow: hidden; /*溢出*/
background-repeat: no-repeat; /*背景是否重复,不重复*/
background-image: url("../image/163.png"); /*背景图片来源地址*/
}


写在导航 nav 的下面
新建一个盒子 div ,在盒子里在建一个 div,给存放 logo 图标