谋
智中文版网址
1.如何从https://developer.mozilla.org上查询对象的属性、方法、事件使用说明和示例?
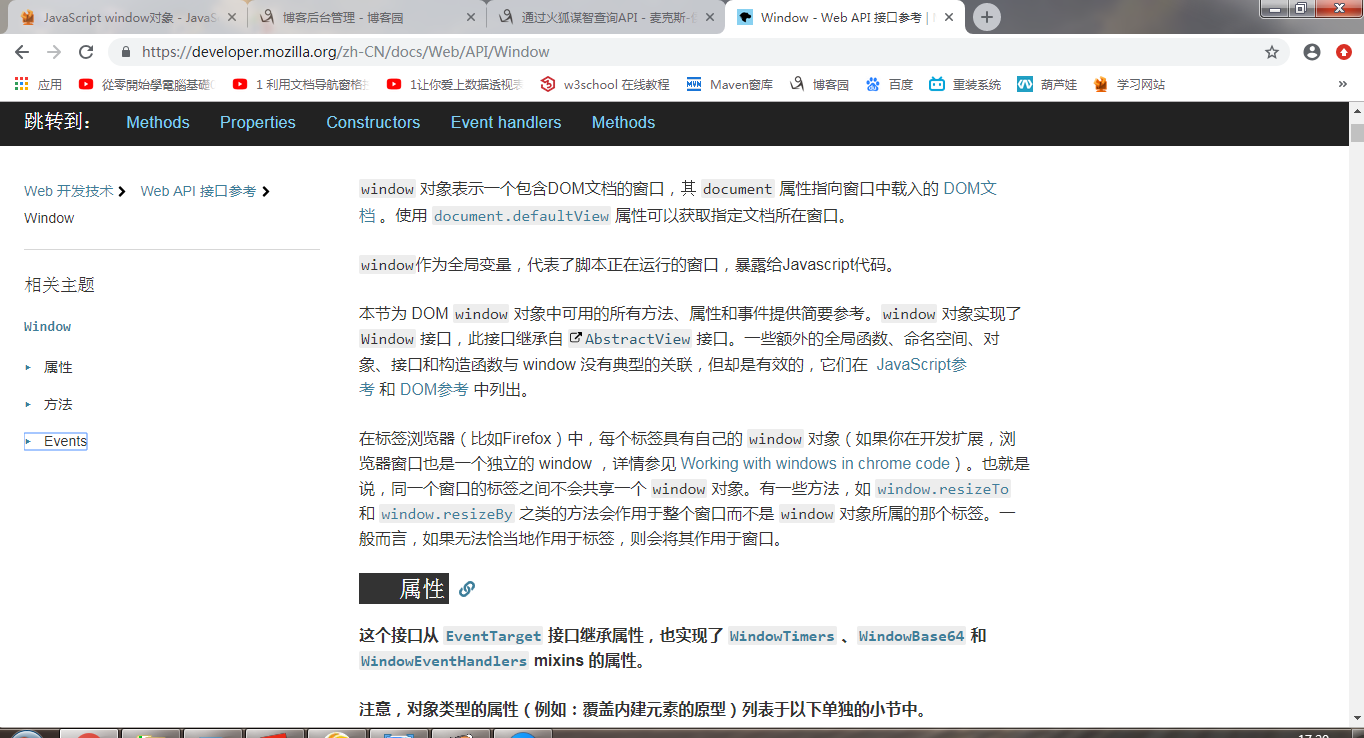
第一步:再浏览器搜索框中搜索site: developer.mozilla.org window

点击图中的2步骤 ,打开后,如下:

这里有window的方法、属性和事件(events)

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>window对象</title>
</head>
<body>
<script>
/*WindowOrWorkerGlobalScope.btoa() 从 String 对象中创建一个 base-64 编码的 ASCII 字符串,
其中字符串中的每个字符都被视为一个二进制数据字节。*/
var encodedData = window.btoa("Hello");
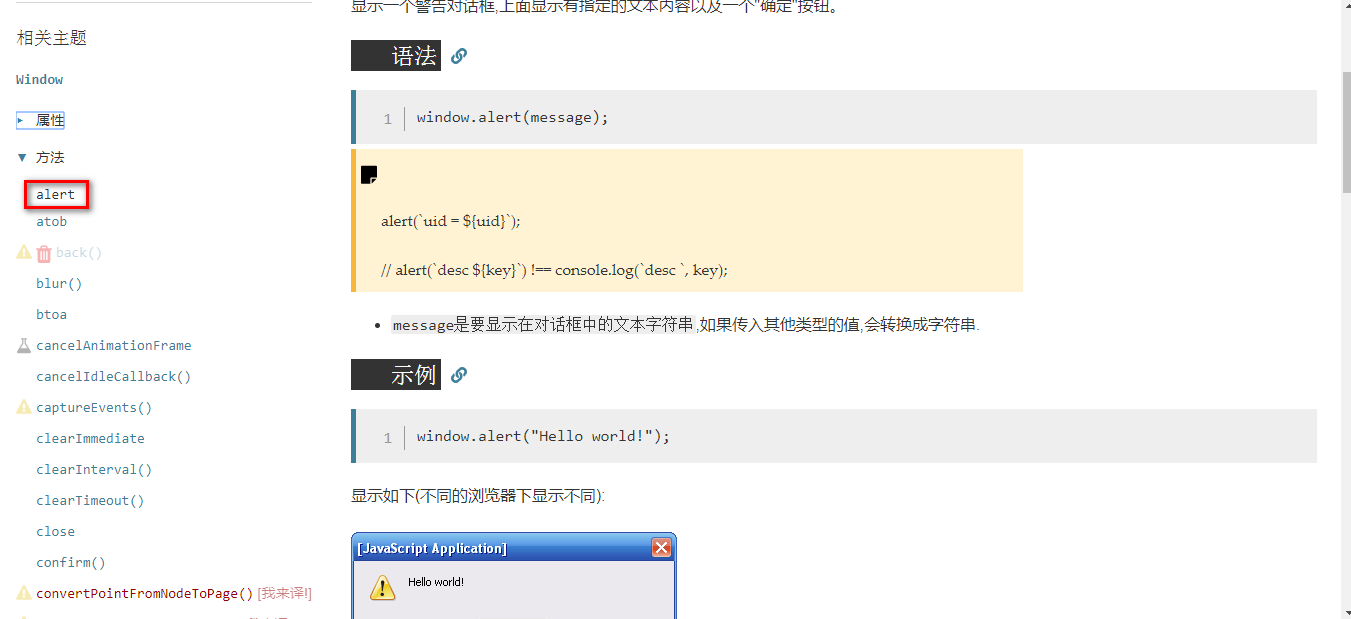
window.alert(encodedData);//显示一个警告对话框,上面显示有指定的文本内容以及一个"确定"按钮。
console.log(window);
</script>
</body>
</html>
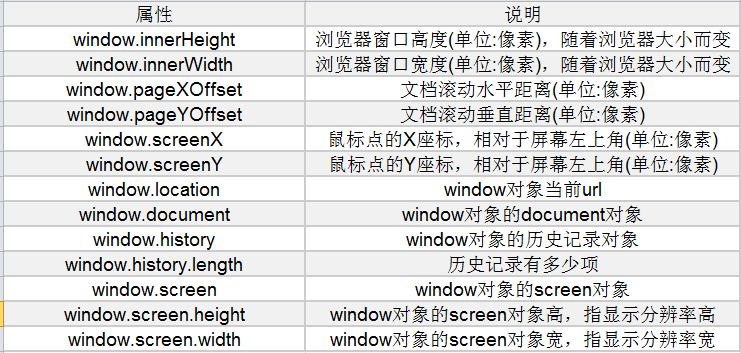
2.window对象代表当前浏览器窗口或标签。位于浏览器对象模型(BOM)的最顶端。它的属性有方法有以下:

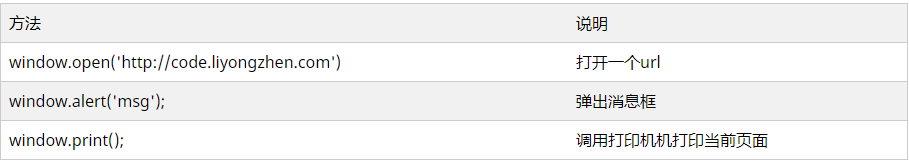
常见的方法有:

写几个例子:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>window对象</title>
6 </head>
7 <body>
8 <script>
9 /*WindowOrWorkerGlobalScope.btoa() 从 String 对象中创建一个 base-64 编码的 ASCII 字符串,
10 其中字符串中的每个字符都被视为一个二进制数据字节。
11 var encodedData = window.btoa("Hello");
12 window.alert(encodedData);//显示一个警告对话框,上面显示有指定的文本内容以及一个"确定"按钮。*/
13 console.log(window);
14
15 window.onresize = resize;
16
17 function resize(){
18 //alert("检查到resize事件");
19
20 document.write("高"+window.innerHeight);
21 document.write("<br>");
22 document.write("宽"+window.innerWidth);
23 }
24 </script>
25 </body>
26 </html>