遇见好的文章,笔者也会转载。但是正所谓好记性不如烂笔头,单纯的拿来主义也不如自己的亲自实践。所以每次需要转载的文章,我都会自己敲一遍,中间加入一些自己的思考。
这篇文章转载自:http://www.hongkiat.com/blog/compass-image-sprite/
作者Thoriq Firdaus
译者zEx
前端性能优化,一直是前端开发中非常重要的一环,而其中静态资源特别是图片的优化,又占据了很大的比重。图片优化的方法有很多种,其中非常基本而常用的,就是雪碧图。
CSS雪碧图就是将几个图片拼合成一张图片,以此来减少HTTP请求的方法,并且可以提升网站的加载性能。除了使用传统的方法在PS中手动进行拼合之外,还有一些简便的网站或者工具可以帮我们完成这项工作。
在这里,作者像我们强烈推荐使用Compass的sprite函数,现在就让我们来看看,这种方法到底好在哪里。
Compass的安装
要使用Compass,首先要安装它。在这里多说一句,Compass跟SASS的关系,好比jQuery和JavaScript的关系。SASS是基于Ruby环境的,所以:
-
安装Ruby。具体方法请自行搜索。
-
Ruby环境内有个包管理器——GEM,它类似于Nodejs下的NPM,它随着Ruby一起被安装,因此不需要额外安装。
-
如果国外服务器不给力,也可以把GEM的源换成国内的,比如淘宝:只需执行以下命令:gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/
-
命令行模式下执行gem install compass,SASS和Compass就能自动安装好了。
注:具体的SASS使用方法请自行搜索。
开始使用Compass
在使用Compass工作之前,我们需要创建一个Compass项目然后监视它。这样,当这个项目中包含的图片和scss文件一发生改变,Compass就会自动编译成合适的形式。
打开命令行终端,输入以下命令。
compass create /path/to/project
cd /path/to/project
compass watch
合并图片
我们在images/browsers/文件夹下有一些icon图片,命名为XXX.png
在Compass添加这些icon,我们可以在.scss文件中使用@import语法指向图片文件夹下的所有png扩展名的图片。就像下面这样:
@import "browers/*.png";
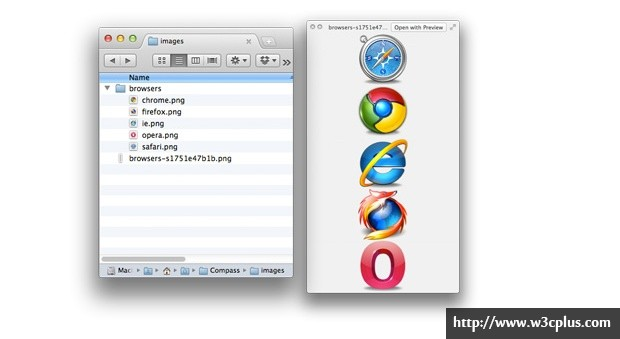
保存文件之后,Compass会将这些图片进行合并,然后生成一个新的图片文件,如下:
雪碧图陈列方向
此外,我们还可以设置雪碧图排列的方向,正如你刚才看到的图片截屏,图片默认是纵向的。假设纵向排列不能满足要求,我们可以使用$<map>-layout:horizontal;或者$<map>-layout:diagonal;变量来指定他们水平排列或者对角线排列,将变量中的<map>替换成你存储图片的文件夹的名字。
-
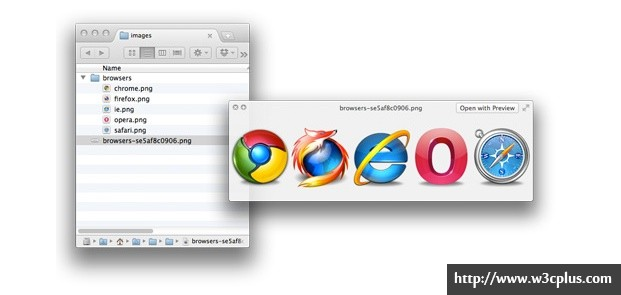
水平排列例子
$broswers-layout:horizontal;
@import "browsers/*.png";

-
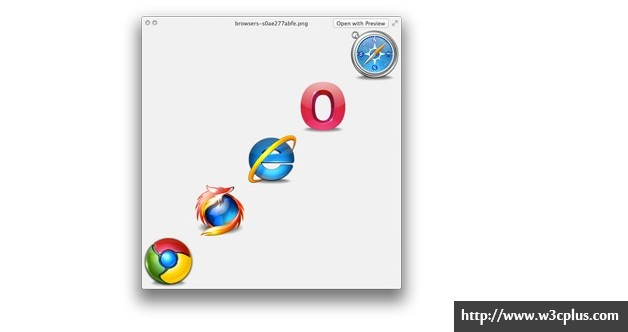
对角线排列例子
$broswers-layout:diagonal;
@import "browsers/*.png";

在样式表中添加图片
一旦我们将图片合并完,我们就可以在样式表中的背景图中调用它。我们可以用传统的做法:
.chrome {
background-position: 0 0; 128px; height: 128px;
}
.firefox {
background-position: 0 -133px; 128px; height: 128px;
}
.ie {
background-position: 0 -266px; 128px; height: 128px;
}
.opera {
background-position: 0 -399px; 128px; height: 128px;
}
.safari {
background-position: 0 -532px; 128px; height: 128px;
}
在Compass中,我们有更简单的办法,首先,我们用@include all-<map>-sprites这个语法来生成一些CSS规则。
@include all-browsers-sprites
当上面编译成正常的css时,除了会生成背景图的声明,还有对应的位置,如下所示:
.browsers-sprite, .browsers-chrome, .browsers-firefox, .browsers-ie, .browsers-opera, .browsers-safari {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
.browsers-chrome {
background-position: 0 0;
}
.browsers-firefox {
background-position: 0 -128px;
}
.browsers-ie {
background-position: 0 -256px;
}
.browsers-opera {
background-position: 0 -384px;
}
.browsers-safari {
background-position: 0 -512px;
}
或者,我们可以用@include <map>-sprite(image-name)语法将背景图中的某一个对应的位置图片传给指定的选择器,下面是一个例子:
li{
@include browsers-sprite(safari);
}
然后,Compass会聪明的识别出图片的位置,不用我们明确指出,在正常的css中,上面代码会转换成:
.browsers-sprite, li {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
background-position: 0 -512px;
}
指定容器的尺寸
最后我们要做的是指定需要显示背景图片的容器的宽高属性。我们传统的做法是手动查看图片的宽和高(绝大多数情况是通过查看图片信息或图片属性获得)。
使用Compass,我们可以使用
&height:browsers-sprite-height(safari);
&width:browsers-sprite-width(safari);
li{
display:inline-block;
height: $height;
width: $width;
@include browsers-sprite(safari);
}
当我们编译上面这些代码,他就会转成下面这些正常的CSS。
.browsers-sprite, li {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
display: inline-block;
height: 128px;
128px;
background-position: 0 -512px;
}
结论
通过上面的例子,相信读者都已经明白了Compass制作雪碧图的方便之处。实际上,Compass除了这些创建CSS雪碧图的基本函数,Compass还有很多有用的函数可以使用。
英文出处:http://www.hongkiat.com/blog/compass-image-sprite/
中文译文:http://www.w3cplus.com/preprocessor/compass-image-sprite.html