transform-origin: 100px 1000px; transform: scale(1) translate(0px,0px) rotate(0deg);
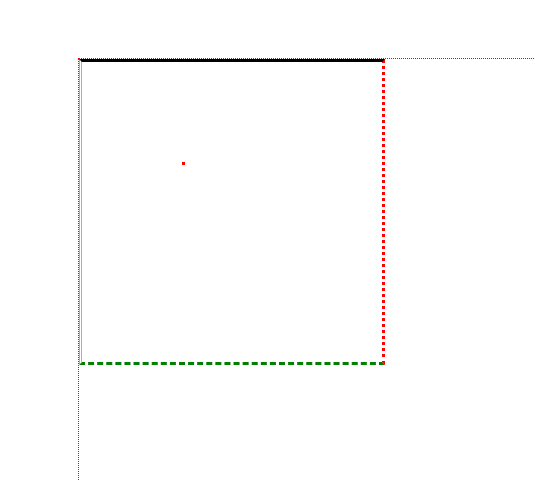
一、缩放之前图形大小,宽300,高300

二、以原点transform-origin(100,100)进行缩放scale(1.5)
transform-origin: 100px 100px; transform: scale(1.5) translate(0px,0px) rotate(0deg);

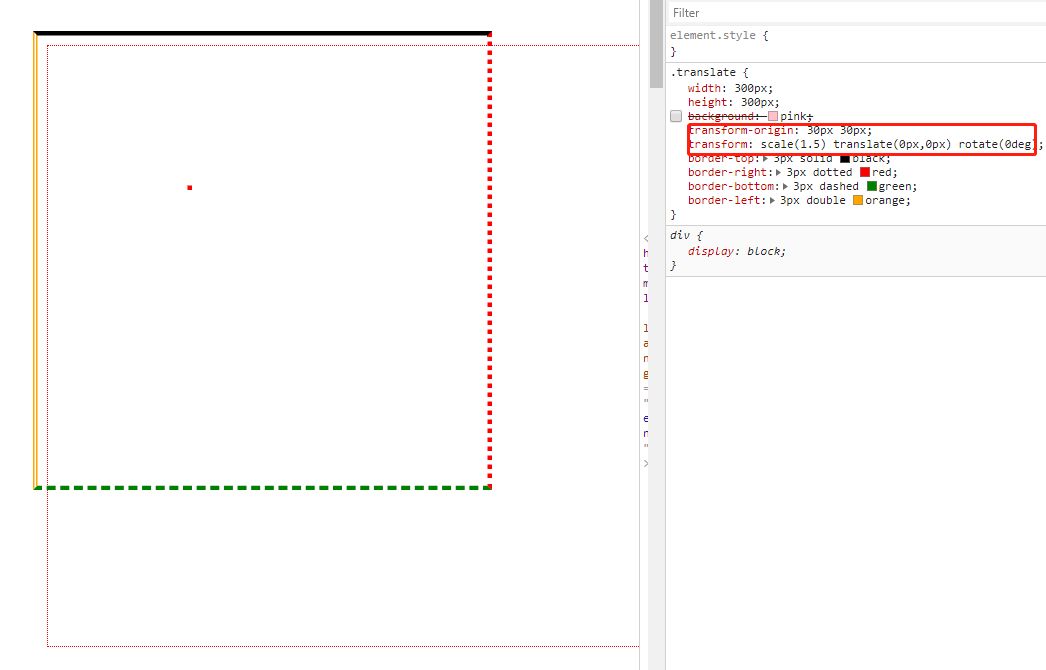
三、这时改变原点为transform-origin(30,30)则图形变换位置如下

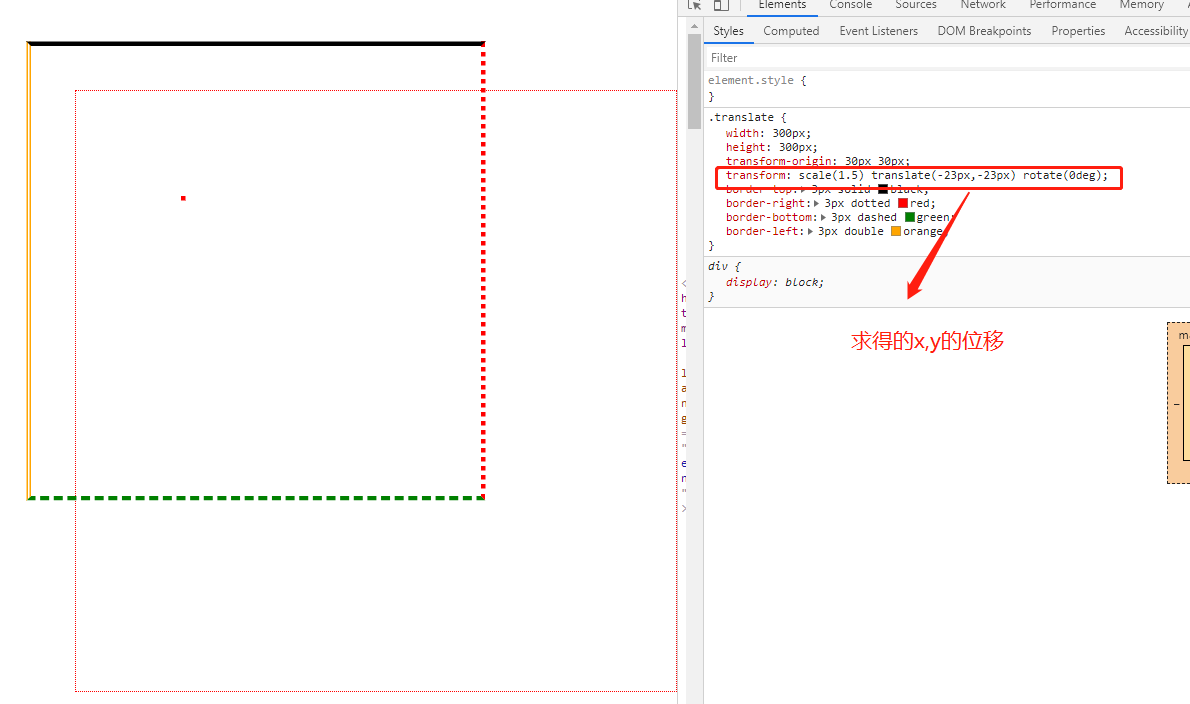
四、则要回到上次原点变化之前的位置,保证已新的原点进行缩放
var animation = { sPosX:"0", sPosY:"0" } var scale = 1.5; //再次点击的新的原点 var origin = { x:"30", y:"30" } //上一次的原点 var sOrigin = { x:"100", y:"100" } animation.sPosX += (scale - 1) / scale * (origin.x - sOrigin.x) animation.sPosY += (scale - 1) / scale * (origin.y - sOrigin.y)