微信小程序发布到正式版后,有些错误需要查看服务器日志定位问题。平常开发的时候可以通过开发者工具查看,上线就没法查了。
-
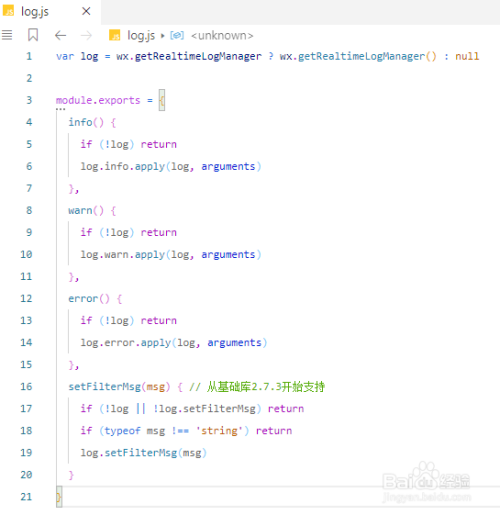
在开发阶段调用微信相关接口,封装成log.js文件
-
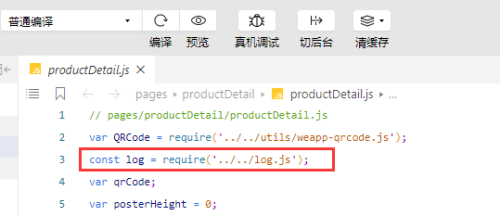
在需要输出日志的js页面引入log.js
const log = require('../../log.js');
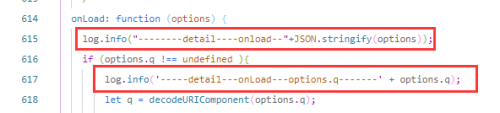
这样就可以在需要输出日志的地方使用
log.info("--------detail----onload--"+JSON.stringify(options));
-
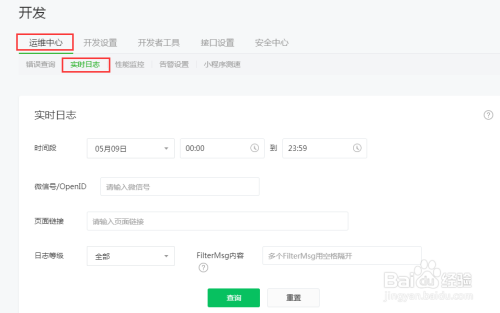
登录微信管理平台,点击左边“开发“,如下图所示
-
,点击右边的“运维中心”、“实时日志”,如下图所示
-
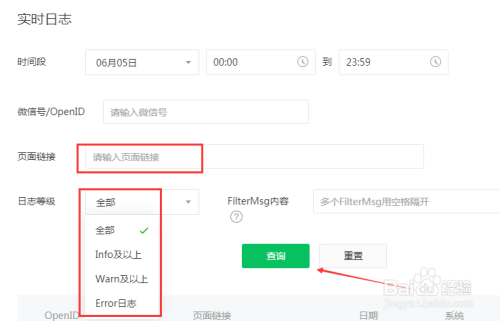
点击“查询”按钮,这里可以根据日志级别等不同条件过滤日志内容
-
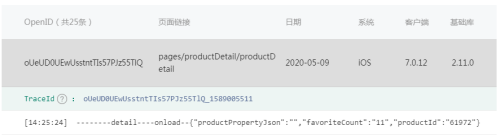
日志内容会出现在下面的列表中,这个日志显示是有大概6-8分钟的延迟的
-
官方资料可以通过右上角的”文档“进去查看