javascript:void(0) 防止页面单击以后会跳走,让他为空
jquery 动画库下载地址

<script src="js/jquery.easing.1.3.js"></script>
引入即可使用
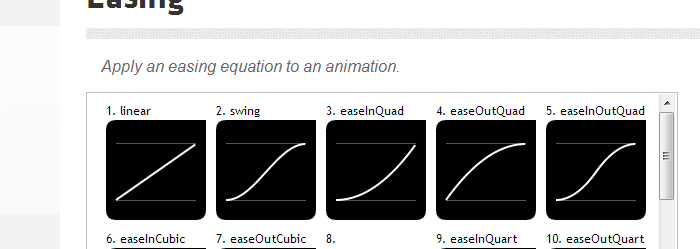
此网站查看动画效果
点击显示就显示,点击隐藏就隐藏
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){$('#show').click(function(){$('#ad').show('easeInQuint');});$('#hide').click(function(){$('#ad').hide(4000);});});</script></head><body><a href="javascript:void(0)" id="show">show</a><a href="javascript:void(0)" id="hide">hide</a><div id="ad"></div></body></html>
同一个按钮点击显示,点击隐藏
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){$('#btn').click(function(){$('#ad').is(':hidden') ? $('#ad').show('slow') : $('#ad').hide();});});</script></head><body><button id="btn">show-hide</button><div id="ad"></div></body></html>
同一个按钮点击左边移动三百,再点击回来
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;position:absolute;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){$('#btn').click(function(){//$('#ad').animate({left:300},'slow');$('#ad').position().left==300 ? $('#ad').animate({left:0},'slow') : $('#ad').animate({left:300},'slow') ;});});</script></head><body><button id="btn">show-hide</button><div id="ad"></div></body></html>
点左向左移,点右向右移动
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;position:absolute;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){$('#btn').click(function(){if($('#ad').position().left==300){$('#ad').animate({left:0},'slow');$(this).html('right');}else{$('#ad').animate({left:300},'slow');$(this).html('left');}});});</script></head><body><button id="btn">show-hide</button><div id="ad"></div></body></html>
fadeIn() == show()
fadeOut() == hide()
juqery 控制返回顶部效果
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;position:absolute;}.rightad{width:100px;height:50px;background-color:#DF04A7;position:fixed;top:500px;right:0;display:none;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){//控制点击返回顶部$('.rightad').click(function(){$('html,body').animate({scrollTop:0},'slow');});//控制当滚动到大于300时显示右边返回顶部的方块$(window).scroll(function(){if($(this).scrollTop()>300){$('.rightad').show();//$('rightad').fadeIn('slow');}else{$('.rightad').fadeOut('slow');}});});</script></head><body><div class="rightad"></div><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr></body></html>
带动画的右侧固定滚动的效果 一定要用绝对定位
position:absolute;
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style>#ad{width:300px;height:300px;background-color:red;position:absolute;}.rightad{width:200px;height:50px;background-color:#DF04A7;position:absolute;right:0;}</style><script src="js/jquery-1.11.2.min.js"></script><script src="js/jquery.easing.1.3.js"></script><script>$(document).ready(function(e){var t=100;//100表示距离顶部的距离function tt(){var pos=t + $(window).scrollTop();$('.rightad').stop().animate({top:pos},1000);}tt();$(window).scroll(tt);});</script></head><body><div class="rightad"></div><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><hr></body></html>
<!doctype html><html><head><meta charset="utf-8"><title>webrx-title</title><style>#ad{width:300px;height:200px;background-color:red;margin:20px;}.rightad{width:200px;height:150px;background-color:#E30CC0;position:absolute;right:10px;top:-200px;}</style><script src="js/jquery-1.11.2.min.js"></script><script>$(document).ready(function(e) {var t = 200;function tt(){var pos = t + $(window).scrollTop();$('.rightad').stop().animate({top:pos},1000);}tt();$(window).scroll(tt);});</script></head><body><div class="rightad"></div><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr><button id="btn">show-hide</button><br><div id="ad"></div><br><h1>hh</h1><br><hr></body></html>