1、首先问页面添加加载结束事件,方法如下:
var $table = $("table", $("#content-container")); var $tds = $("td", $table); for (var i = 0; i < $tds.length; i ++) { var $td = $($tds[i]); var tdid = $td.attr("id"); var colRow = FR.id2ColumnRow(tdid); if (colRow.col > 0 && colRow.row > 0){ var spa=$td.parent().find("span").html(); var val=$("tr[tridx="+colRow.row+"]","div.content-container").children().eq(0).html(); val=$(val).html(); if(spa==val&&spa!=null){ $td.hide(); } } }
2、在列第一行单元格添加超链接,添加js:
$("tr[tridx="+row+"]").children().show();
添加参数row=row()-1//公式。
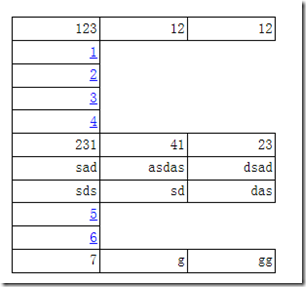
3、效果图,加载之后数据默认不显示;
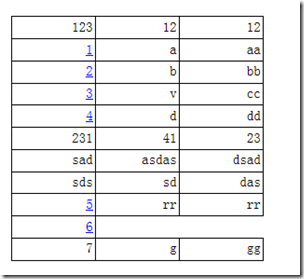
点击超链接之后数据显示:
今天又找到一个更简单的方法:
先把要隐藏的单元格设置条件属性前景色为白色,单元格里面的内容就隐藏起来了,再在超链接中写js : $("tr[tridx="+row+"]").children().attr({"style":"none"}); 把style属性去掉就显示出来了,添加参数row=row()-1//公式。
效果还更好,边框不会隐藏起来。