目录
初识HTML
什么是HTML
-
HTML【Hyper Text Markup Language 超文本标记语言】
超文本包括:文字、图片、音频、视频、动画等;
-
HTML5 + CSS3【目前学的】
W3C
- W3C
- world wide web consortium (万维网联盟)
- web技术领域最权威和具影响力的国际中立性技术标准机构
- W3C标准包括
- 结构化标准语言【HTML XML】
- 表现标准语言【CSS】
- 行为标准【DOM ECMAScript】
示例
<!--DOCTYPE:告诉浏览器,我们需要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!-- meta描述标签,用来描述网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="我们学习HTML">
<meta name="description" content="来这个地方可以学习哦">
<!-- title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello World!
</body>
</html>
网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<p>两只老虎 两只老虎</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
两只老虎 两只老虎<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体: <strong> I Love You</strong>
斜体: <em>I Love You</em>
<br/>
<!--特殊符号-->
空 格:
空 格
<br/>
>
<br/>
<
<br>
©版权所有summer;
<!--
特殊符号记忆方法
&开始 ;结束
-->
</body>
</html>
图像、超链接、网页布局
图像标签
<img src="" alt="" title="" width="" height=""/>
<!-- 图片地址 图像替代的文字 鼠标悬停提示文字 图像宽 图像高-->
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP位图
- ...、
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img标签学习
src:图片地址 【必填】
相对地址 绝对地址
../ 上一级目录
alt:图片替代名字【必填】
-->
<img src="../resource/img/1.png" alt="堆" title="堆的结构图" width="500" height="200" >
</body>
</html>
链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
<!-- 链接路径 链接在那个窗口打开【常用:_slef _blank】-->
- 文本超链接
- 图像超链接
超链接
-
页面间链接
从一个页面链接到另一个页面
-
锚链接
-
功能性链接
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a标签
href:【必填】 表示要跳转到那个页面
target: 表示窗口在哪里打开
_blank:在新标签中打开
_self:在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<br/>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<hr/>
<a href="1.我的第一个网页.html">
<img src="../resource/img/1.png" alt="堆" title="堆的结构图" width="500" height="200" >
</a>
<!--锚链接
1、需要一个锚标记
2、跳转到标记
# + 标记
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<hr/>
<!--功能性链接
邮件链接: mailto
可以去看看qq推广链接
-->
<a href="mailto:18342211551@163.com">点击联系我</a>
</body>
</html>
行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6....)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a、strong、em....)
列表、表格、媒体元素
列表
-
什么是列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式展示出来,以便浏览者能更快捷地获得相应的信息
-
列表分类
- 无序列表
- 有序列表
- 定义列表
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷、问答
-->
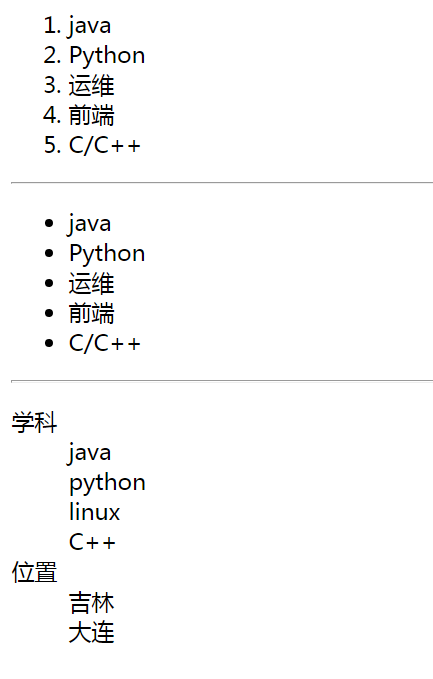
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航,侧边栏
-->
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>linux</dd>
<dd>C++</dd>
<dt>位置</dt>
<dd>吉林</dd>
<dd>大连</dd>
</dl>
</body>
</html>

表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行标签 tr
列标签 td
-->
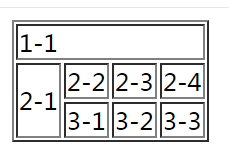
<table border="1px">
<tr>
<!-- colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>

视频和音频
- 视频元素 video
- 音频元素 audio
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src : 资源路径【必填】
controls :控制条
autoplay : 自动播放
-->
<video src="../resource/video/机械臂.mp4" controls autoplay></video>
<audio src="../resource/audio/萤火虫.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容【用于页面或页面中的一块区域】 |
| footer | 标记脚部区域的内容【用于整个页面或页面的一块区域】 |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用【常用于侧边栏】 |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header> <h2>网页头部</h2> </header>
<section> <h2>网页主体</h2> </section>
<footer> <h2>网页脚部</h2> </footer>
</body>
</html>
iframe内联框架
<iframe src="path" name="mainFrame"></iframe>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe 内联框架
src : 资源地址【必填】
w - h 宽度和高度
-->
<iframe src="" name="hello" frameborder="0" width="600px" height="600px"></iframe>
<a href="1.我的第一个网页.htm`l" target="hello">点击跳转</a>
</body>
</html>
表单及表单应用(重点)
表单语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习表单</title>
</head>
<body>
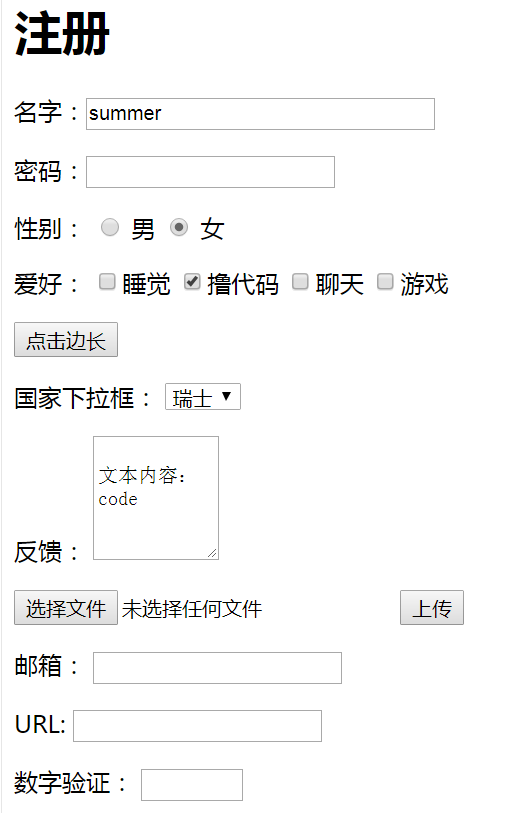
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以使网站,也可以使一个请求处理地址
method:post get 两种提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post方式提交:比较安全 传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:<input type="text"> -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:<input type="password" name="password">-->
<p>密码:<input type="password" name="password"></p>
<p> <input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初识宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习表单</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以使网站,也可以使一个请求处理地址
method:post get 两种提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post方式提交:比较安全 传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:<input type="text">
value="summer" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="summer" maxlength="8" size="30"></p>
<!-- 密码框:<input type="password" name="password">-->
<p>密码:<input type="password" name="password"></p>
<p>性别:
<!--type="radio" 单选框标签 value单选框的值 name会分组值一样就是一组 -->
<input type="radio" value="boy" name="sex"/> 男
<input type="radio" value="girl" name="sex" checked/> 女
</p>
<!-- 多选框
<input type="checkbox">
-->
<p>爱好:
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="code" checked>撸代码
<input type="checkbox" name="hobby" value="chat">聊天
<input type="checkbox" name="hobby" value="game">游戏
</p>
<!-- 按钮
value="点击边长" :按钮上面的字
<input type="button" 普通按钮
<input type="image" 图片按钮
<input type="submit"> 提交按钮
<input type="reset"> 重置按钮
-->
<p>
<input type="button" name="btn1" value="点击边长">
<!-- <input type="image" src="../resource/img/1.png">-->
</p>
<!-- 下拉框,列表框
-->
<p>国家下拉框:
<select name="列表名称">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="eth" selected>瑞士</option>
<option value="yd">印度</option>
</select>
</p>
<!-- 文本域
cols="10" rows="10" 行和列
-->
<p>反馈:
<textarea name="textarea" cols="10" rows="5">
文本内容:code
</textarea>
</p>
<!-- 文件域
所有的input标签 所有的表单元素 都需要一个name属性
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字-->
<p>数字验证:
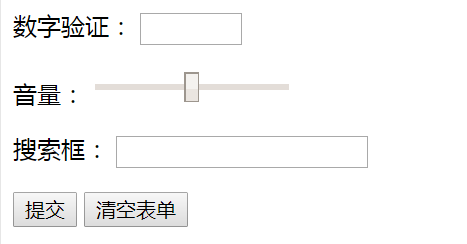
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块-->
<p>音量:
<input type="range" min="0" max="100" name="voice" step="5">
</p>
<!-- 搜索框-->
<p>搜索框:
<input type="search" name="search">
</p>
<p> <input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>


表单的应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
扩充
<!-- 增强鼠标可用性-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
表单初级验证
-
思考?为什么要进行表单验证
安全,减轻压力
-
常用方式
-
placeholder 提示信息
<p>名字:<input type="text" name="username" placeholder="请输入用户名" maxlength="8" size="30"></p> -
required 非空判断
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required maxlength="8" size="30"></p>- pattern 正则表达式
<p>自定义邮箱: <input type="text" name="diymail" pattern="正则达式"> </p> -
HTML总结
