我们来分布讲解:
1.首先编一写一个html,如下:
1 <html> 2 <body class=""> 3 <div class="container"> 4 <div class="contentDiv"> 5 <div id="ybp" style=" 300px;height:300px;"></div> 6 </div> 7 <div class="contentDiv_01"> 8 <div id="zzt" style=" 900px;height:300px;"></div> 9 </div> 10 </div> 11 </body> 12 </html>
2.然后开始初始化仪表盘
$(document).ready(function() { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('ybp')); // 指定图表的配置项和数据 var option = { title: { text: '任务完成率', //标题文本内容 }, toolbox: { //可视化的工具箱 show: true }, tooltip: { //弹窗组件 formatter: '50%' }, series: [{ name: '任务完成率', type: 'gauge', detail: {formatter:'50%'}, data: [{value: 50%, name: '任务完成率'}] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); });
3.初始化柱形图js
var json; var xData = ['海口','三亚','三沙','儋州','洋浦','五指山','琼海','文昌','万宁','东方','定安','屯昌','澄迈','临高','白沙','昌江','乐东','陵水','保亭','琼中']; $(document).ready(function() { //初始化获取数据 var yData = []; $.ajax({ async : true, url : ".../xsx.do", type : "POST", dataType:'json', success : function(data) { debugger; json = data.data; initZzt(json); } }); }); function initZzt(json){ var myChart = echarts.init(document.getElementById('zzt')); option = { title : { text : "检查人员数量和地区分布" }, tooltip : { trigger : 'axis', showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data:['执法人员分布总数'] }, calculable : true, xAxis : { axisLabel :{ interval:0 }, data : ['海口','三亚','三沙','儋州','洋浦','五指山','琼海','文昌','万宁','东方','定安','屯昌','澄迈','临高','白沙','昌江','乐东','陵水','保亭','琼中'] }, yAxis : { type : 'value' }, series : [ { name:'执法人员分布总数', type:'bar', data:json } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }
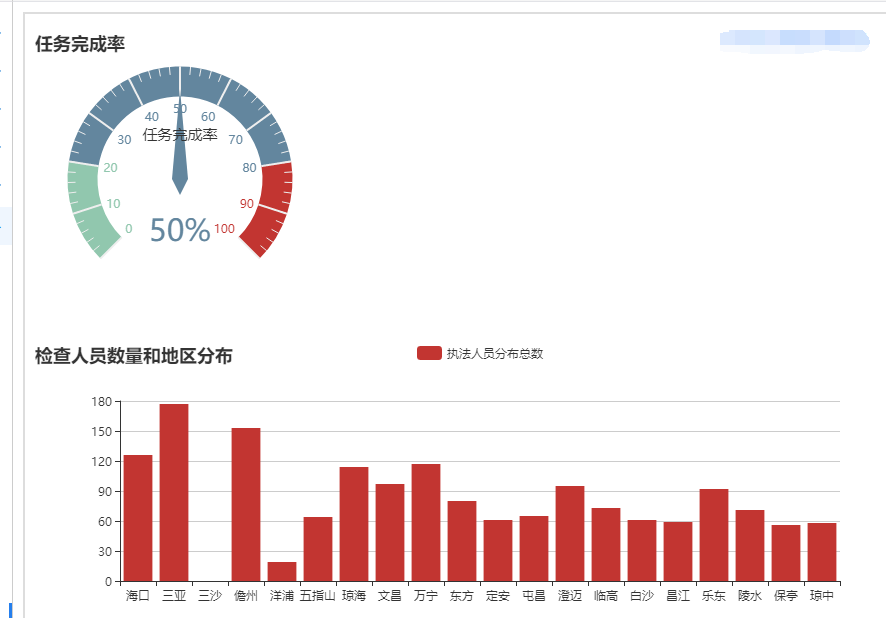
4.效果图如下:

5.记得要引入echart相关的js和css文件,不然看不到效果。