<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>用相对定位和负向移动完成图片相框阴影</title> <style> img { max-width: 400px; } .out { width: 420px; background: #dddddd; position: relative; margin: 20px auto } .in { padding: 10px; background: #ffffff; position: relative; top: -5px; left: -5px; border: 1px solid #000000; } </style> </head> <body> <div class="out"> <div class="in"> <img src="http://ugc.qpic.cn/gbar_pic/AkBkRP2pHckJiaAErLibunyQUvGzrLPo7vEdbqUXEmo9rd24mcq6nPVw/1000" alt=""> </div> </div> </body> </html>
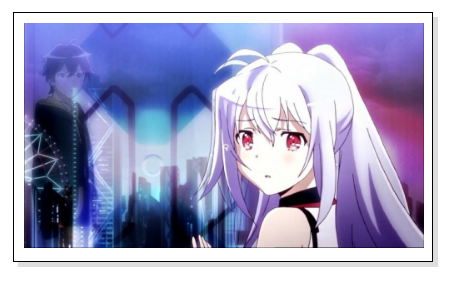
Chorme浏览器的效果: