场景
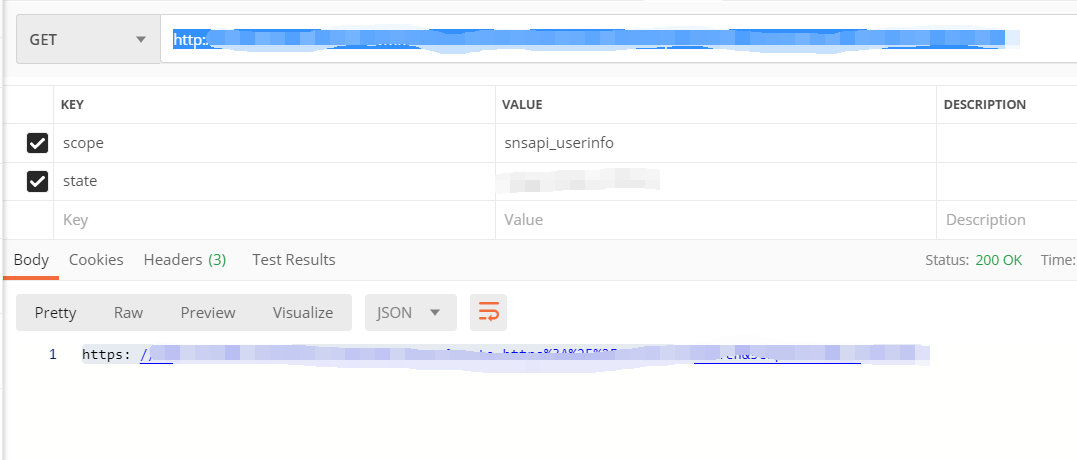
ajax接口请求成功,并成功返回了数据,但是打印结果却进入了error函数里。
$.ajax({
url: baseUrl+"authorization?scope=snsapi_userinfo&state="+basedomainName,
type: "get",
success: function (data) {
window.location.href = data;
var urls = location.search; //获取参数
var objInfo = new Object();
if (urls.indexOf("?") != -1) {
var str = urls.substr(1);
var strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
objInfo[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
if (objInfo.code) {
getOpenID(objInfo.code)
}
},
error: function (res) {
console.log('发生错误' + res.status)
}
})

原因
因为接口返回的是个string类型,因此应该设置dataType:'text'即可。