使用TP5框架的时候我习惯性下载核心板来用,因为这样就不用加载很多不必要的库,但是这样的话往往一些扩展用不了,比如验证码。TP5的验证码使用了类库的形式加载,在think核心Loader.php中加载了类库下的composer/autoload_files.php,从而调用验证码等类库,以下是只需要验证码不需要别的扩展库的调用方法
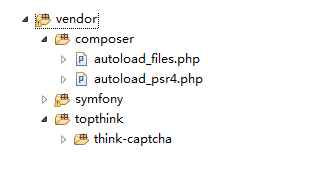
首页我们要下载验证码扩展库,可下载完整版然后剪切出来,必要文件如下:

打开autoload_files.php文件只保留'1cfd2761b63b0a29ed23657ea394cb2d' => $vendorDir . '/topthink/think-captcha/src/helper.php',这一行

最后就是调用了,在模板里面直接{:captcha_img()}、或者{:captcha_src()}就看到你想要的验证码了,剩下细节的调整就不说了
二、点击更换验证码
html代码

js代码(引入jquery就不说了)
- <script>
- $("#a").on('click',function () {
var ts = Date.parse(new Date())/1000;
$("img").attr('src','{:captcha_src()}?id='+ts);
}) - </script>
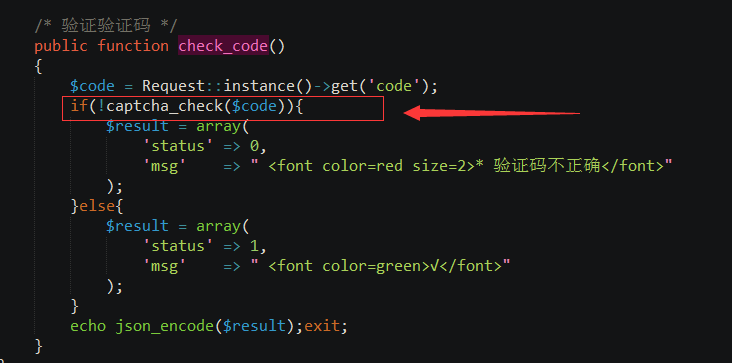
三、验证验证码
$("#code").on('blur',function () {
var code = $(this).val();
$.ajax({
type:'get',
url:'check_code',
data:{code:code},
dataType:'json',
success:function (o) {
if (o.status == 1) {
$("span").html(o.msg);
}else{
$("span").html(o.msg);
$("#code").val('');
}
}
})
})
控制器层
标记部分主要为框架自带验证作用