1,公共样式,在公共的 CSS 文件中加入以下内容
/* 超出部分显示省略号,支持多行 */ .text-ells:before { content: ''; float: left; width: 5px; height: 100%; } .text-ells > :first-child { float: right; width: 100%; margin-left: -5px; word-break: break-all; word-wrap: break-word; text-align: justify; } .text-ells:after { content: '...'; box-sizing: content-box; float: right; position: relative; width: 50px; top: -25px; left: 100%; margin-left: -50px; padding-right: 5px; text-align: right; background: linear-gradient(to right, rgba(255, 255, 255, 0), #ffffff 40px); }
2,使用方法如下,很简单,注意看注释部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>数字编码</title> <!-- 引入刚刚添加了上面样式的公共 CSS 文件 --> <link rel="stylesheet" href="../css/common.css"> <style type="text/css"> /* 目标元素必须设置宽高,以及行高才能生效,想要保留多少行,高就设置为行高的多少倍 */ .text { width: 400px; height: 60px; line-height: 30px; overflow: hidden; } /* 目标元素必须设置一个 AFTER,这里的 TOP 设置为 行高的 相反数 */ .text:after { top: -30px; } </style> </head> <body> <div class="wrap"> <!-- 目标元素直接引入 text-ells --> <div class="text-ells text"> <!-- 目标元素需要添加一个子元素,在子元素里放文字 --> <div> 2.main 这里是要多行文本溢出省略的dj nfskfnsknjvndsfkjsnfkas nfdjskn fkjdsnfkjdsnfkjshfnsajfknk jsafnkjsangkjdsncjkdsvdsbjb </div> </div> </div> </body> </html>
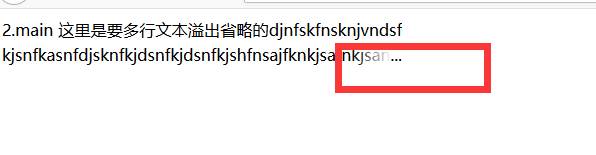
3,效果