安装方法:
NPM
npm install --save nprogress
Yarn
yarn add nprogress
一般页面使用方法:
直接引入js、css或者通过cdn引入。
<script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/>
NProgress.start(); //进度条出现 NProgress.done(); //进度条消失
在路由文件中使用(导入在入口文件一样)
router.beforeEach((to, from, next) => { NProgress.start() next() }) router.afterEach(() => { NProgress.done() }
Vue ui 直接在依赖项目添加
在入口文件引入
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
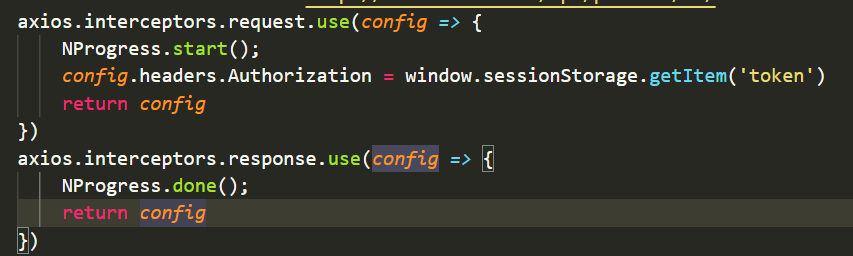
以下为使用方法,分别在响应前和响应后调用开始和结束
axios.interceptors.request.use(config => {
NProgress.start();
return config
})
axios.interceptors.response.use(config => {
NProgress.done();
return config
})

VUE中修改进度条颜色
在App.vue中的style中增加:
#nprogress .bar {
background: red !important; //自定义颜色
}
网址 https://madewith.cn/23