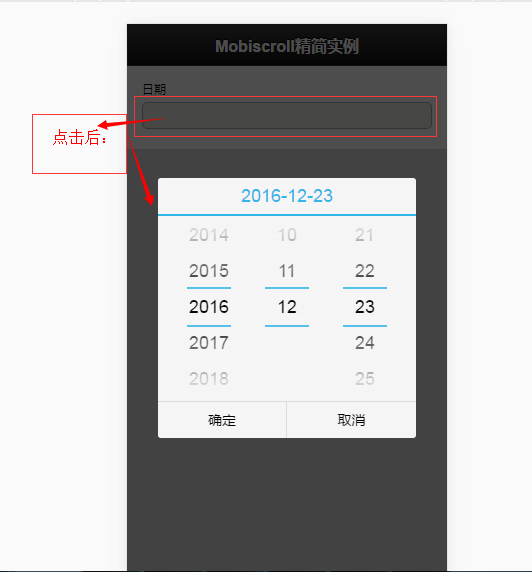
1. 先看效果:如图

2.如果跟你的需求一样的话,那就抓紧down(当)起来吧!
首先你的页面可能需要很多的开发需求文件:
jquery,mobiscroll 等js框架插件等
自己参照官方的demo改了一个简单的日常应用的日期滑动效果的插件:
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"> <title>Mobiscroll日期时间中文精简实例 ( SnoopyChen修改增加中文支持 ceo@vmeitime.com )</title> <script src="dev/jquery-1.9.1.js"></script> <script src="dev/js/mobiscroll.core-2.5.2.js" type="text/javascript"></script> <script src="dev/js/mobiscroll.core-2.5.2-zh.js" type="text/javascript"></script> <link href="dev/css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" /> <link href="dev/css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" /> <script src="dev/js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script> <script src="dev/js/mobiscroll.datetime-2.5.1-zh.js" type="text/javascript"></script> <!-- S 可根据自己喜好引入样式风格文件 --> <script src="dev/js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script> <link href="dev/css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css" /> <!-- E 可根据自己喜好引入样式风格文件 --> <style type="text/css"> body { padding: 0; margin: 0; font-family: arial, verdana, sans-serif; font-size: 12px; background: #ddd; } input, select { width: 100%; padding: 5px; margin: 5px 0; border: 1px solid #aaa; box-sizing: border-box; border-radius: 5px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -webkit-border-radius: 5px; } .header { border: 1px solid #333; background: #111; color: white; font-weight: bold; text-shadow: 0 -1px 1px black; background-image: linear-gradient(#3C3C3C,#111); background-image: -webkit-gradient(linear,left top,left bottom,from(#3C3C3C),to(#111)); background-image: -moz-linear-gradient(#3C3C3C,#111); } .header h1 { text-align: center; font-size: 16px; margin: .6em 0; padding: 0; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .content { padding: 15px; background: #fff; } </style> <script type="text/javascript"> $(function () { var currYear = (new Date()).getFullYear(); var opt={}; opt.date = {preset : 'date'}; //opt.datetime = { preset : 'datetime', minDate: new Date(2012,3,10,9,22), maxDate: new Date(2014,7,30,15,44), stepMinute: 5 }; opt.datetime = {preset : 'datetime'}; opt.time = {preset : 'time'}; opt.default = { theme: 'android-ics light', //皮肤样式 display: 'modal', //显示方式 mode: 'scroller', //日期选择模式 lang:'zh', startYear:currYear - 10, //开始年份 endYear:currYear + 10 //结束年份 }; var optDateTime = $.extend(opt['date'], opt['default']) var optTime = $.extend(opt['time'], opt['default']); $("#appDateTime").mobiscroll(optDateTime); //下面注释部分是上面的参数可以替换改变它的样式 //希望一起研究插件的朋友加我个人QQ也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。 // 直接写参数方法 //$("#scroller").mobiscroll(opt).date(); // Shorthand for: $("#scroller").mobiscroll({ preset: 'date' }); //具体参数定义如下 //{ //preset: 'date', //日期类型--datatime --time, //theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】 //【wp light】【wp】 //mode: "scroller",//操作方式【scroller】【clickpick】【mixed】 //display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】 //dateFormat: 'yyyy-mm-dd', // 日期格式 //setText: '确定', //确认按钮名称 //cancelText: '清空',//取消按钮名籍我 //dateOrder: 'yymmdd', //面板中日期排列格 //dayText: '日', //monthText: '月', //yearText: '年', //面板中年月日文字 //startYear: (new Date()).getFullYear(), //开始年份 //endYear: (new Date()).getFullYear() + 9, //结束年份 //showNow: true, //nowText: "明天", // //showOnFocus: false, //height: 45, // 90, //rows: 3} }); </script> </head> <body> <div class="header"> <h1>Mobiscroll精简实例</h1> </div> <div class="content"> <div class="demos"> <label for="appDate">日期</label> <input type="text" name="appDate" id="appDateTime" /> </div> </div> </body> </html>
3. 就是酱紫啊!
另外: 
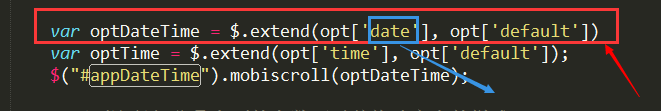
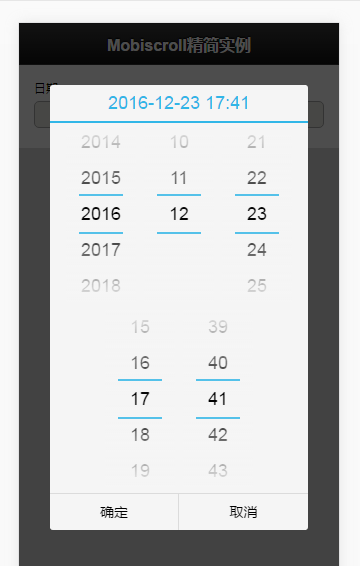
蓝色框里面的值,可以切换成 'datetime' (代码上面已经有定义的),那你的日期弹窗不仅仅有日期,还有确切的时间:
如图: 
当然这只是随意写成这样,如果手机应用的话,建议还是直接写参数为'date' ,当然,聪明的你肯定也想到了,要是只想用时间怎么办,no problem!
那你可以直接将上面截图的参数改为 'time' ,酱紫的话,你的页面就弹出的时间框就只有时间了,贴图:

OK! 如需要源文件的,可以直接关注我哦!