一、Node.js简介
1.Node.js是什么?
Node.js 可以作为服务器向用户提供服务,与 PHP、Python、Ruby on Rails 相比,它跳过了 Apache、Nginx 等 HTTP 服务器,直接面向前端开发。Node.js 是一个让 JavaScript 运行在浏览器之外的平台。PS: Node.js 不运行在浏览器中,所以也就不存 在 JavaScript 的浏览器兼容性问题。
2.Node.js可以做什么?
Node.js 能做的远不止开发一个网 站那么简单,使用 Node.js,你可以轻松地开发: 具有复杂逻辑的网站;基于社交网络的大规模 Web 应用;Web Socket 服务器;TCP/UDP 套接字应用程序;命令行工具;交互式终端程序;带有图形用户界面的本地应用程序;单元测试工具;客户端 JavaScript 编译器。
Node.js 最大的特点就是采用异步式 I/O 与事件驱动的架构设计。
二、安装Node.js、express
1.安装node
node下载地址链接: https://nodejs.org/zh-cn/download/
安装完成之后,检查node的版本:

2.安装express:
安装命令:npm install -g express

查看安装的版本: express --version

三、建立工程
Express 在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs,为了降低学 习难度我们推荐使用 ejs; ——摘自《Node.js权威指南》
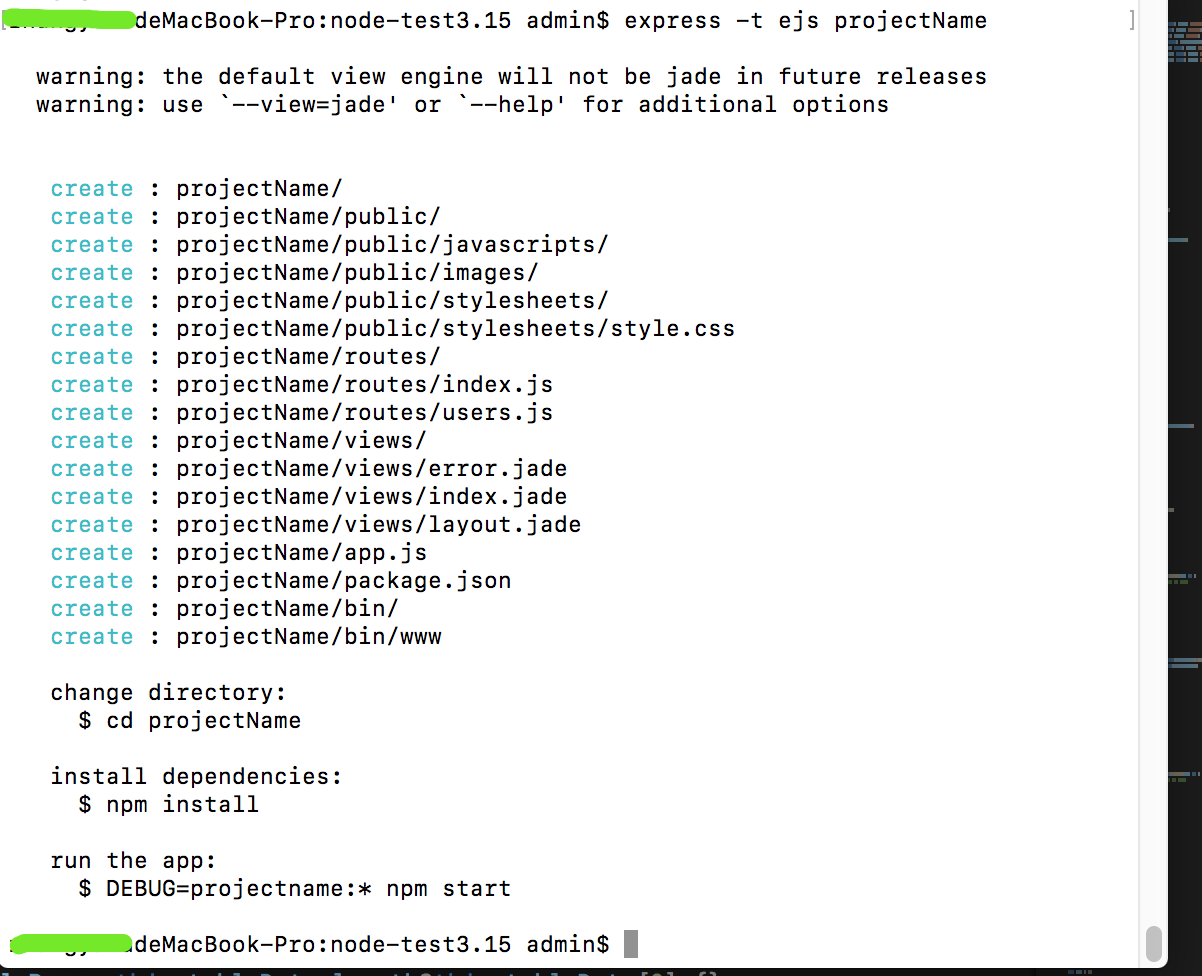
1. 创建工程:当按照书上的命令行去执行时: express -t ejs projectName

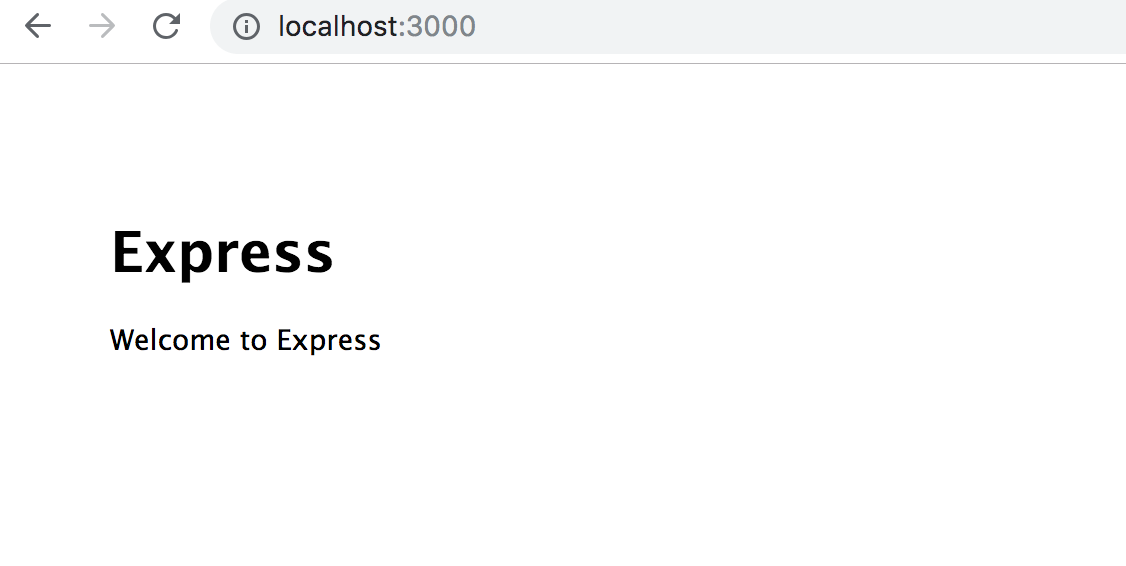
2. 安装install: 然后执行 cd projectName ,进入到你的项目中,执行 npm install ,进行安装,最后通过 npm start 启动项目;

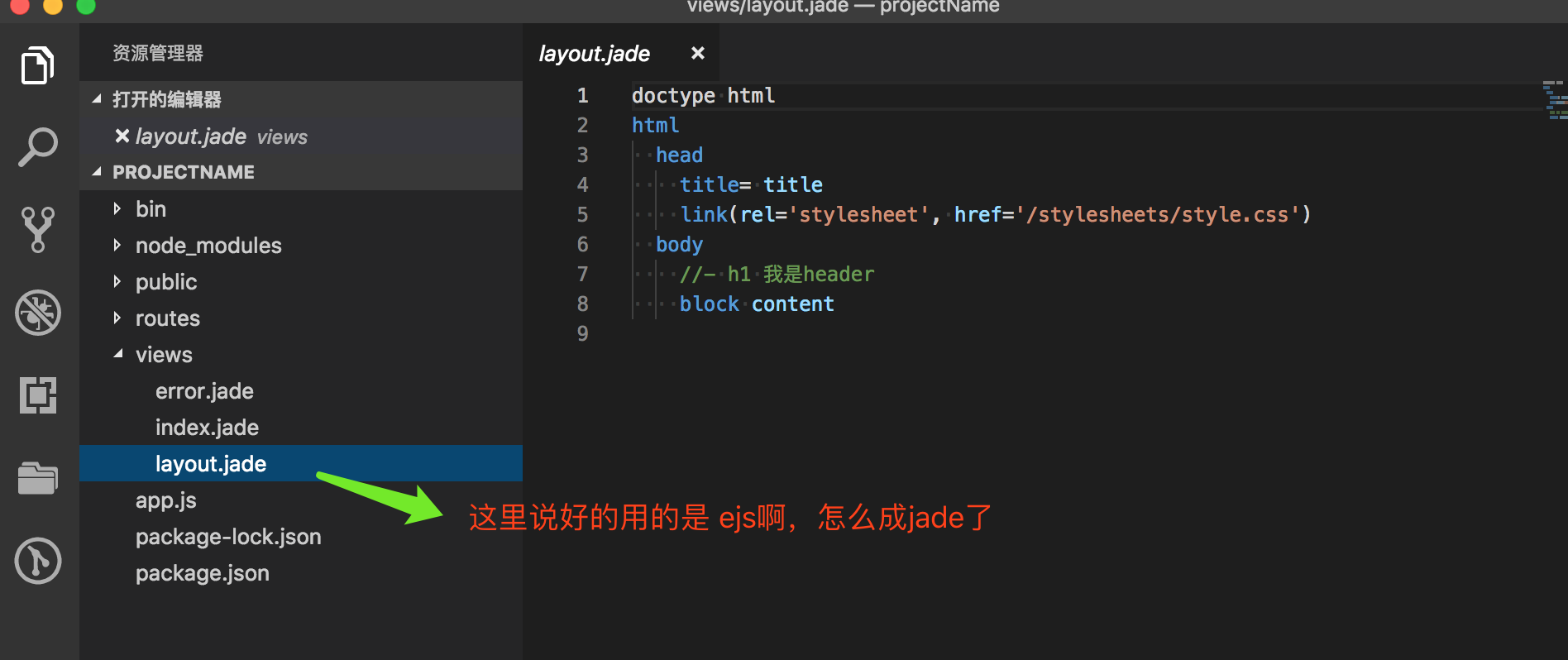
虽然项目起来了,但是查看项目的目录文件,却发现跟自己想象的不一样:明明是要用ejs模板的,结果执行命令后,发现是 jade模板;

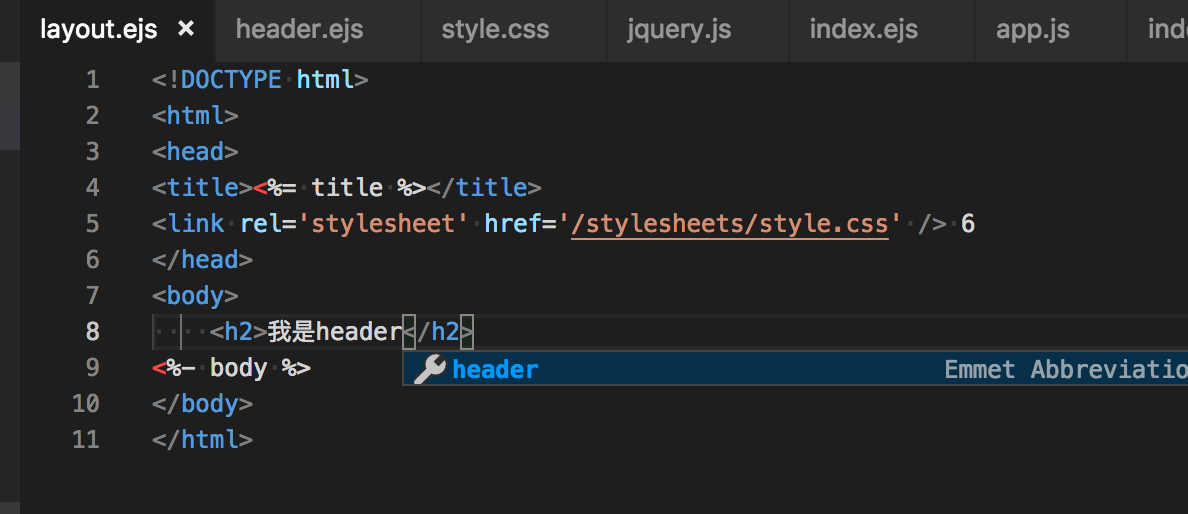
然后我自作聪明的重新安装一下ejs模板,npm install ejs ,然后自己又把文件中 .jade 的文件,全部改成了以后缀为 .ejs 的,(多么的机智)
然后我在 layout.ejs 中,加上自己的模板内容, 然后重新启动项目,发现页面上却不能显示layout.ejs 的任何内容;

后来才得知: 在express 3.0之后的版本,执行 express -t ejs projectName ,默认使用的都是 jade模板;
3.使用ejs模板:
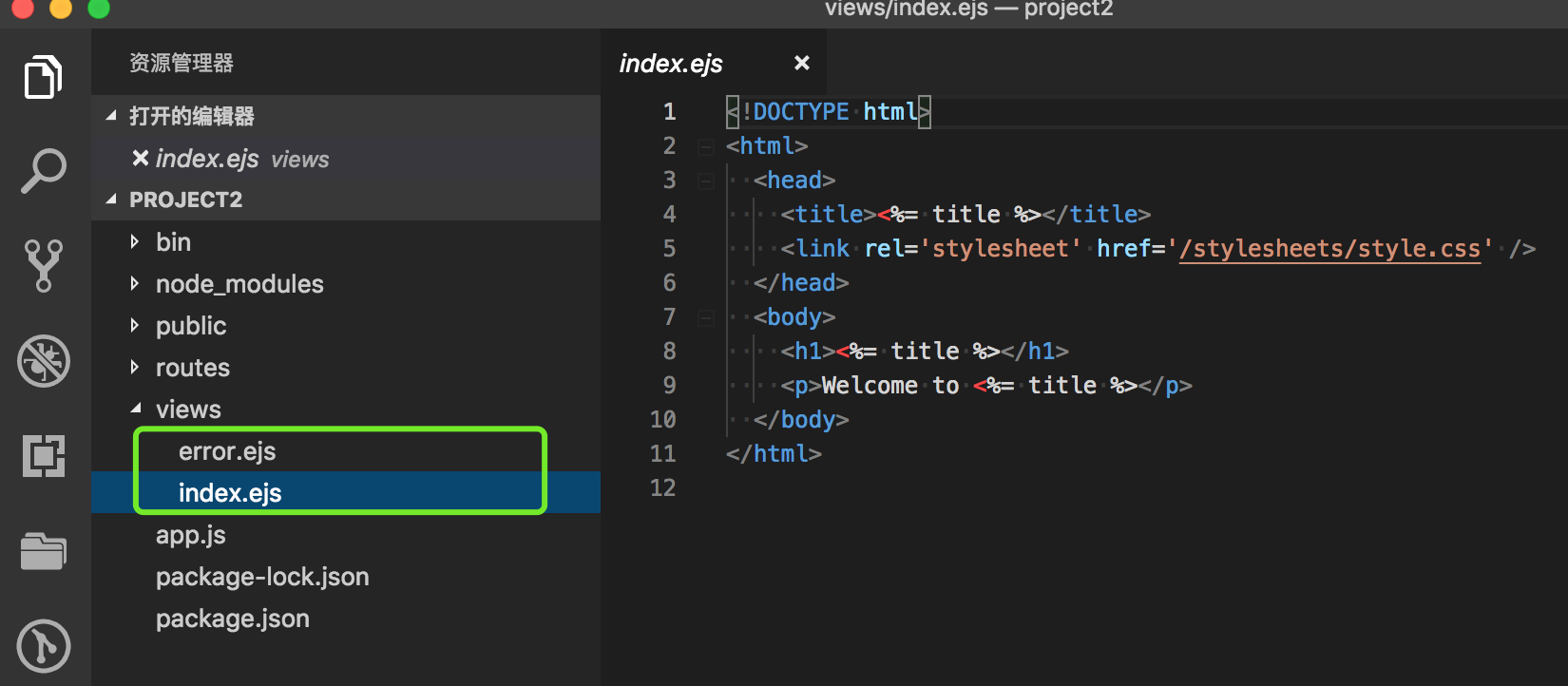
(1)如果要使用ejs 模板,需执行新的命令: express -e project2
r然后cd project2, npm install===> npm start:
打开项目目录查看:发现views文件夹下,没有了layout.ejs 文件:express3以上的版本把layout默认给取消了

(2) 安装了ejs后,如何使用ejs的layout模板
安装express-partials ,运行npm install express-partials 或者在 package.json 里面的 dependencies 添加 "express-partials": "*"。然后在项目目录下运行 npm install 。
然后在app.js 里面引用 express-partials,引用方法:
1.添加引用 var partials = require('express-partials');
2.在 app.set('view engine', 'ejs'); 下面添加 app.use(partials());
在需要引用模板的地方调用 layout:'模版名称' 示例:
app.get('/', function (req, res) {
res.render('index', {
title: '首页',
layout: 'template'
});