在浏览器客户端记录一些信息,有三种常用的Web数据持久化存储的方式,分别是Web SQL、Local Storage、Cookies。
Web SQL
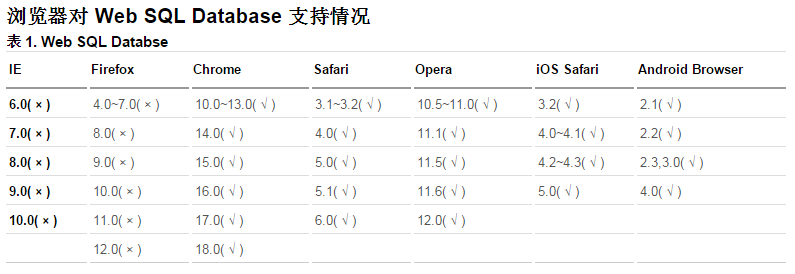
作为html5本地数据库,可通过一套API来操纵客户端的数据库(关系数据库),下面是支持浏览器情况。

.png)
鉴于PC浏览器支持情况,我找了淘宝、京东、携程、起点、优酷网站,并没有用Web SQL记录客户端信息。在移动端比较适用,特别是对于Hybrid应用,更是得心应手。
接口:
openDatabase
transaction
executeSql
1.打开连接并创建数据库
var dataBase = openDatabase("student", "1.0", "学生表", 1024 * 1024, function () { });
2.创建数据表
dataBase.transaction( function(tx) { tx.executeSql( "create table if not exists stu (id REAL UNIQUE, name TEXT)", [], function(tx,result){ alert('创建stu表成功'); }, function(tx, error){ alert('创建stu表失败:' + error.message); }); });
3.添加数据
dataBase.transaction(function (tx) { tx.executeSql( "insert into stu (id, name) values(?, ?)", [1, '徐明祥'], function () { alert('添加数据成功'); }, function (tx, error) { alert('添加数据失败: ' + error.message); }); });
4.查询数据
dataBase.transaction(function (tx) { tx.executeSql( "select * from stu", [], function (tx, result) { //执行成功的回调函数 //在这里对result 做你想要做的事情吧........... }, function (tx, error) { alert('查询失败: ' + error.message) }); });
特点:
1.有事务
2.查询数据,返回数据类型正确
3.被W3C丢弃的规范,但被广泛支持。
Local Storage
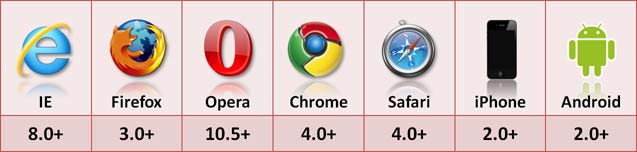
HTML5提供了没有时间限制在客户端存储数据的手段,以键值对存取,网站只能访问其自身的数据,浏览器支持如下。

PS:截图来自网上资料
有个比较有趣的东西,我在起点、京东、优酷的localStorage找个共同的变量,就是jw_bl,里面的数据是(我猜不到这个属性是什么简写的):
{"created" : "Sat Nov 14 2015 23:52:10 GMT+0800 (中国标准时间)" , "expiration" : "Sat, 21 Nov 2015 10:51:54 -0500" , "reason" : "0"}
写数据:
localStorage.pagecount=123;
读数据:
localStorage.pagecount; // return "123"
PS:要注意的是,获取localStorage的值是字符串,不管你赋值的是什么类型。
特点:
1. 获取值是字符串类型
2. 容量有大约5M限制
注意是总数据量,属性个数不限,我试过写到100000条数据(val仅两个字符),是可以写入的。
3. 不会进行网络传输
Cookies
Cookies是最常用的Web数据持久化手段,所有浏览器都支持。Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。单点登录(SSO)是个很经典的使用。
PS:当然也可以在网页设置cookies
Cookie数量和长度的限制
每个domain最多只能有20条(某些浏览器会多一些)cookie,每个cookie长度不能超过4KB,否则会被截掉。
Cookie生命周期
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。将Cookie的生存周期设置为“0”或负值,就马上清除Cookie。
Cookie安全性问题
如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。或者是可收集这些信息做一些事。
Cookies请求附带
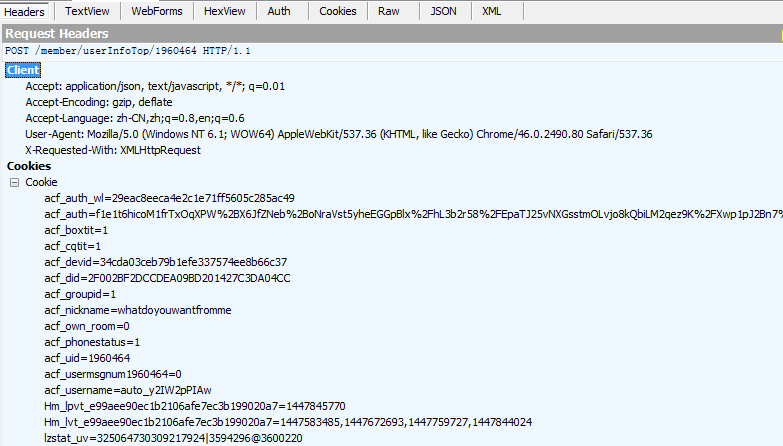
Cookies每次请求会被发送到服务器,占用额外带宽,示例参数如下(截了一个斗鱼网站请求的图)。
PS:cookies参数需要使用抓包工具(类似fiddler)才能看到,Chrome开发者调试工具看不到的。

Cookies的Javascript编程
下面代码来自网上资料:
创建cookies:
function setCookie(c_name,value,expiredays) { var exdate=new Date(); exdate.setDate(exdate.getDate()+expiredays); document.cookie=c_name+"="+escape(value)+((expiredays==null)?"":";expires="+exdate.toGMTString()); }
取值cookies:
function getCookie(c_name) { if(document.cookie.length>0) { c_start=document.cookie.indexOf(c_name+"="); if(c_start!=-1) { c_start=c_start+c_name.length+1; c_end=document.cookie.indexOf(";",c_start); if(c_end==-1) c_end=document.cookie.length; return unescape(document.cookie.substring(c_start,c_end)); } } return ""; }
删除cookies:
setCookie("acf_nickname", null , -1);
清除所有cookies:
因为cookies值可能存在“;=”字符,所以清除的函数还没一那么简单,要照着自己工程看着写。
总结
Web SQL一般在移动端使用,localStorage PC和移动端都适用,而cookies是所有持久化存储支持最好的。可根据它们本身的特性选择自己需要使用的方式。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。