p{ width: 300px; height: 300px; background-color: yellow; } p:hover{ hover是鼠标悬停的意思。 width: 400px; height: 400px; background-color: red;
4个子属性
transition有4个子属性:transition-property,transition-duration,transition-timing-function,transition-delay
transition-property指定需要过渡的CSS属性。并不是所有属性都能过渡的,只有能数字量化的CSS属性才能过渡。哪些属于能数字量化的CSS属性呢?例如:
颜色系,如color,background-color,border-color,outline-color等
数字系,实在太多了,如width,height,top,right,bottom,left,zoom,opacity,line-height,background-position,word-spacing,font-weight,vertical-align,outline-outset,z-index等。
---------------------
transition: 简写下面四中属性的方式 。
可以单独指定这4个子属性,也可以像background等属性一样,合并在transition属性里指定。但合并时要注意,因为有transition-duration和transition-delay都是时间,浏览器会根据先后顺序,将第一个时间认作为transition-duration,第二个时间认作为transition-delay。
是分开或者合并指定并无标准答案。分开指定可能代码易读性高一点。但当页面需要适应各浏览器时,每个都要加上-ms-,-moz-等前缀,代码会变的很多,合并在一起代码稍微少点。另外也可以同时指定多个过渡效果,例如transition: background 1s linear 2s, border-radius 2s ease-in 3s;。
-----------------------------
transition-delay:1s; 从什么时间开始过渡。这里是从一秒后开始的
transition-duration:2s; 过渡花费的时间。用这个就出现过度效果了。贼特么科幻。
transition-property:width; 规定某个属性的过渡。这个是只过渡宽度 其他的不过度。
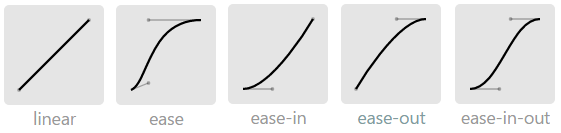
transition-timing-function: 下面有四种贝塞尔活动
#div1 {transition-timing-function: linear;} 默认的平滑
#div2 {transition-timing-function: ease;} 先快再慢
#div3 {transition-timing-function: ease-in;} 理解成又慢变快
#div4 {transition-timing-function: ease-out;} 先快后慢
#div5 {transition-timing-function: ease-in-out;} 慢快慢

-------------------------------------------------------------------------
-moz-transition: 支持火狐浏览器更早的版本
-webkit-transition: 支持谷歌和IE浏览器更早版本
-o-transiton 支持 OPERA浏览器更早的版本