from表单
表示
<form>form表单域</form>
作用
收集并替提交用户数据给指定服务器
属性
- action:收集的数据的提交地址(也就是URL)
- method:收集的数据的提交方式,其中提交方式有两种:get和post
-- get: 适合小量数据,提交的表单数据以?隔开拼接在URL后面,不同的数据的键值对使用&符号隔开,不安全
-- post: 适合大量数据 ,隐式提交, 安全
form表单标签的使用
在点击提交数据时,form标签会将其内部所有form表单域标签中用户书写的数据按照method指明的提交方式提交给action属性所指明的地址
注意
- form标签会收集其标签内部的数据
- form表单的数据提交需要依赖于submit提交按钮
- 表单数据的提交,要提交的表单项必须拥有name属性值,否则不会提交,提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据
附上尚硅谷学习的截图两张,进行细节补充:https://www.bilibili.com/video/BV1Y7411K7zz?p=21


form表单域
作用
给用户提供可以进行书写或者选择的标签
form表单域标签
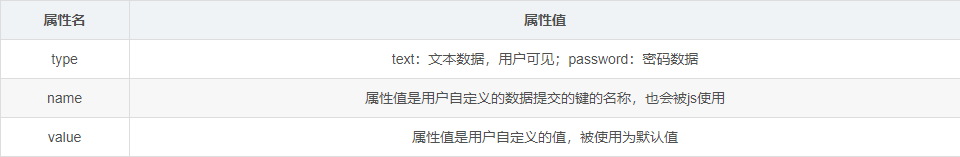
文本框:<input />
属性:

演示:
<input type="text" name="id"/>
<input type="password" name="pwd"/>
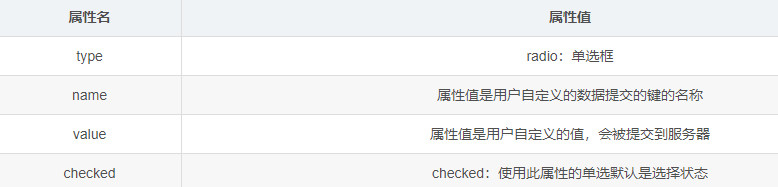
单选框:<input />

注意:
①要提交的表单必须具有name属性值,否则不会提交
②提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据
演示:
男<input type="radio" name="sex" id="sex" value="0" checked="checked"/>
女<input type="radio" name="sex" id="sex" value="1"/>
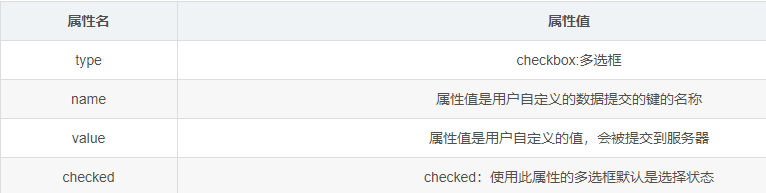
多选框:<input/>

注意:一个多选组需要使用相同的name属性
演示:
<input type="checkbox" name="ball" value="1"/>打篮球
<input type="checkbox" name="guitar" value="1"/>弹吉他
<input type="checkbox" name="haban" value="1"/>滑滑板
下拉框:<select></select>

子标签:<option></option>
一个option标签标示一个下拉选项

演示:
<select name="from">
<option>--请选择--</option>
<option value="1">郑州</option>
<option value="2">信阳</option>
<option value="3">开封</option>
</select>
文本域:<textarea/>
声明一个可以书写大量文字的文本区域

演示:
<textarea name="intro" cols="11" rows="11"></textarea>
提交框:<input />

演示:
<input type="submit"/>
案例演示
<html>
<head>
<title>演示</title>
<meta charset="utf-8"/>
</head>
<body>
<!--action后面的#号是我随便填的,如果填百度网址的话提交会跳转到百度,当然最终应该填我们要提交的地址-->
<form action="#" method="get">
姓名:<input type="text" name="id"/><br/>
班级:<input type="text" name="class"/><br/>
学号:<input type="text" name="stu"/><br/>
身份证号:<input type="password" name="pwd"/><br/>
性别:男<input type="radio" name="sex" id="sex" value="0" checked="checked"/>
女<input type="radio" name="sex" id="sex" value="1"/><br/>
爱好:<input type="checkbox" name="ball" value="1"/>打篮球
<input type="checkbox" name="guitar" value="1"/>弹吉他
<input type="checkbox" name="haban" value="1"/>滑滑板<br/>
籍贯:<select name="from">
<option>--请选择--</option>
<option value="1">郑州</option>
<option value="2">信阳</option>
<option value="3">开封</option>
</select><br/>
个人说明:<br/>
<textarea name="intro" cols="11" rows="11"></textarea><br/><br/>
<input type="submit"/>
</form>
</body>
</html>
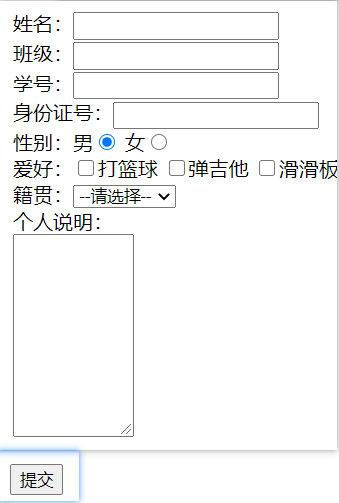
效果展示: