1.
网页主要由文字、图片和按钮等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
2.web标准
w3c 万维网联盟组织,用来制定web标准
web标准(制定网页要遵循的规范):结构标准(html)、表现标准(css)、行为标准(js)
3.浏览器(客户端)vs服务器

4.html
a)
html (Hyper Text Markup Language ) 中文译为“超文本标记语言”,主要是通过html标记对网页中的文本,图片,声音等内容进行描述
<html>标记
<title>标记
<head>标记
<body>标记
<meta charset="utf-8">
b) 单标签
注释快捷键:Ctrl+/
文本换行<br>
水平线标签 <hr>
c) 双标签
段落标签 <p></p>
标题标签 <hn></hn> n的取值到6
文本标签 <font></font>
d) 图片标签
<img src=”图片的来源” alt=”替换文本” title=”提示文本” width=”宽” height=””>
e)超链接标签
![]()
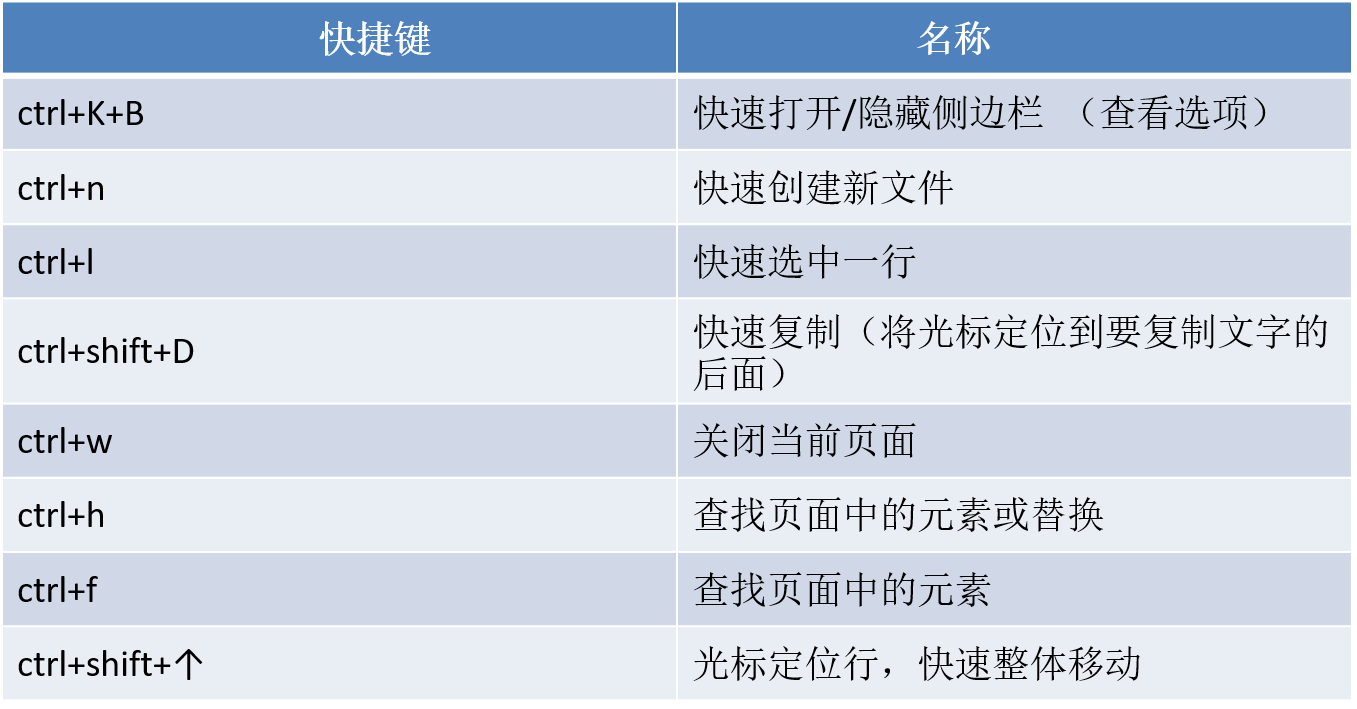
5.sublime快捷键

6.列表
无序列表、有序列表、自定义列表
a)无序列表ul
无序列表中type属性的常用值有三个,它们呈现的效果不同.
默认值:disc
方块:square
空心圆:circle

b)有序列表ol
<ol type=value1 start=value2>
<li></li>
</ol>

c)自定义列表dl
<dl>
<dt>名词1(定义小标题)</dt>
<dd>名词1解释1(解释标题)</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
7.表格
a)表格至少由<table>、<tr>、<td>标签组成

<table 表格属性>
<tr>行
<td></td>列
</tr>
</table>
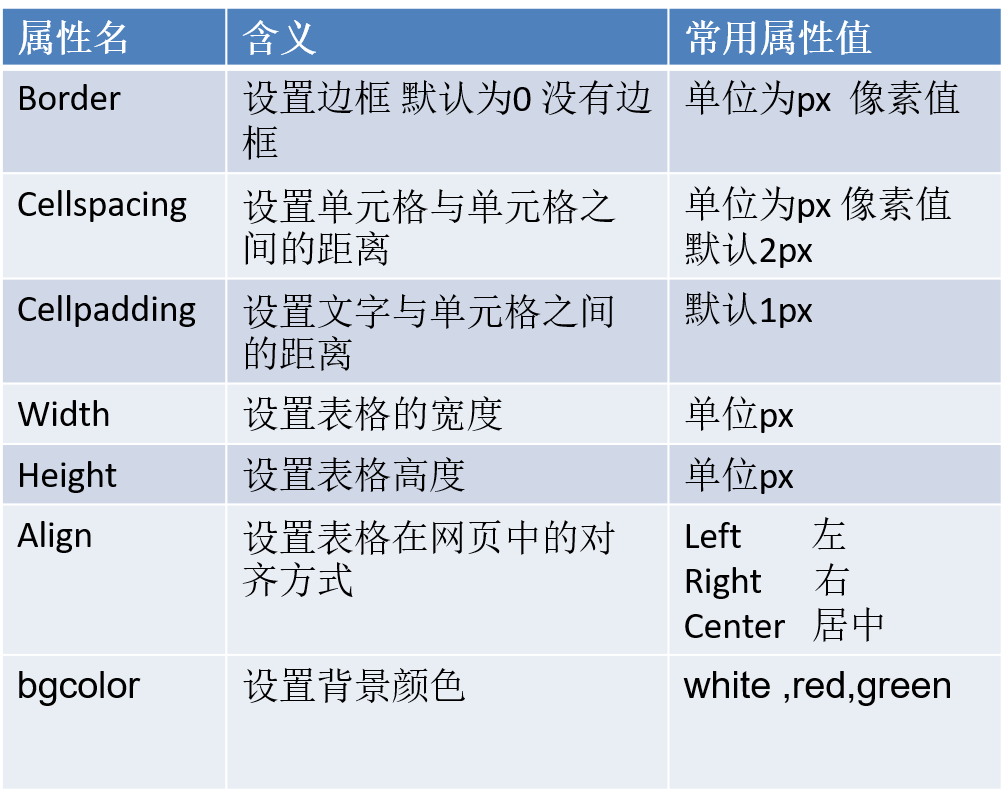
b)表格属性


c)caption标签定义表格标题,每个表格只能定义一个标题,标题居中于表格之上

d)th表头,常位于第一行或第一列,文本加粗居中。设置表头只需要替换对应的td即可。


e) 单元格合并
colspan=”2” 同一行单元格合并
rowspan=”2” 同一列单元格合并
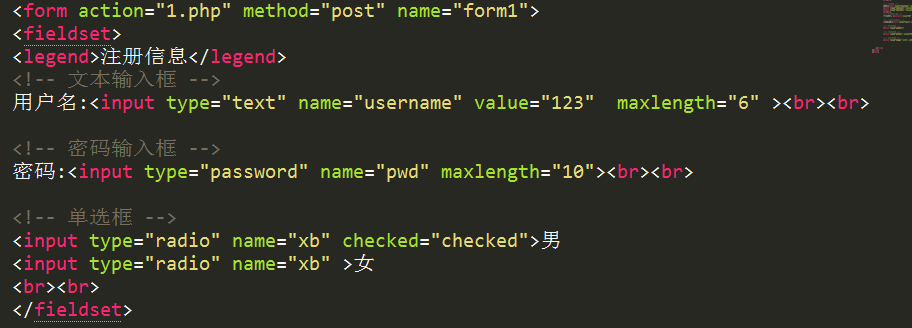
8.表单(form)
a)表单的作用:数据采集
![]()
action:处理信息(把文件提交给那个文件处理)
method: get | post传递信息的方法
get:通过浏览器地址栏传递信息,安全性低。
post:通过action文件来处理文件,安全性高。
b)input控件

c)textarea控件
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
d)select控件
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>

e)
表单信息分组
<fieldset></fieldset> 对表单信息进行分组
<legend></legend> 分组名称

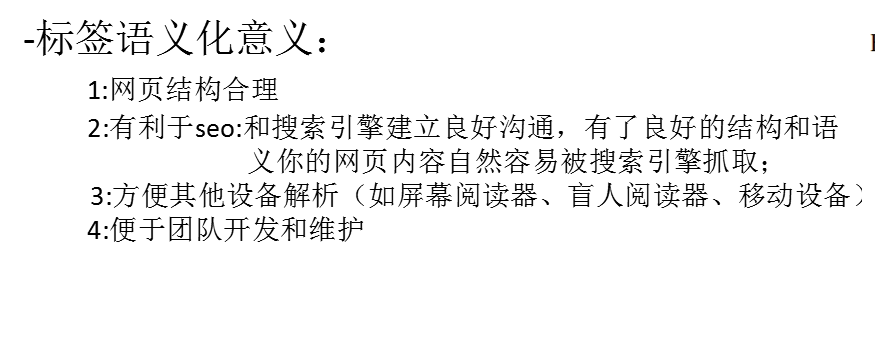
9.标签语义化
好的标签语义化网站:去掉CSS,结构依然很清晰。