1.定位的盒子居中显示
案例一:(定位的盒子居中显示)
预期效果

实现步骤:
设置父盒子为相对定位
设置子盒子left值为父盒子宽度一半
设置子盒子左边距为自己宽度一半
总结:margin:0 auto 只能让在标准流的盒子居中

案例二:(标准流的盒子居中显示)
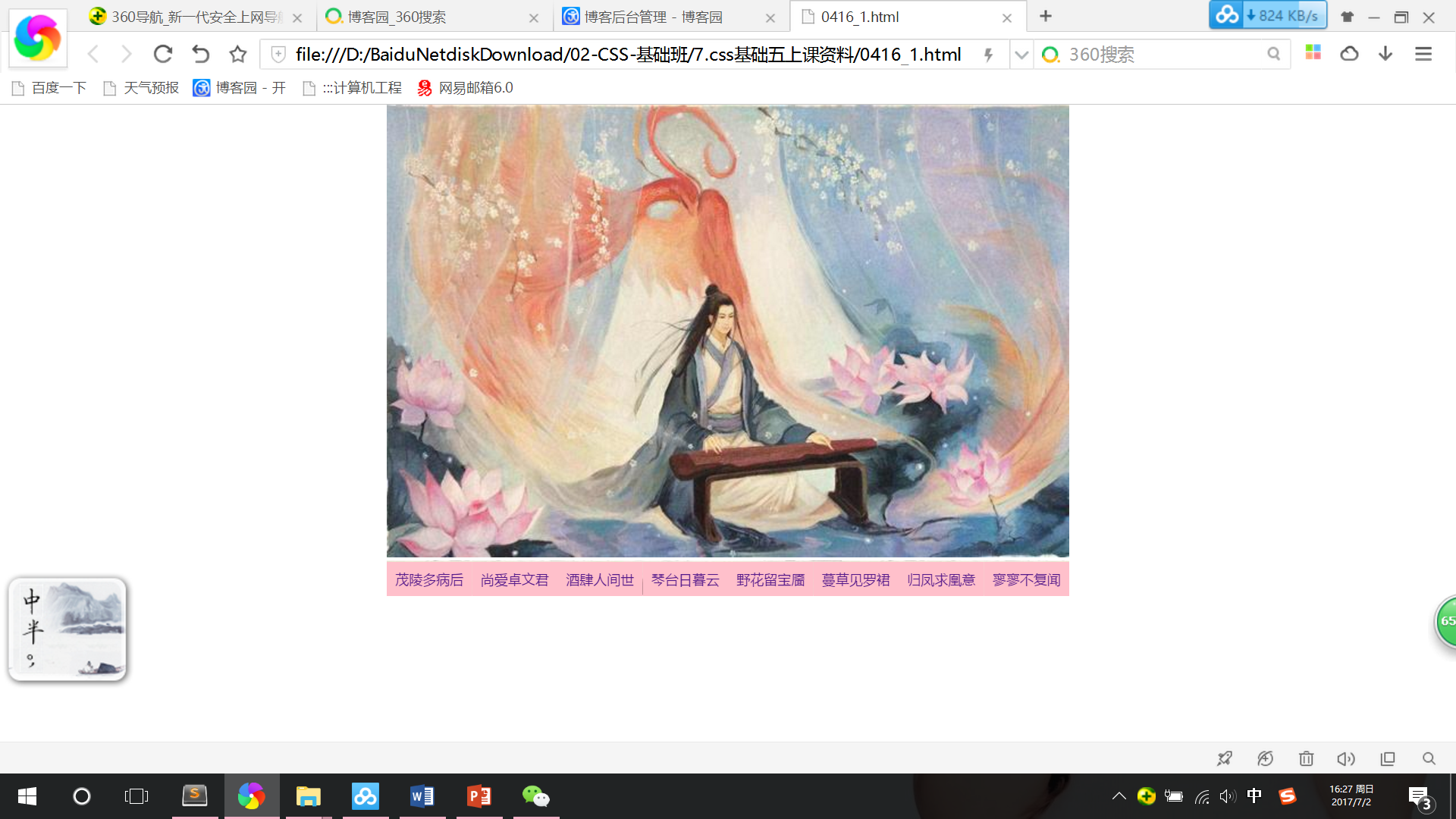
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style type="text/css"> body,ul,li{ margin:0; padding: 0; } li{ list-style: none; } img{ border:0; } a{ text-decoration: none; } .banner{ width: 600px; margin:0 auto; } .nav{ height: 30px; background: url(1.jpg); line-height: 30px; } .nav ul li{ float: left; } .nav ul li a{ display: inline-block; width: 75px; height: 30px; font-size: 10px; font-family: 微软雅黑; text-align: center; background: pink; } .nav ul li a:hover{ background: lightblue; } </style> </head> <body> <div class='banner'> <img src="2.jpg"> <div class="nav"> <ul> <li><a href="">茂陵多病后</a></li> <li><a href="">尚爱卓文君</a></li> <li><a href="">酒肆人间世</a></li> <li><a href="">琴台日暮云</a></li> <li><a href="">野花留宝靥</a></li> <li><a href="">蔓草见罗裙</a></li> <li><a href="">归凤求凰意</a></li> <li><a href="">寥寥不复闻</a></li> </ul> </div> </div> </body> </html>

2.css标签包含规范
◆div可以包含所有的标签。
◆p标签不能包含div h1等标签。
◆h1可以包含p,div等标签。
◆行内元素尽量包含行内元素,行内元素不要包含块元素。
3.避免脱标流
a)由于浮动,定位都脱离了标准流,会对网页布局造成一定的影响,在以后的网页布局中优先考虑:标准流,浮动,定位。尽量使用标准流。标准流解决不了的使用浮动。浮动解决不了的使用定位。
b)案例

/*设置盒子左外边距为auto,将盒子冲到右边*/
margin-left:auto; 让盒子左侧充满
使用上述方式避免脱标
4.避免脱标流之图片和文字居中显示
/*图片和文字垂直居中对齐*/
vertical-align:middle;

5.css可见性

6.css内容移除(网页优化,常用于logo优化)

7.精灵图,滑动门
昨天熬夜了现在还是浑浑噩噩,早睡早起!