1.准备图片
把我们需要的一些图片通过阿里妈妈icon库去下载下来,放到我们的vue项目中存放静态文件的地方(如下图)。

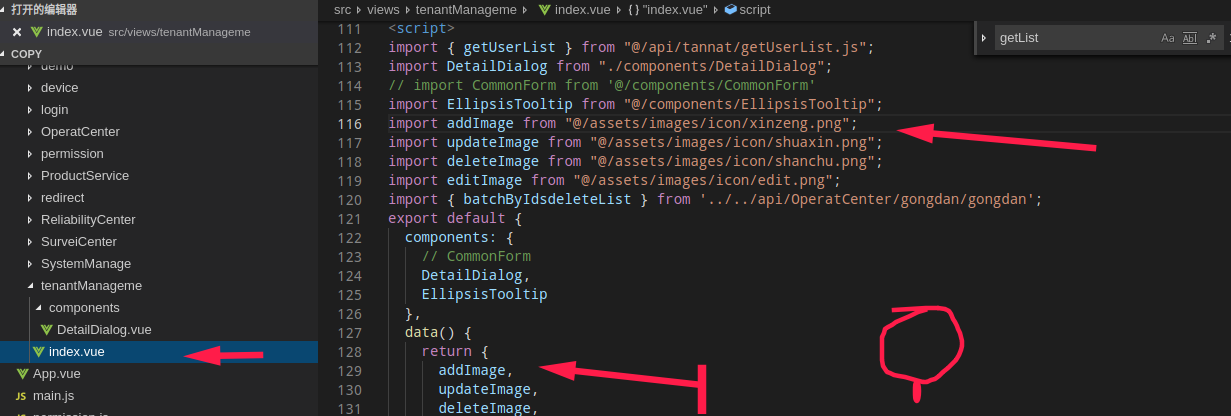
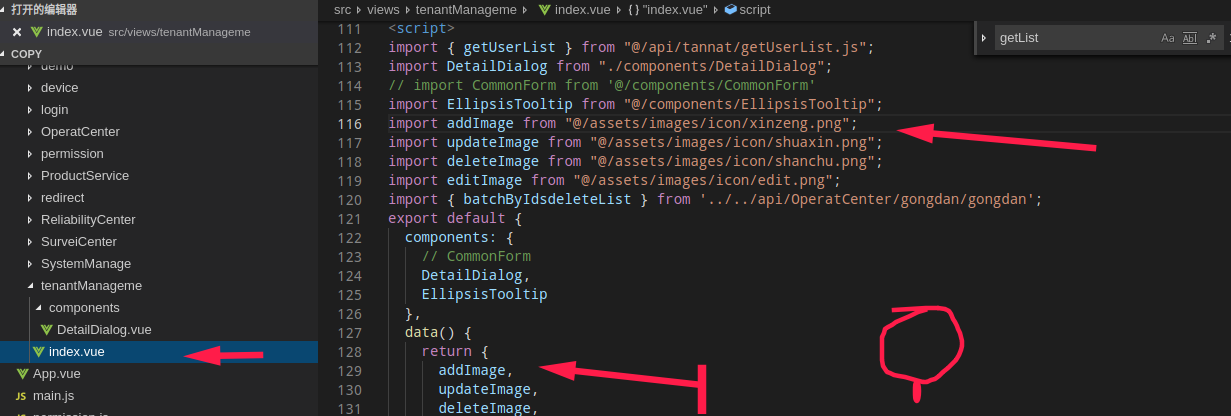
2.引用
在需要图片的文件内import引入进来,并在data里面return出去,我们就可以像平常定义变量使用了(如下图)

3.使用
直接绑定我们data内声明的变量赋值给src即可(如下图所示)

效果
下图就是我们引进来的图标 所看到的效果了

把我们需要的一些图片通过阿里妈妈icon库去下载下来,放到我们的vue项目中存放静态文件的地方(如下图)。

在需要图片的文件内import引入进来,并在data里面return出去,我们就可以像平常定义变量使用了(如下图)

直接绑定我们data内声明的变量赋值给src即可(如下图所示)

下图就是我们引进来的图标 所看到的效果了
