下载node
新建文件
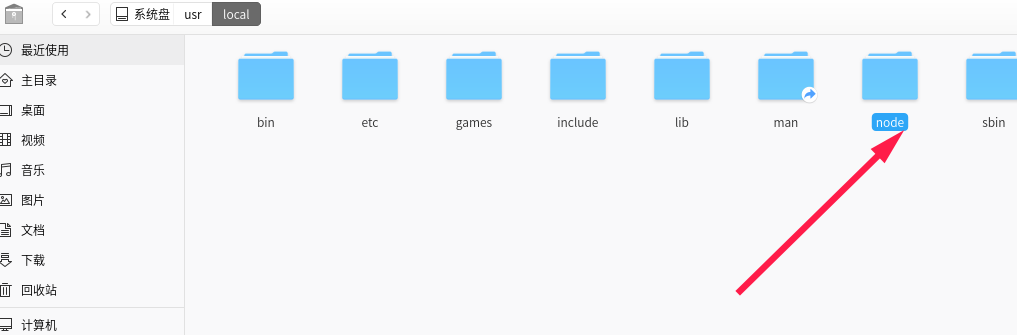
在linux系统盘usr/local/新建一个文件夹,放我们刚刚下载好的node,解压之后放进去。

打开文件
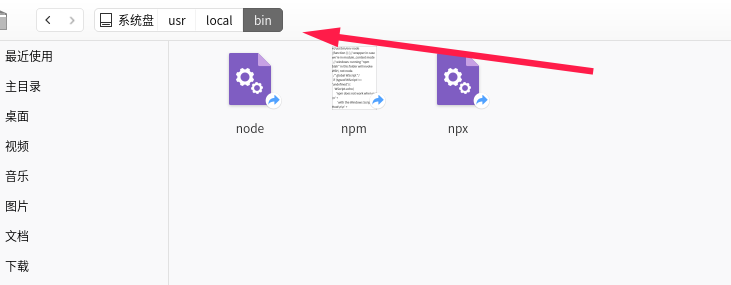
打开node-点进去->打开node-v14.15.1-linux-x64 进入bin文件内,会看到三个文件 node npm 和 npx
映射到全局
在bin文件夹内 右键 在终端中打开
输入以下命令
ln -s /usr/local/node/node-v14.15.1-linux-x64/bin/npm /usr/local/bin/npm
ln -s /usr/local/node/node-v14.15.1-linux-x64/bin/node /usr/local/bin/node
ln -s /usr/local/node/node-v14.15.1-linux-x64/bin/npx /usr/local/bin/npx
ln -s /usr/local/node/node-v12.20.0-linux-x64/bin/npm /usr/local/bin/npm
ln -s /usr/local/node/node-v10.23.0-linux-x64/bin/npm /usr/local/bin/npm
解释:ln -s是和全局建立软连接
usr/local/node/node-v14.15.1-linux-x64/bin 是自己安装的node的地址
/usr/local/bin/npm 是固定地址 无需改动
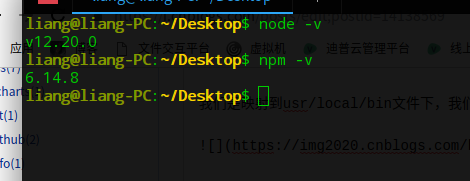
效果
我们是映射到usr/local/bin文件下,我们可以看到下面的效果,就证明我们成功了

效果 如下图

使用
在vscode 打开一个vue项目 直接运行npm install
会吧相应的依赖都安装成功,运行项目即可。