实现效果,点击分页之后序号不会从1开始,是按照在总数据量的当前位置 显示对应的序号。
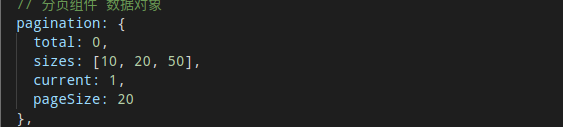
data定义分页变量

使用
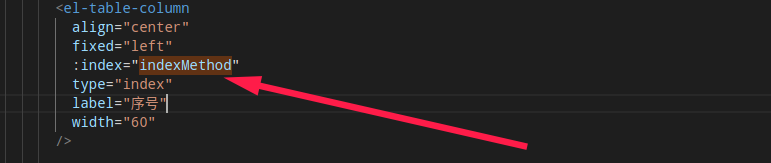
在表格序号那里绑定方法
方法

部分代码
<el-table-column
align="center"
fixed="left"
:index="indexMethod"
type="index"
label="序号"
width="60"
/>
/**
* @method indexMethod
* @description 列表序号计算
*/
indexMethod(index) {
const { pageSize = 10, current: pageNum = 1 } = this.pagination
return index + pageSize * (pageNum - 1) + 1
},