异步操作
定时器 ajax 绑定的onclick函数
凡是异步操作 都会等在主程序执行完毕 再执行
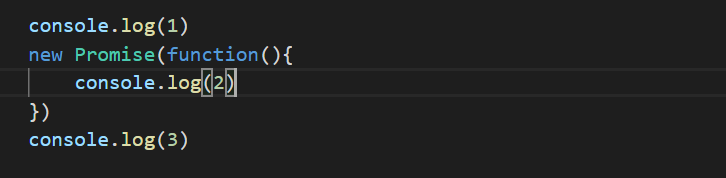
new Promise会立即执行
代码
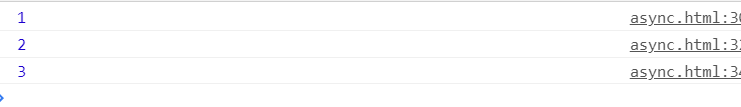
效果
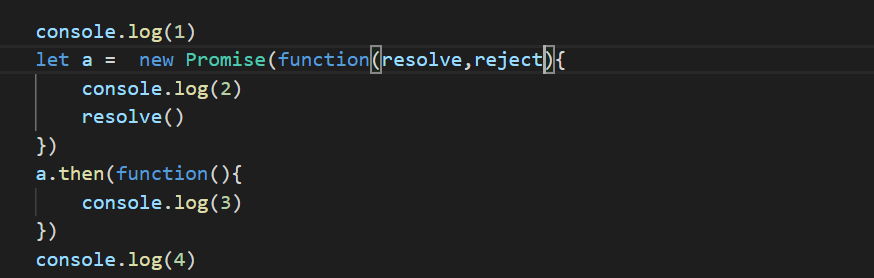
.then是异步的
代码
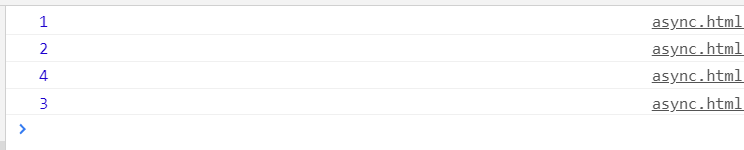
效果
了解宏任务与微任务
宏任务 定时器 动画 事件
微任务 promise object observe
执行顺序
先执行微任务 再执行宏任务,先同步,再取出第一个宏任务执行,
所有的相关微任务总会再下一个宏任务之前全部执行完毕。
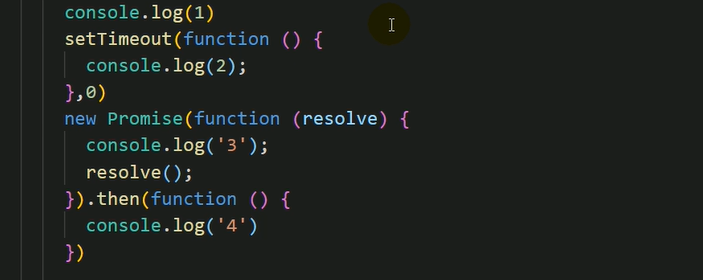
小练习1

答案
1 3 4 2
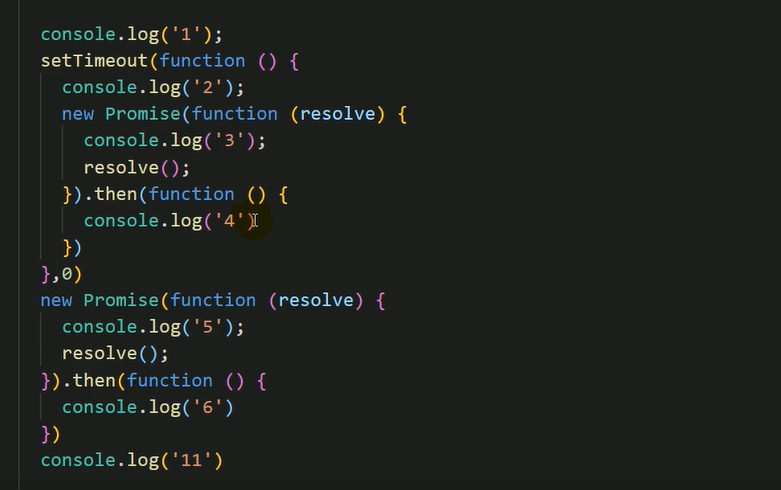
小练习2

答案 1 5 11 6 2 3 4
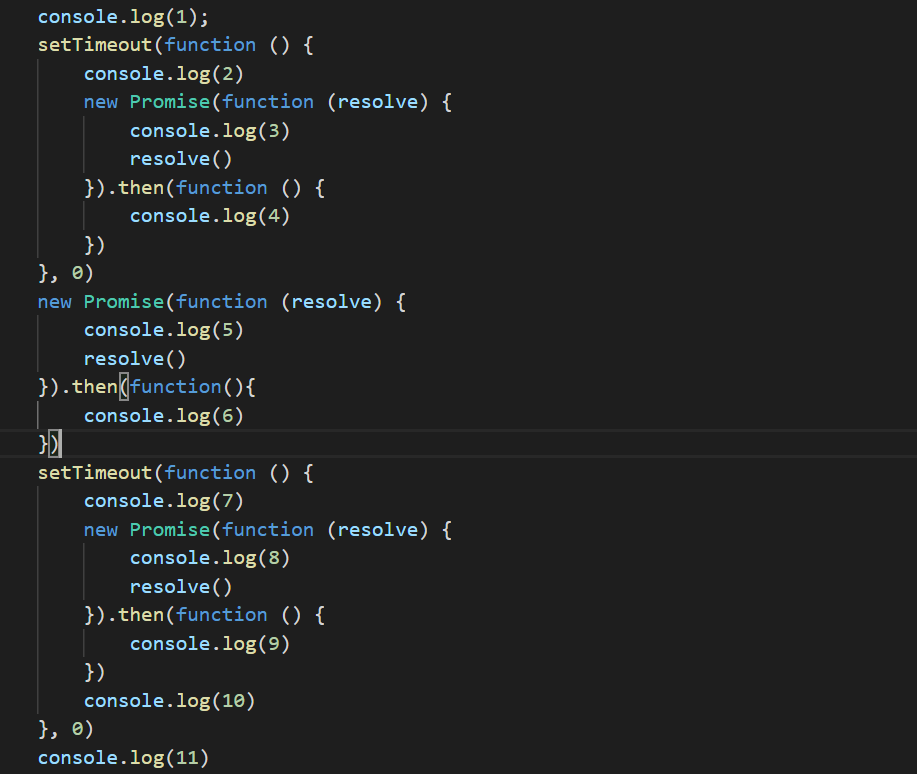
小练习3

答案
// 1 5 11 6 2 3 4 7 8 10 9