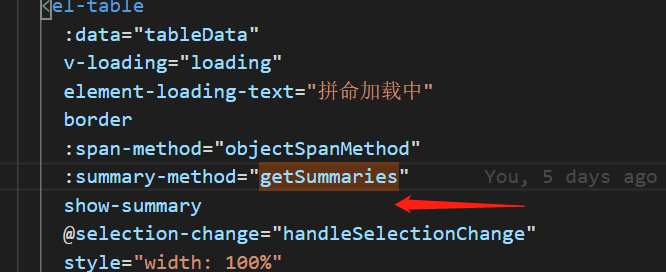
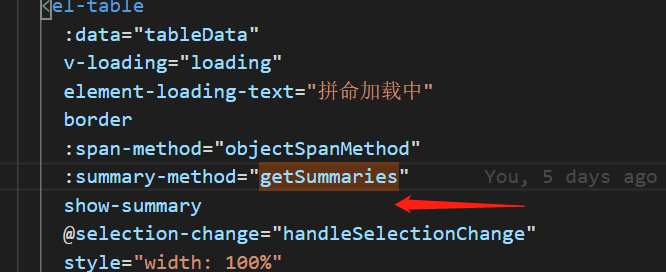
1.定义方法

2.表格统计方法

3.方法代码
getSummaries(param) {
const { columns, data } = param;
const sums = [];
// console.log(columns, data, "columns,data");
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
}
// index >= 3 || index <= 11 是你需要计算的列
// 当然也可以指定一个或者多个列
// index === 2 || index === 3 这样值求和第二个与第三个列
else if (index === 5) {
const values = data.map((item) => Number(item[column.property]));
if (!values.every((value) => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
}
}, 0);
}
} else {
sums[index] = "";
}
});
return sums;
},
效果展示