第一步,封装函数
封装 将 阿拉巴数字 转换为 汉字数字的函数
convertToChinaNum(num) {
var arr1 = new Array('零', '一', '二', '三', '四', '五', '六', '七', '八', '九');
var arr2 = new Array('', '十', '百', '千', '万', '十', '百', '千', '亿', '十', '百', '千','万', '十', '百', '千','亿');//可继续追加更高位转换值
if(!num || isNaN(num)){
return "零";
}
var english = num.toString().split("")
var result = "";
for (var i = 0; i < english.length; i++) {
var des_i = english.length - 1 - i;//倒序排列设值
result = arr2[i] + result;
var arr1_index = english[des_i];
result = arr1[arr1_index] + result;
}
//将【零千、零百】换成【零】 【十零】换成【十】
result = result.replace(/零(千|百|十)/g, '零').replace(/十零/g, '十');
//合并中间多个零为一个零
result = result.replace(/零+/g, '零');
//将【零亿】换成【亿】【零万】换成【万】
result = result.replace(/零亿/g, '亿').replace(/零万/g, '万');
//将【亿万】换成【亿】
result = result.replace(/亿万/g, '亿');
//移除末尾的零
result = result.replace(/零+$/, '')
//将【零一十】换成【零十】
//result = result.replace(/零一十/g, '零十');//貌似正规读法是零一十
//将【一十】换成【十】
result = result.replace(/^一十/g, '十');
return result;
},
查询数据使用
datas.forEach((element, index ) => {
if(index == 0){
element['indx'] = '总'
}else{
let aa = this.convertToChinaNum(index)
//给每一条数据 新增一个indx的新属性
element['indx'] = aa
}
});
table配个tag使用
看是否存在分级,不存在的话直接使用
注意:需要在template内使用
<el-table-column
type="index"
label="序号"
align="center"
width="60">
<template slot-scope="scope" >
<el-tag>{{scope.row.indx }}</el-tag>
</template>
</el-table-column>
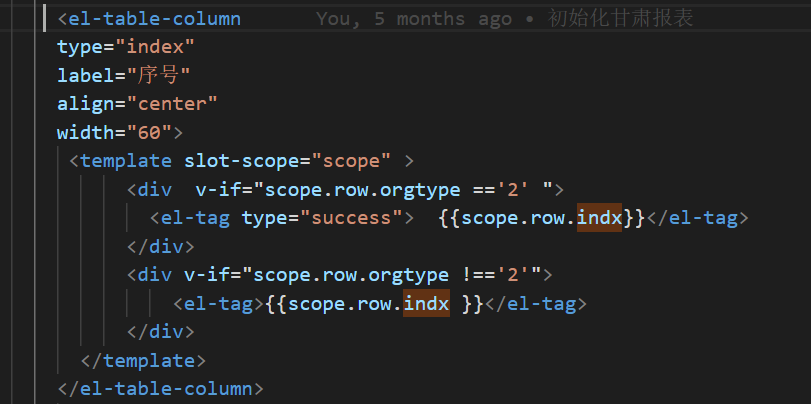
存在分级

效果展示
