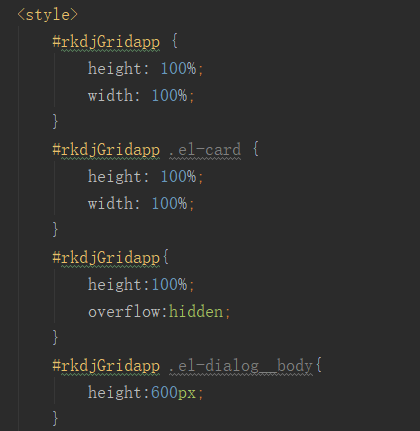
一,修改组件dialog窗口的大小

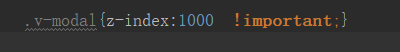
二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可能由于大家的基本css样式不一样,该样式可能不适用你们)

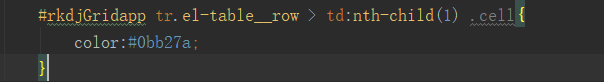
三:使用element ui中的table组件时,如果想改变列值的文字颜色,可以使用下图样式

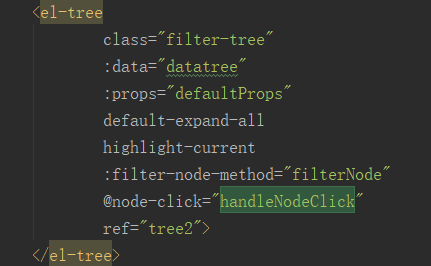
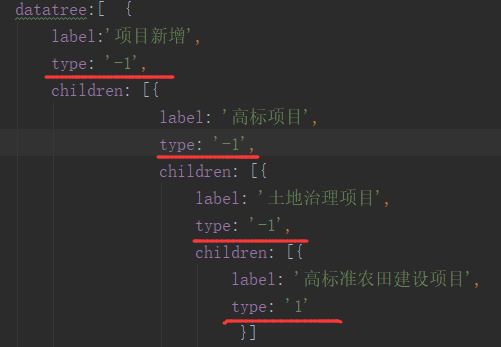
四:使用tree组件时,实现点击不同的子节点实现不同的响应事件。首先要在tree标签中声明@node-click方法,然后在data(vue.js中的data集)中为每一个节点添加type属性,最后在methods中实现node-click方法,通过判断type值的不同从而实现不同的动作。



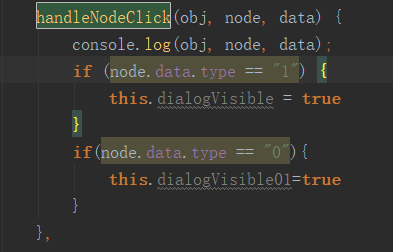
@handle-click方法中会有三个参数,通过node.data.type获得对应的值然后进行判断。