ng-class文档:https://docs.angularjs.org/api/ng/directive/ngClass
但是在实际项目中可能会用到三目运算,实例如下:
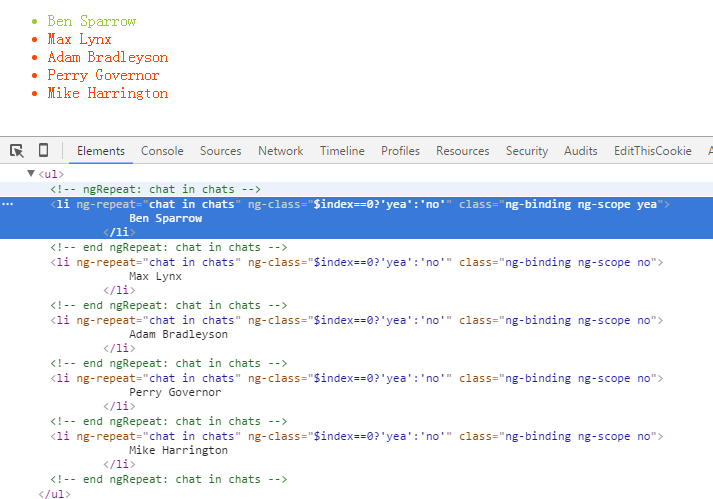
<ul> <li ng-repeat="chat in chats" ng-class="$index==0?'yea':'no'"> {{chat.name}} </li> </ul>
.yea{color:yellowgreen;} .no{color:orangered;}
循环数据时如果是第一条数据也就是索引为0的数据加上yea样式,否则的话就添加no

经过测试当使用angular.js的版本是1.5.0的时候会实现以上功能,当版本是1.0的时候就会报错
