假设table的id为:t1
$(document).ready(function(){
$('#t1 > tbody tr:even').css('background','white');
$('#t1 > tbody tr:odd').css('background','#f1f5f8');
});
even为奇数行,odd为偶数行
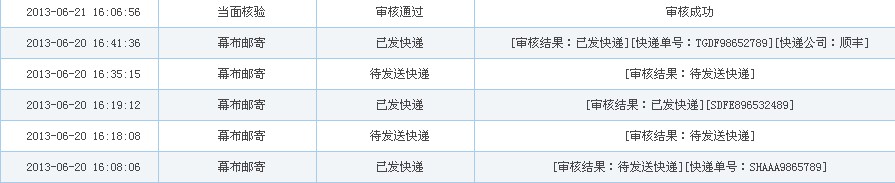
效果如图:

假设table的id为:t1
$(document).ready(function(){
$('#t1 > tbody tr:even').css('background','white');
$('#t1 > tbody tr:odd').css('background','#f1f5f8');
});
even为奇数行,odd为偶数行
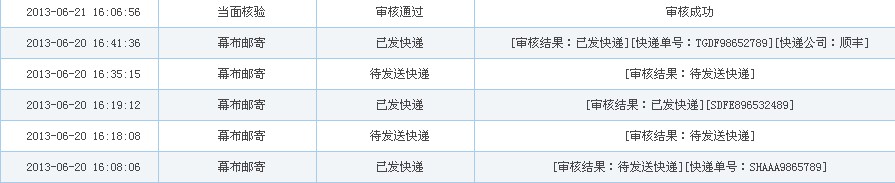
效果如图: