我这人记性不好,每次新建项目总是丢三落四,所以要用笔记录下来。
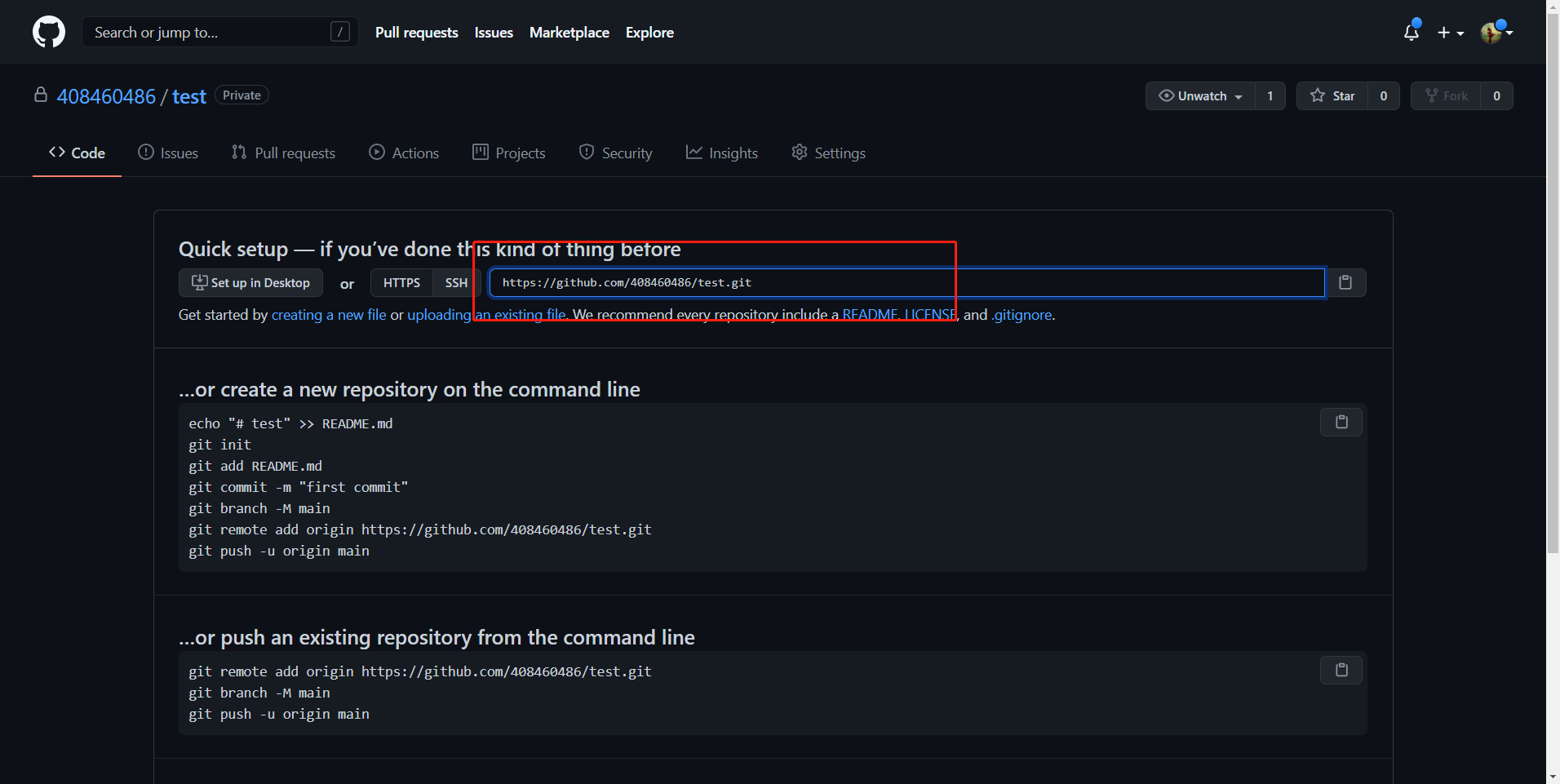
1.github创建项目

复制gihub项目路径,clone到本地工作空间

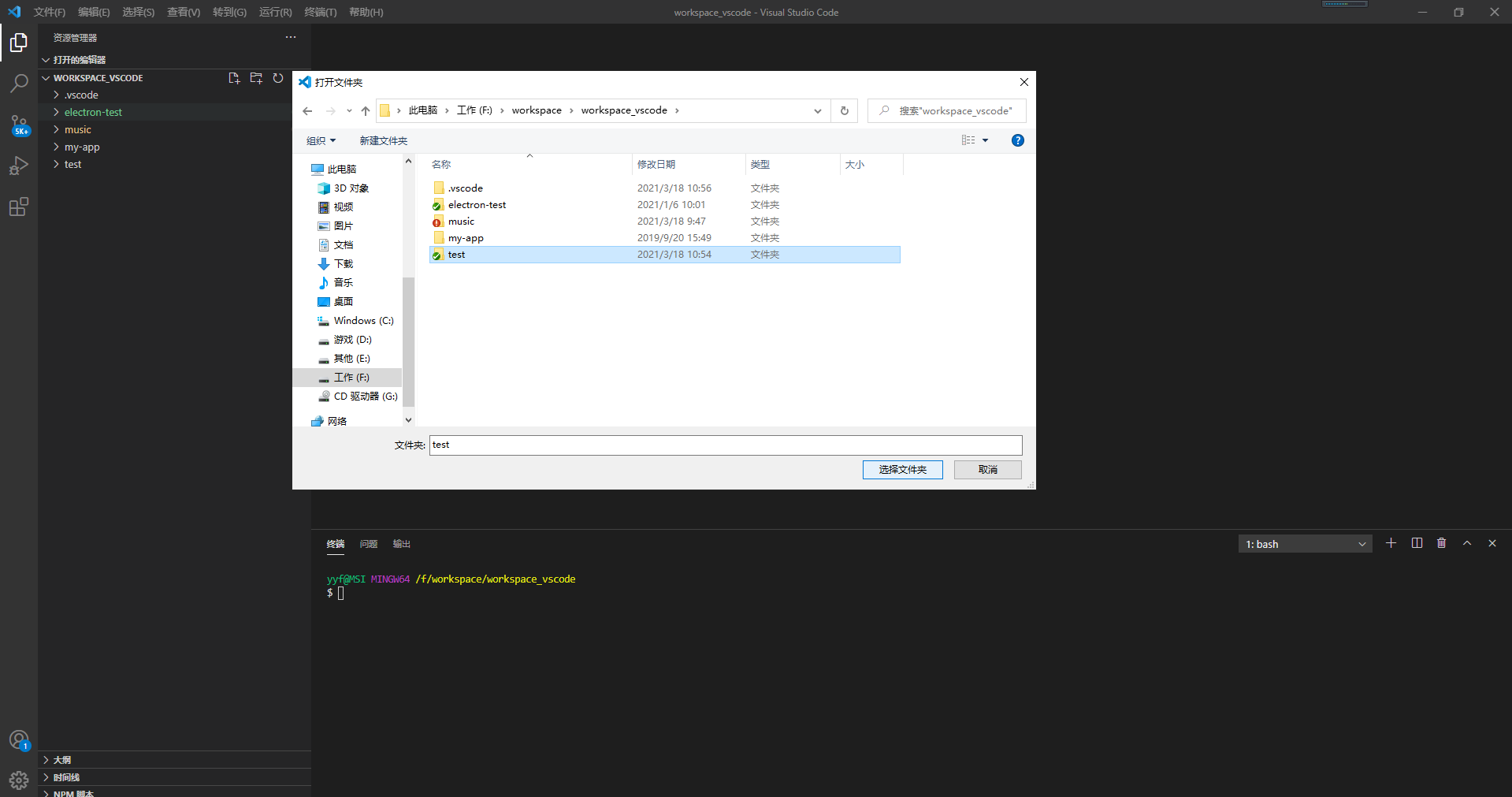
2.用vscode打开此文件夹

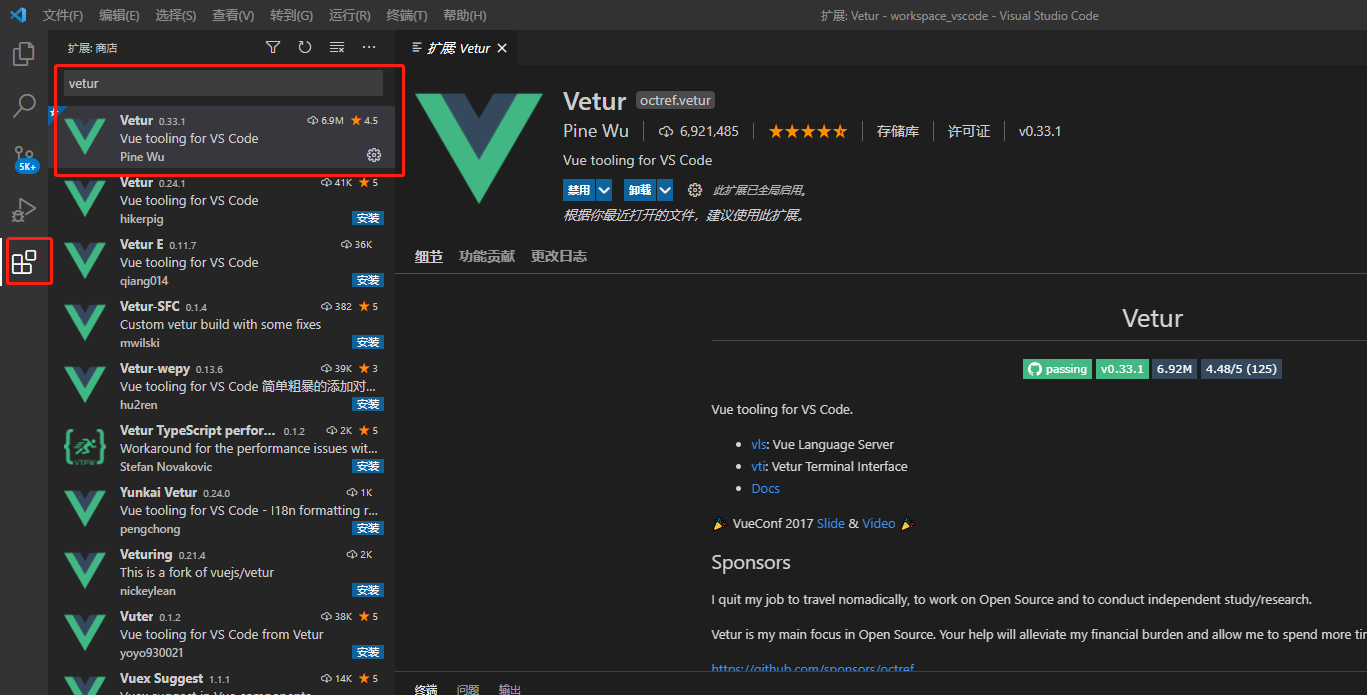
3.安装vetur插件

4.打开新终端,创建vue项目
vue init webpack test
会提示文件夹已存在,选择y,回车,开始自动下载
之后为常规创建vue项目的设置
设置完成自动安装vue项目依赖(或者手动npm install)


5.vscode打开新创建的项目,也就是test文件夹,打开新终端
执行 npm run dev,项目构建完成,把地址贴到浏览器就可以看到vue页面了

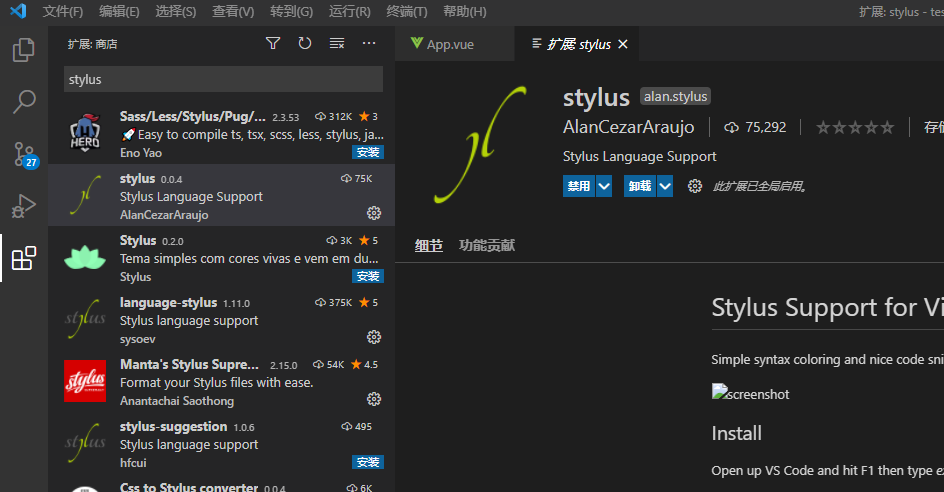
6.安装stylus插件

7.安装stylus依赖
npm install stylus stylus-loader --save-dev
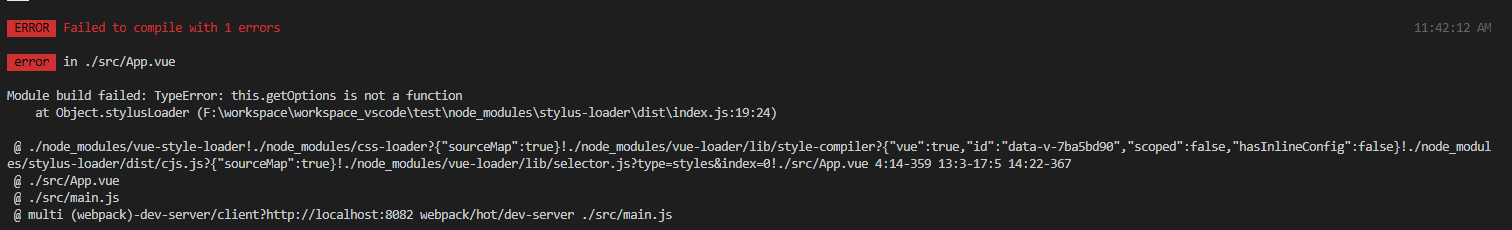
这里安装以后运行可能报错
原因:
stylus-loader安装的版本过高
解决方案:
1.npm uninstall stylus-loader
2.npm install stylus-loader@3.0.2 --save-dev

8.格式化配置
stylus格式化
去掉末尾逗号
去掉末尾分号
优先使用单引号
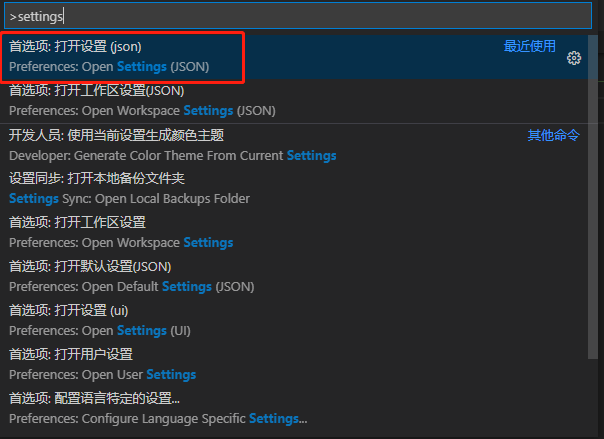
vscode中ctrl+shift+p,输入settings,选择settings(JSON)

json文件中新增以下配置,注意json格式,就可以shit+alt+f格式化代码了
// 以下为stylus配置
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
//一下为vue设置
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
//设置分号
"semi": false,
//双引号变成单引号
"singleQuote": true,
//禁止随时添加逗号,这个很重要。找了好久
"trailingComma": "none"
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}

总结:按照上面步骤创建的项目就可以开始正常快速开发了,有些安装的插件下次就不用在安装了。