(1) vue的特点
(1) 遵循 MVVM 模式.
(2) 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发.
(3) 它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目.
(2) 与其它前端 JS 框架的关联
(1) 借鉴 angular 的 模板和 数据绑定技术
(2) 借鉴 react 的 组件化和拟 虚拟 DOM 技术
(2) Vue扩展插件
1) vue-cli: vue 脚手架
2) vue-resource(axios): ajax 请求
3) vue-router: 路由
4) vuex: 状态管理
5) vue-lazyload: 图片懒加载
6) vue-scroller: 页面滑动相关
7) mint-ui: 基于 vue 的 UI 组件库(移动端)
8) element-ui: 基于 vue 的 UI 组件库(PC 端)
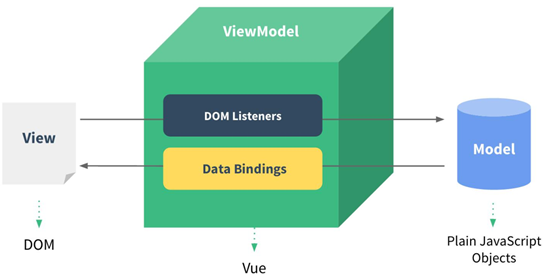
(3)mvvm

(4)vue的基本使用
1. 引入Vue.js
2. 创建Vue对象
el : 指定根element(选择器)
data : 初始化数据(页面可以访问)
3. 双向数据绑定 : v-model
4. 显示数据 : {{xxx}}
<div id="test"> <input type="text" v-model="msg"><br><!--指令--> <input type="text" v-model="msg"><!--指令--> <p>hello {{msg}}</p><!--大括号表达式--> </div> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript"> const vm = new Vue({ // 配置对象 options // 配置选项(option) el: '#test', // element: 指定用vue来管理页面中的哪个标签区域 data: { msg: '123456' } })
(5) 模板语法
a. 双大括号表达式 功能: 向页面输出数据可以调用对象的方法
b. 指令(以 v-开头的自定义标签属性) 功能: 指定变化的属性值
指令:v-model双向数据绑定,
指令一: 强制数据绑定 v-bind:xxx='yyy' 字符转换成指定的数据
指令二: 绑定事件监听 v-on:keyup='xxx'
v-html 输出真正的 HTML
<div id="app">
<!--mvvm vm把视图层跟数据绑定在一起 -->
<input type="text" v-model="message" >
<p>hello:{{a}}</p>
<p v-html="a"></p>
<img v-bind:src="ImgUrl" alt="">
<img :src="ImgUrl" alt="">
<!--//ImgUrl字符串强制绑定为表达式数据-->
<button v-on:click="fun">点击一下</button>
<button @click="fun">点击一下</button>
</div>
<script src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({ //vm 虚拟 dom
el: '#app', //model数据的操作
data: {
message:"May be fun",
ImgUrl:"https://cn.vuejs.org/images/logo.png",
a:"<a href='http:www.baidu.com'>点击跳转</a>"
},
methods:{
fun(){
alert("just_fun");
}
}
})
</script>