自1月19号小程序上线已过了半年了,我是16年11月开始接触小程序的,也参与过最后一次的内测,勉强算是半个封弊者把。这半年小程序的表现一般,很多线下场景都还没开发,更多的人还是一窝蜂的跑去大干电商,急着变现流量红利。个人这半年来也陆陆续续做了几个项目,工具类、电商类均有涉及,总的体验来说,小程序有待完善的地方还是很多的,以下为个人踩过的一些小坑,权做个记录,不定时更新。
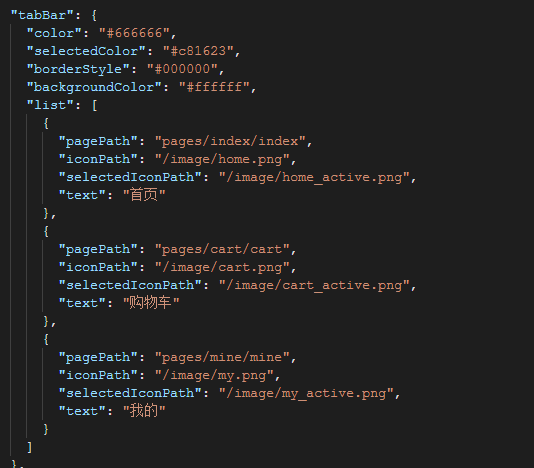
1.tab颜色必须16进制,否则会导致苹果无法显示文字
2.颜色16进制必须全写,否则会导致安卓背景颜色无法显示

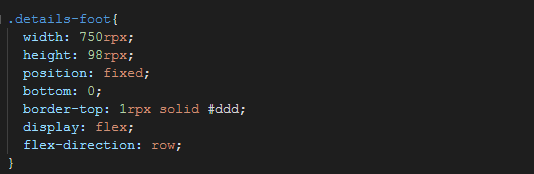
3.由于国产手机屏幕碎片化严重,rpx在不同分辨率下产生毛刺的几率还是挺大的,特别明显的是给页面设置foot属性bottom=0rpx的话距离底部明显有大概1rpx的白边,解决方法是把bottom属性设置为bottom=0

4.微信预览图片暂时只支持http/https网络图片,无法预览本地图片
5.当前版本rpx对双下巴手机的适配不是很友好(尤其是scroll-view),暂时也没有很好的解决方案,需要做特殊适配。我在使用国产双下巴手机的时候经常遭遇小程序白屏然后强制结束进程(包括微信进程!),这个情况连腾讯官方的小程序都经常出现
6. 小程序只能通过page对象来进行页面内容的修改,但是又限制频繁的去setData()同时 每次 setData 都传递大量新数据的话页面渲染刷新会很慢。所以除非必需要对视图层的数据进行更改,不要使用setData(),直接this.data.数据名去更改数据

7.关于小程序组件canvas,在非必要的情况下能不用一定不要用,因为内核机制问题及上述5、6,使用canvas会使小程序变得非常卡。之前在小程序用canvas实现过手势密码,可以用但非常卡。