1.获取表格checkbox的行的数据,绑定事件selection-change,回调返回值为:devicesGridData,和下面代码对应
<el-table :data="devicesGridData" ref="multipleTable" @selection-change="handleSelectionChange" :row-key="getRowKey"> <el-table-column type="selection" width="55" :reserve-selection="true"> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
handleSelectionChange(val) {
//alert(JSON.stringify(val));
this.multipleSelection = val;
},
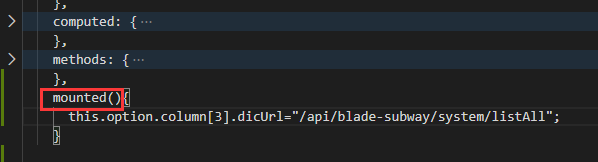
2.动态修改字典url。
有时候我们希望,如果我们做了一些操作,下拉框的dicUrl跟着变化:
我这只是

不过不行,还有下面方法,异步加载字典:通过dictData属性,
{ label: "同步设备", prop: "typeLikeDevicesIds", type: "select", multiple:true, span:24, dicData:[], rules: [{ required: true, message: "请选择同步设备", trigger: "click" }] }
格式如下:dicData:[{label:23432,value:1321},{label:33,value:333}]