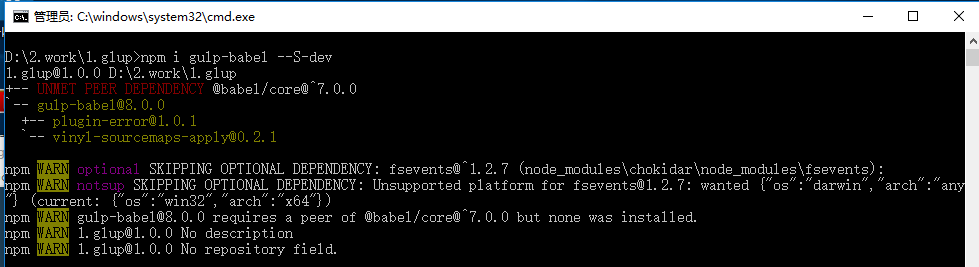
首先安装gulp-babel

发现gulp-babel没有安装上,package.json里面没有记录依赖
** 然后重装一下就安上了
接下来,在gulpfile.js里面写下这段配置
var gulp = require("gulp"); var babel = require("gulp-babel"); gulp.task('default', function() { gulp.src("./a.js") .pipe(babel({ presets: ['es2015'] })) .pipe(gulp.dest("./dest")) })
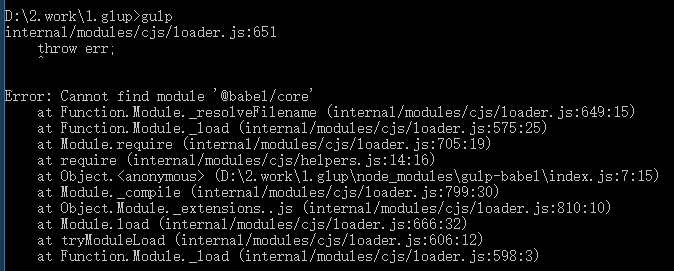
执行命令行gulp命令 Error: Cannot find module '@babel/core'

显示模块找不到!!
网上百度一下,说是gulp-babel的版本问题

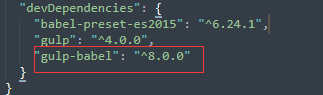
我这里是8.0的版本,需要重新安装成7.0的版本
于是我打算卸载重新安装

继续报错那个模块找不到,我卸载你都找不到。。。。。后来发现自己写的gulp uninstall,是npm uninstall 啊!!!
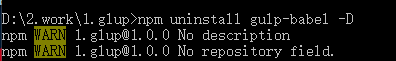
那继续卸载吧

发现卸载之后,package.json依然记录有这个模块
原来的加上参数
-
-S, –save:dependencies
-
-D, –save-dev:devDependencies
-
-O, –save-optional:optionalDependencies
继续卸载一遍

终于没有了

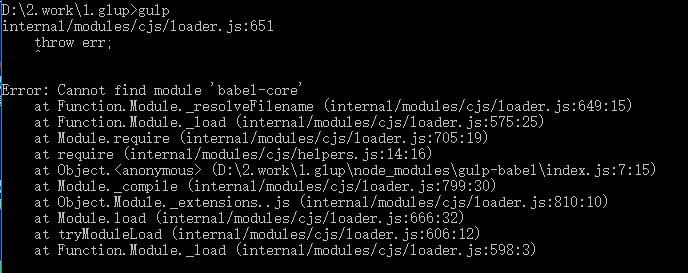
重新安装7.0的版本,执行gulp后 Error: Cannot find module 'babel-core'

没有找到这个模块,ok,我安装一下

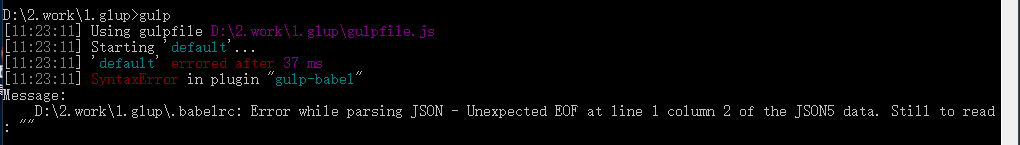
安装完成之后,执行gulp

猛然想起之前百度的时候手残创建的.babelrc文件

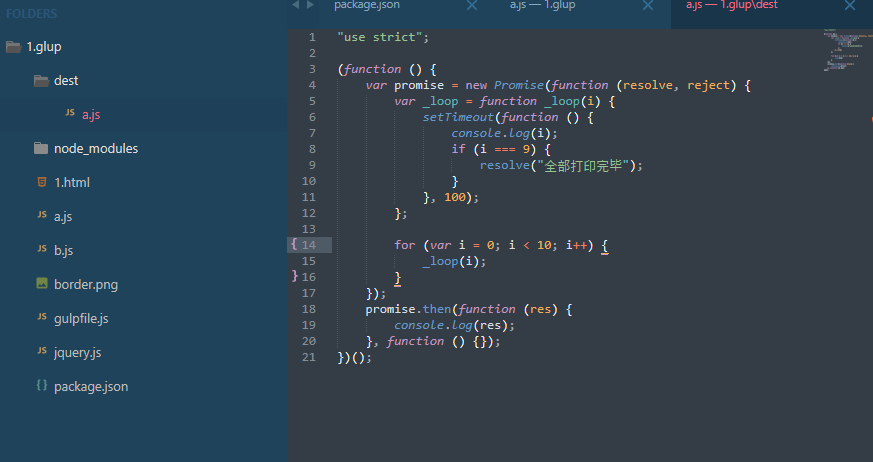
删除之后,在gulp

成功转换es6


至此,终于可以使用gulp-babel安装了!!!