使用Unity3d开发游戏时, 由于引擎本身的效率较低, 并且控件的使用较为繁锁, 一般游戏开发者往往选择第三方插件NGUI.
NGUI 是由”Tasharen Entertainment Inc”开发的, 主页:http://www.tasharen.com/, 作者利用Unity3d的碰撞检测实现了UI控件的事件触发,包括:按钮,复选框,下拉条,滚动条等等。想要了解NGUI的同学可以到官网上查看, 目前最新版本为2.64。
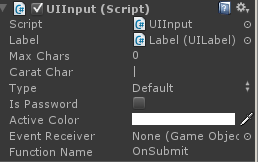
NGUI的输入控件特点:

1.可以控制输入的最大字符数量
2.光标使用的字符:”carat char”
3.控制输入类型:Type
4.是否是密码输入框
5.字体颜色
6.按回车提交时要触发的函数"OnSubmit"
NGUI输入控件缺点:
1. 无法使用左右移动
2. 光标是”|”符号, 易与输入的符号相混
3. 不能点击定位
本篇信息主要针对NGUI输入控件进入改造.
如果我们想制作光标, 首先需要对知道每个文字的位置, 方便在两个汉字之间插入光标,而要想了解每个输入文字的具体位置信息,需要了解的NGUI涉及输入的脚本文件及相关方法:
UILable.cs
|------ProcessText------>处理UILabel中的显示文字, 比如, 我们输入的是”我爱生活, 生活也会爱我”, 但UILabel的宽度只能够显示六个字, 则经过处理后会变成”生活也会爱我”.
UIFont.cs
|------WrapText------->由上面的ProcessText调用, 通过字体大小, 显示宽度等特征计算可以显示的文本。
|-------Print--------> 把显示的文本中的每个字所出现的位置存储在向量中.函数原型如下:
public void Print (string text, Color32 color, BetterList<Vector3> verts, BetterList<Vector2> uvs, BetterList<Color32> cols,
bool encoding, SymbolStyle symbolStyle, Alignment alignment, int lineWidth, bool premultiply)
经过处理后, 字体位置存储在verts数组中.
知道了这几个方法, 实现光标的思路也就有了.
首先,我们需要把存储字体位置的向量取出来, 我的做法是在UILabel内定义了一个成员变量:BetterList<Vector3> mVerts;, 然后在OnFill方法中调用UIFont的Print后, 把表示字体位置的数组存储在成员变量mVerts中.
其次, 需要修改UIInput类, 使它能够支持左移, 右移, 按DEL删除。这步操作需要修改两个文件,一个是UIInput.cs, 另一个是UICamera.cs。因为OnInput方法是由UICamera发送的,通过阅读代码,我们很容易发现:所有的按键产生的字符都被存在一个字符串中传给了OnInput方法。因此可以在这里直接添加检查按键的代码,在字符后面追加按键的ASCII码就可以了。同时在UIInput中添加相应的处理代码。
再次, 添加光标资源。光标不是一个字符, 所以我在这里采用的方法是画一个单位像素的竖线, 使用UISprite进行缩放,就可以达到理想的效果了。
最后,添加光标处理的代码, 这里需要两个辅助函数,一个是通过字符的索引定位光标的位置(updateCursorPos(int index)),另一个是通过鼠标点击确定光标应该在哪个字符之前(updateCursorPos(Vector3 clickPos))。
通过字符索引定位光标的位置:我们已经知道了每个字符的位置信息, 只要从前向后逐个遍历,找到相应索引位置的坐标即可,这个坐标就是我们设置的光标的位置。
通过鼠标点击位置获取光标的确定坐标:原理类似,需要判断鼠标点击的范围是否位于输入框内,然后遍历每个字符的位置,找到光标的坐标。
以下是效果截图:
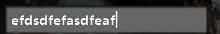
输入:

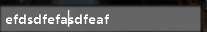
左移:

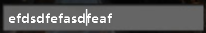
右移:

删除:

已经基本满足了使用,另外在开发过程中添加了对Home健与End键的支持,方便直接定位到输入框的行首与行尾。