一、默认进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 .progress 的 <div>;
- 接着,在上面的 <div> 内,添加一个带有 .progress-bar 的空的 <div>;
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置;
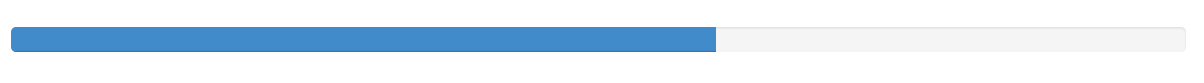
实例:
<div class="progress"> <div class="progress-bar" style="60%;"></div>
</div>
实例效果:

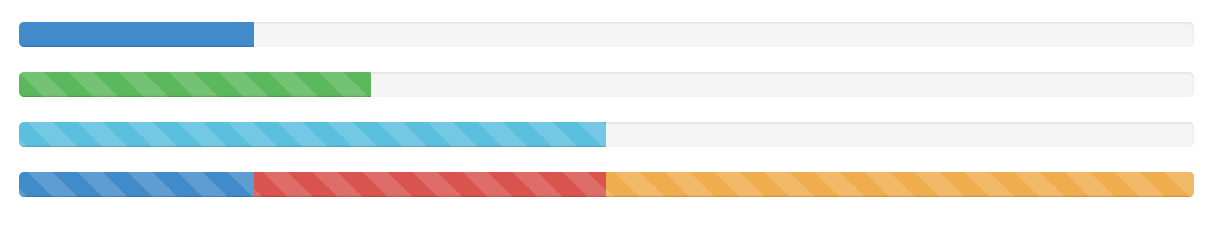
二、其他扩展类
1.交替的进度条
在内层<div>添加.progress-bar-*,*可以是success、info、danger、warning。
2.条纹的进度条
在外层<div>添加.progress-striped。
3.动画的进度条
在外层<div>添加.progress-striped .active。
4.堆叠的进度条
把多个.progress-bar的<div>放在.progress内即可实现堆叠。
实例:
<div class="progress"> <div class="progress-bar" style="20%;"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="30%;"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" style="50%;"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar" style="20%;"></div> <div class="progress-bar progress-bar-danger" style="30%;"></div> <div class="progress-bar progress-bar-warning" style="50%;"></div> </div>
实例效果: