1.简介
Bootstrap官方文档有关网格系统的描述:
“Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。”
从以上文字可看出网格系统的几个特点:
1.网格是响应式的,自动适配视口大小;
2.移动设备优先,先从小尺寸适配;
3.通过预定义类来布局,将页面分成12列;

2.工作原理
网格系统是一系列包含内容的行和列来创建页面布局,其工作原理如下:
1.行必须放置在.container中,以获得适当的对齐和内边距;
2.使用.row来创建列的水平组;
3.内容放在列中,只有列是行(.row)的直接子元素;
4.使用恰当的预定义类横跨十二个可用的列来布局,如:要创建三个相等的列,使用三个.col-sm-4。
3.网格选项
网格系统在不同尺寸的屏幕下,其预定义类有所不同,下表列出网格系统在个尺寸段的处理情况:

4.实例
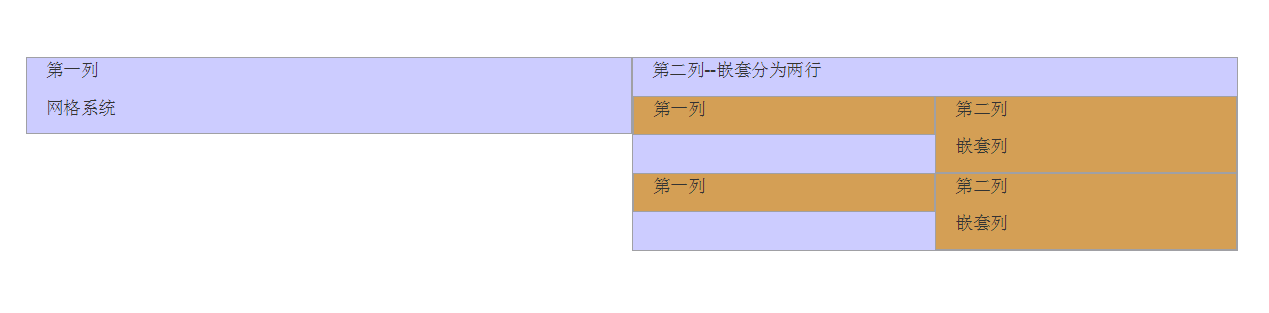
<div class="container" style="margin-top:80px;"> <div class="row"> <div class="col-md-6 col-xs-12" style="background-color:#CCCCFF;border:1px solid #A0A0A4;"> <p>第一列</p> <p>网格系统</p> </div> <div class="col-md-6 col-xs-12" style="background-color:#CCCCFF;border:1px solid #A0A0A4;"> <p>第二列--嵌套分为两行</p> <div class="row"> <div class="col-md-6 col-xs-6" style="background-color:#D49F55;border:1px solid #A0A0A4;"> <p>第一列</p> </div> <div class="col-md-6 col-xs-6" style="background-color:#D49F55;border:1px solid #A0A0A4;"> <p>第二列</p> <p>嵌套列</p> </div> </div> <div class="row"> <div class="col-md-6 col-xs-6" style="background-color:#D49F55;border:1px solid #A0A0A4;"> <p>第一列</p> </div> <div class="col-md-6 col-xs-6" style="background-color:#D49F55;border:1px solid #A0A0A4;"> <p>第二列</p> <p>嵌套列</p> </div> </div> </div> </div> </div>
结果如下所示: