基本概念:
屏幕尺寸
屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米
比如常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素,如1960*1080。
屏幕像素密度
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
dp、dip、dpi、sp、px
px我们应该是比较熟悉的,前面的分辨率就是用的像素为单位,大多数情况下,比如UI设计、Android原生API都会以px作为统一的计量单位,像是获取屏幕宽高等。
dip和dp是一个意思,都是Density Independent Pixels的缩写,即密度无关像素,上面我们说过,dpi是屏幕像素密度,假如一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,那么在这种情况下,dp和px如何换算呢?在Android中,规定以160dpi为基准,1dip=1px,如果密度是320dpi,则1dip=2px,以此类推。
假如同样都是画一条320px的线,在480*800分辨率手机上显示为2/3屏幕宽度,在320*480的手机上则占满了全屏,如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。这也是为什么在Android开发中,写布局的时候要尽量使用dp而不是px的原因。
而sp,即scale-independent pixels,与dp类似,但是可以根据文字大小首选项进行放缩,是设置字体大小的御用单位。
mdpi、hdpi、xdpi、xxdpi
其实之前还有个ldpi,但是随着移动设备配置的不断升级,这个像素密度的设备已经很罕见了,所在现在适配时不需考虑。
mdpi、hdpi、xdpi、xxdpi用来修饰Android中的drawable文件夹及values文件夹,用来区分不同像素密度下的图片和dimen值。
那么如何区分呢?Google官方指定按照下列标准进行区分:


在设计图标时,对于五种主流的像素密度(MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)应按照 2:3:4:6:8 的比例进行缩放。例如,一个启动图标的尺寸为48x48 dp,这表示在 MDPI 的屏幕上其实际尺寸应为 48x48 px,在 HDPI 的屏幕上其实际大小是 MDPI 的 1.5 倍 (72x72 px),在 XDPI 的屏幕上其实际大小是 MDPI 的 2 倍 (96x96 px),依此类推。
虽然 Android 也支持低像素密度 (LDPI) 的屏幕,但无需为此费神,系统会自动将 HDPI 尺寸的图标缩小到 1/2 进行匹配。
下图为图标的各个屏幕密度的对应尺寸:

适配方式之dp
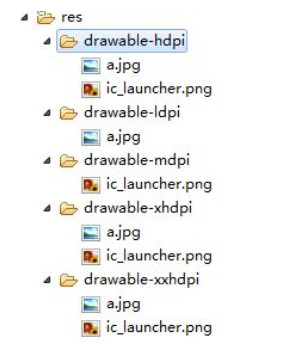
在我们的 Android 工程目录中有如下 drawable-*dpi 目录,这些目录是用来适配不同分辨率手机的

Android 应用在查找图片资源时会根据其分辨率自动从不同的文件目录下查找(这本身就是 Android 系统的适配策略),如果在低分辨的文件目录中比如 drawable-mdpi 中没有图片资源,其他目录中都有,当我们将该应用部署到 mdpi 分辨率的手机上时,那么该应用会查找分辨率较高目录下的资源文件,如果较高分辨率目录下也没有资源则只好找较低目录中的资源了。
适配方式之 dimens
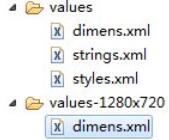
跟 drawable 目录类似的,在 Android 工程的 res 目录下有 values 目录,这个是默认的目录,同时为了适配不同尺寸手机我们可以创建一个 values-1280x720 的文件夹,同时将 dimens.xml 文件拷贝到该目录下。

在 dimens.xml 中定义一个尺寸,如下图所示

在 values-1280x720 目录中的 dimens.xml 中定义同样的尺寸名称,但是使用不同的尺寸,如下图所示。

当我们在布局文件中使用长或者宽度单位时,比如下图所示,应该使用@dimen/width 来灵活的定义宽度。
在 values-1280x720 中,中间的是大写字母 X 的小写形式 x,而不是加减乘除的乘号。如果我们在values-1280x720 中放置了 dimens 常量,一定记得也将该常量的对应值在 values 目录下的 dimens.xml 中放一份,因为该文件是默认配置, 当用户的手机不是 1280*720 的情况下系统应用使用的是默认 values 目录中的 dimens.xml。
适配方式之 layout
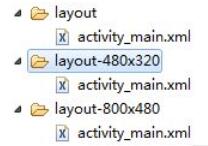
跟 values 一样,在 Android 工程目录中 layout 目录也支持类似 values 目录一样的适配,在 layout 中我们可以针对不同手机的分辨率制定不同的布局,如下图所示:

适配方式之 java 代码适配
为了演示用 java 代码控制适配的效果,因此假设有这样的需求,让一个 TextView 控件的宽和高分别为屏幕的宽和高的一半。
我们新创建一个 Android 工程,修改 main_activity.xml,布局文件清单如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <!-- 当前控件宽高为屏幕宽度的各 50% --> <TextView android:id="@+id/tv" android:background="#000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
在 MainActivity.java 类中完成用 java 代码控制 TextView 的布局效果,其代码清单如下:
public class MainActivity extends Activity {
private static final String tag = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉 title
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//获取 TextView 控件
TextView tv = (TextView) findViewById(R.id.tv);
//找到当前控件的夫控件(父控件上给当前的子控件去设定一个规则)
DisplayMetrics metrics = new DisplayMetrics();
//给当前 metrics 去设置当前屏幕信息(宽(像素)高(像素))
getWindowManager().getDefaultDisplay().getMetrics(metrics);
//获取屏幕的高度和宽度
Constant.srceenHeight = metrics.heightPixels;
Constant.srceenWidth = metrics.widthPixels;
//日志输出屏幕的高度和宽度
Log.i(tag, "Constant.srceenHeight = "+Constant.srceenHeight);
Log.i(tag, "Constant.srceenWidth = "+Constant.srceenWidth);
//宽高各 50%
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
//数学角度上 四舍五入
(int)(Constant.srceenWidth*0.5+0.5),
(int)(Constant.srceenHeight*0.5+0.5));
//给 tv 控件设置布局参数
tv.setLayoutParams(layoutParams);
}
}
其中 Constant 类是一个常量类,很简单,只有两个常量用来记录屏幕的宽和高,其代码清单如下:
public class Constant {
public static int srceenHeight;
public static int srceenWidth;
}
适配方式之 weight 权重适配
在控件中使用属性 android:layout_weight="1"可以起到适配效果,但
1、只能用在线性控件中,比如 LinearLayout。
2、竖直方向上使用权重的控件高度必须为 0dp(Google 官方的推荐用法)
3、水平方向上使用权重的控件宽度必须为 0dp(Google 官方的推荐用法)