1、普通列表
<ion-list> <ion-item> <ion-label>Peperoni</ion-label> </ion-item> <ion-item> <ion-label>Hawaii</ion-label> </ion-item> </ion-list>
如果普通列表加上路由跳转的话列表将会自动加上箭头。
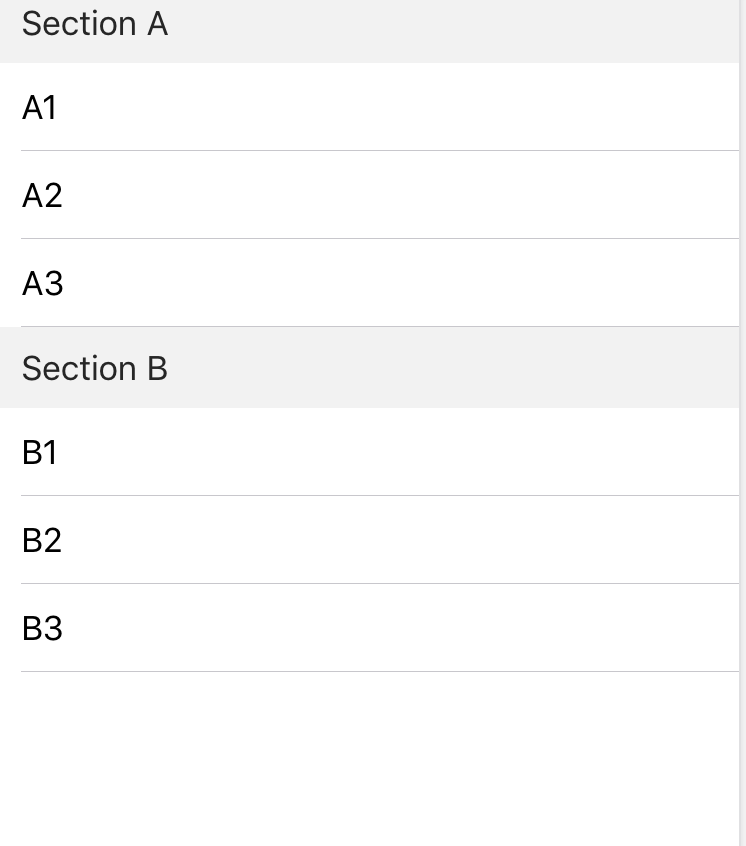
2.分组列表 ion-item-divider
<ion-list> <ion-item-divider> <ion-label> Section A </ion-label> </ion-item-divider> <ion-item> <ion-label>A1</ion-label> </ion-item> <ion-item> <ion-label>A2</ion-label> </ion-item> <ion-item> <ion-label>A3</ion-label> </ion-item> <ion-item-divider> <ion-label> Section B </ion-label> </ion-item-divider> <ion-item> <ion-label>B1</ion-label> </ion-item> <ion-item> <ion-label>B2</ion-label> </ion-item> <ion-item> <ion-label>B3</ion-label> </ion-item> </ion-list>

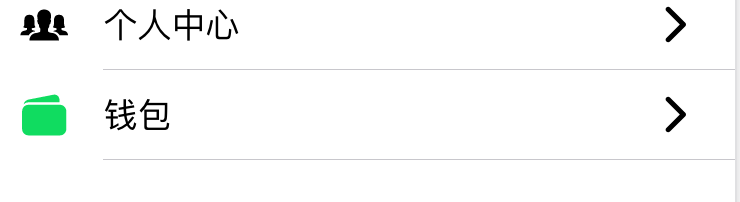
列表中带图标
<ion-list> <ion-item> <ion-icon slot="start" name="people"></ion-icon> <ion-label>个人中心</ion-label> <ion-icon slot="end" name="arrow-forward"></ion-icon> </ion-item> <ion-item> <ion-icon slot="start" name="wallet" color="success"></ion-icon> <ion-label>钱包</ion-label> <ion-icon slot="end" name="arrow-forward"></ion-icon> </ion-item> </ion-list>

列表中的头像
<ion-list> <ion-item> <ion-avatar> <img src="assets/01.png"> </ion-avatar> <ion-label>沃尔玛无人收银系统</ion-label> </ion-item> <ion-item> <ion-avatar> <img src="assets/02.png"> </ion-avatar> <ion-label>Hawaii</ion-label> </ion-item> <ion-item> <ion-avatar> <img src="assets/03.png"> </ion-avatar> <ion-label>haha </ion-label> </ion-item> </ion-list>
列表中的图片 ion-thumbnail
<ion-list> <ion-item> <ion-thumbnail slot="start"> <img src="https://gravatar.com/avatar/dba6bae8c566f9d4041fb9cd9ada7741?d=identicon&f=y"> </ion-thumbnail> <ion-label>Peperoni</ion-label> </ion-item> <ion-item> <ion-thumbnail slot="start"> <img src="assets/03.png"> </ion-thumbnail> <ion-label>Hawaii</ion-label> </ion-item> <ion-item> <ion-thumbnail slot="end"> <img src="assets/01.png"> </ion-thumbnail> <ion-label>Hawaii</ion-label> </ion-item> <ion-item> <ion-thumbnail slot="end"> <img src="assets/02.png"> </ion-thumbnail> <ion-label>Hawaii</ion-label> </ion-item> <ion-item> <ion-thumbnail slot="end"> <img src="assets/03.png"> </ion-thumbnail> <ion-label>Hawaii</ion-label> </ion-item> </ion-list>
6、滑动列表
<ion-list> <ion-item-sliding> <ion-item> <ion-label>Item1</ion-label> </ion-item> <ion-item-options side="start"> <ion-item-option (click)="favorite(item)">Favorite</ion-item-option> <ion-item-option color="primary" (click)="share(item)">Share</ion-item-option> </ion-item-options> <ion-item-options side="end"> <ion-item-option (click)="unread(item)">Unread</ion-item-option> </ion-item-options> </ion-item-sliding> <ion-item-sliding> <ion-item> <ion-label>Item2</ion-label> </ion-item> <ion-item-options side="start"> <ion-item-option color="success">Favorite</ion-item-option> <ion-item-option color="primary" (click)="share(item)">Share</ion-item-option> </ion-item-options> <ion-item-options side="end"> <ion-item-option color="success">Unread</ion-item-option> </ion-item-options> </ion-item-sliding> </ion-list>
7、ion-item 的属性
https://ionicframework.com/docs/api/item