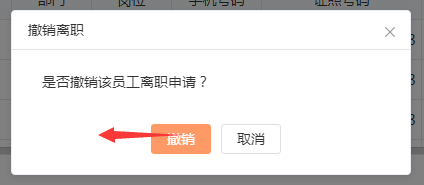
问题描述,因为自定义指令一般直接加在页面html标签上,但是element封装好的confirm的确认按钮没法添加自定义指令,如图:

解决办法:加个其他的隐藏标签,监听撤销事件,让其他的标签自动触发click()事件,触发自定义指令
a(style="display:none;", ref="replaceCancel", v-trace-click, trace-key="撤销员工离职申请")
await this.$confirm('是否撤销该员工离职申请?', '撤销离职', { confirmButtonText: '撤销', cancelButtonText: '取消' }).then(_ => {this.$refs.replaceCancel.click();});