【3.x】
(1)去掉“CC”
【CCGridAction】
CCGridAction有两个子类:CCGrid3DAction、CCTiledGrid3DAction。而我们关注的就是这两个子类所派生出来的一些格子动作。
(1)CCGrid3DAction: 是基于格子的动作。
(2)CCTiledGrid3DAction: 是基于网格的动作。
扩展知识:格子和网格的区别在于对CCNode对象的显示内容划分方式不同。网格代表了更小、更多的格子数目。
1、CCGrid3DAction
CCGrid3DAction:是基于格子的动作。
常用动作如下:
//
/**
* 晃动特效
*/
//3D晃动 (时间, 网格大小, 晃动范围, Z轴是否晃动);
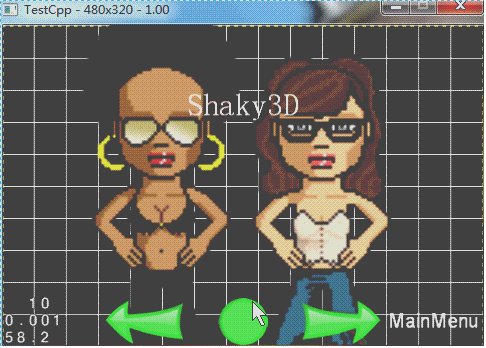
CCShaky3D::create(float duration, const CCSize& gridSize, int range, bool shakeZ);
/**
* 液体波动特效
*/
//波动 (时间, 网格大小, 波动速度, 振幅, 是否水平波动, 是否垂直波动);
CCWaves::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude, bool horizontal, bool vertical);
//3D波动 (时间, 网格大小, 波动速度, 振幅);
CCWaves3D::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
//液体流动 (时间, 网格大小, 速度, 振幅);
CCLiquid::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
//3D水波 (时间, 网格大小, 坐标, 半径, 速度, 振幅);
CCRipple3D::create(float duration, const CCSize& gridSize, const CCPoint& position, float radius, unsigned int waves, float amplitude);
/**
* 翻转特效
*/
//X轴左右翻转 (时间);
CCFlipX3D::create(float duration);
//Y轴上下翻转 (时间);
CCFlipY3D::create(float duration);
/**
* 凸透镜特效
*/
//凸透镜 (时间, 网格大小, 圆心坐标, 圆半径);
CCLens3D::create(float duration, const CCSize& gridSize, const CCPoint& position, float radius);
/**
* 扭曲特效
*/
//扭曲 (时间, 网格大小, 坐标, 扭曲次数, 振幅);
CCTwirl::create(float duration, const CCSize& gridSize, CCPoint position, unsigned int twirls, float amplitude);
/**
* 书本翻页特效
*/
//翻页消失 (时间, 网格大小);
CCPageTurn3D::create(float duration, const CCSize& gridSize);
//使用方法:
//
//晃动特效
CCShaky3D::create(10, CCSizeMake(1,1), 10, true);
//液体波动特效
CCWaves::create(10, CCSizeMake(1,1), 100, 10, true, true);
CCWaves3D::create(10, CCSizeMake(1,1), 100, 10);
CCLiquid::create(10, CCSizeMake(10,10), 10, 10);
CCRipple3D::create(10, CCSizeMake(100,100), ccp(200,200), 50, 50, 50);
//翻转特效
CCFlipX3D::create(1);
CCFlipY3D::create(1);
//凸透镜特效
CCLens3D::create(10, CCSizeMake(100,100), ccp(100,100), 150);
//扭曲特效
CCTwirl::create(10, CCSizeMake(10,10), ccp(200,200), 5, 10);
//书本翻页消失
CCPageTurn3D::create(10, CCSizeMake(20,20));
//2、CCTiledGrid3DAction
CCTiledGrid3DAction:是基于网格的动作。
常用动作如下:
//
/**
* 晃动特效
*/
//3D网格晃动 (时间, 网格大小, 晃动范围, Z轴是否晃动);
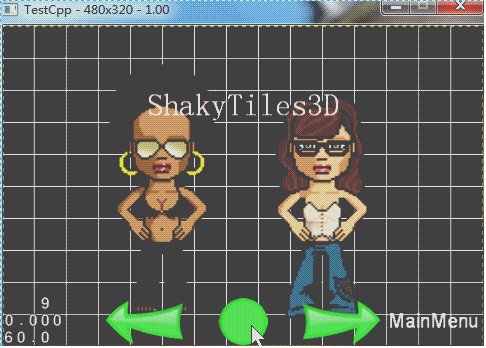
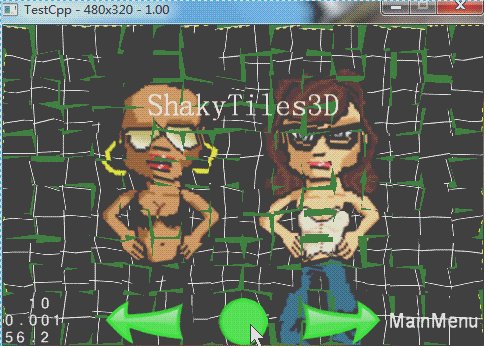
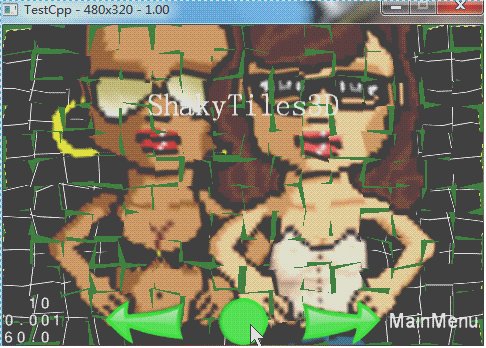
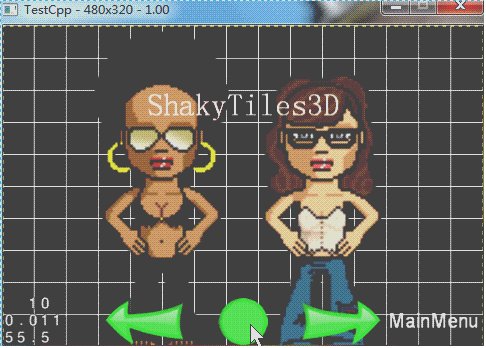
CCShakyTiles3D* create(float duration, const CCSize& gridSize, int nRange, bool bShakeZ);
/**
* 波动特效
*/
//3D瓷砖波动效果 (时间, 网格大小, 波动速度, 振幅);
CCWavesTiles3D* create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
/**
* 跳动特效
*/
//网格跳动 (时间, 网格大小, 次数, 振幅);
CCJumpTiles3D* create(float duration, const CCSize& gridSize, unsigned int numberOfJumps, float amplitude);
/**
* 破碎特效
*/
//格子破碎 (时间, 网格大小, 晃动范围, Z轴是否晃动);
CCShatteredTiles3D* create(float duration, const CCSize& gridSize, int nRange, bool bShatterZ);
/**
* 洗牌特效
*/
//格子随机洗牌 (时间, 网格大小, 随机数);
CCShuffleTiles* create(float duration, const CCSize& gridSize, unsigned int seed);
/**
* 消失特效
*/
//右上到左下,剥落网格 (时间, 网格大小);
CCFadeOutBLTiles* create(float duration, const CCSize& gridSize);
//左下到右上,剥落网格 (时间, 网格大小);
CCFadeOutTRTiles* create(float duration, const CCSize& gridSize);
//上到下,一行行剥落网格 (时间, 网格大小);
CCFadeOutDownTiles* create(float duration, const CCSize& gridSize);
//下到上,一行行剥落网格 (时间, 网格大小);
CCFadeOutUpTiles* create(float duration, const CCSize& gridSize);
//网格随机一个个消失 (时间, 网格大小, 随机数);
CCTurnOffTiles* create(float duration, const CCSize& gridSize, unsigned int seed = 0);
//多行消失(水平) (时间, 行数);
CCSplitRows* create(float duration, unsigned int nRows);
//多行消失(垂直) (时间, 列数);
CCSplitCols* create(float duration, unsigned int nCols);
//使用方法:
//
//晃动
CCShakyTiles3D::create(10, CCSizeMake(1,1), 10, true);
//波动
CCWavesTiles3D::create(10, CCSizeMake(1,1), 10, 10);
//跳动
CCJumpTiles3D::create(10, CCSizeMake(5,5), 5, 10);
//破碎
CCShatteredTiles3D::create(10, CCSizeMake(1,1), 100, true);
//洗牌
CCShuffleTiles::create(10, CCSizeMake(10,10), 100);
//消失
CCFadeOutBLTiles::create(10, CCSizeMake(10,10));
CCFadeOutTRTiles::create(10, CCSizeMake(20,20));
CCFadeOutDownTiles::create(10, CCSizeMake(20,20));
CCFadeOutUpTiles::create(10, CCSizeMake(20,20));
CCTurnOffTiles::create(10, CCSizeMake(20,20), 100);
CCSplitRows::create(10, 10);
CCSplitCols::create(10, 10);
//3、关于网格大小
发现上面动作的创建都带有“网格大小”这个参数。那这个参数是什么意思呢?
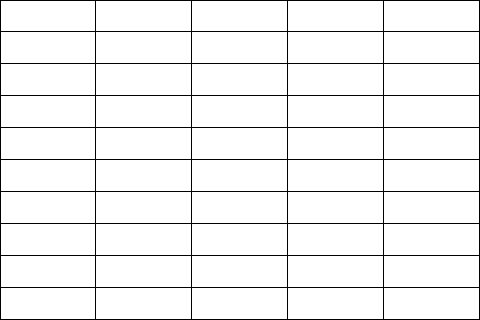
网格大小是一个CCSize类,即指定了宽度width、高度height。而这里的意义并不是指宽度和高度。而是指屏幕的宽和高被划分的个数。
如网格大小为CCSizeMake(5,10)。那么宽被5等分,高被10等分。
如下图所示:

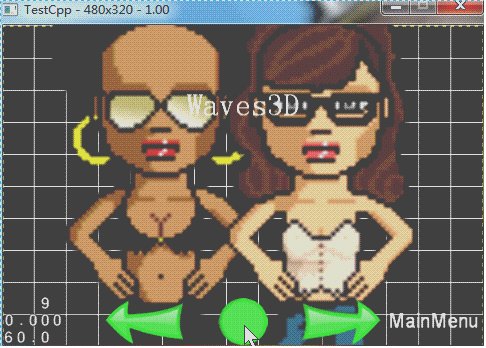
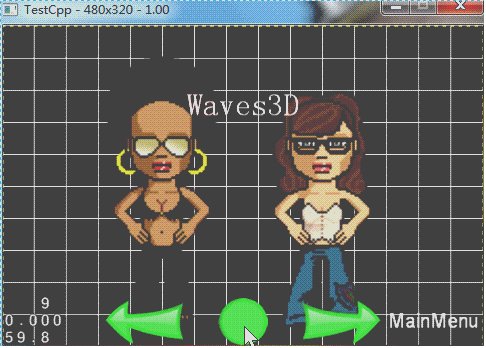
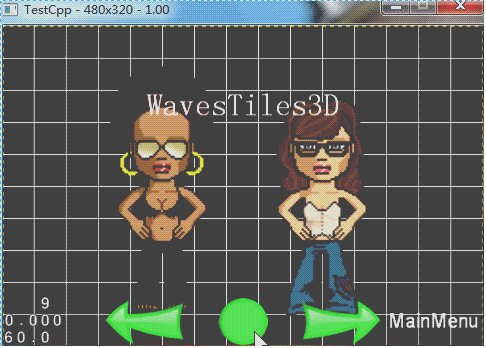
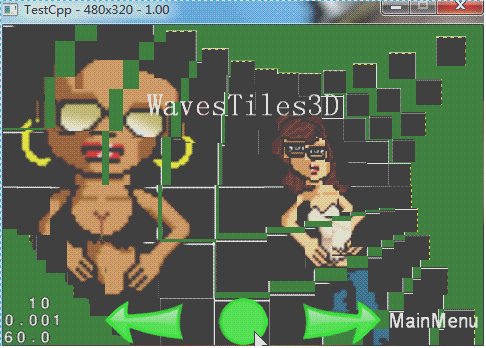
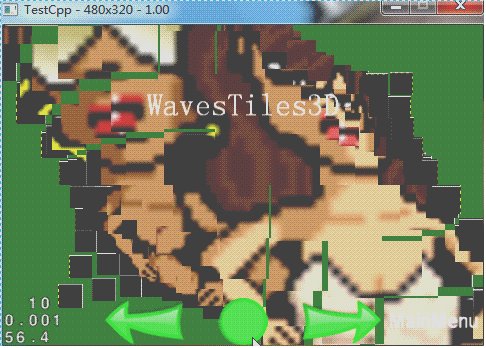
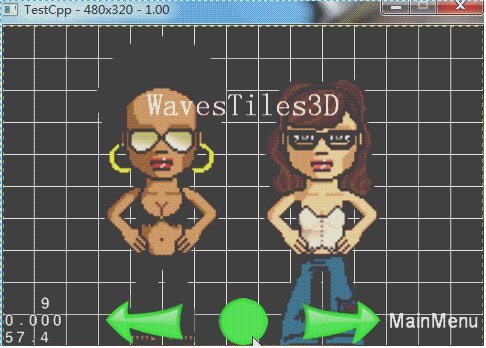
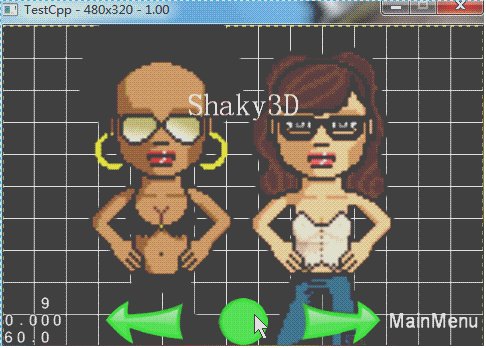
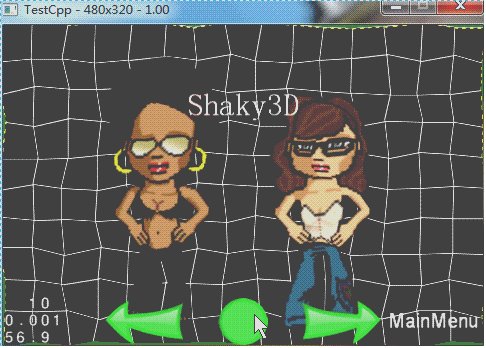
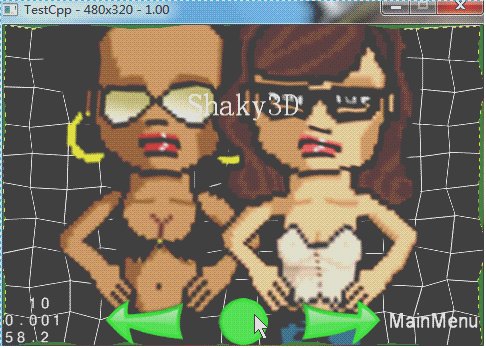
4、格子与网格
格子与网格的区别,看完下面的几张图就明白了:
4.1、晃动特效


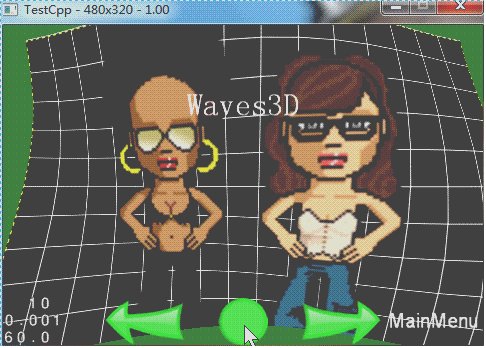
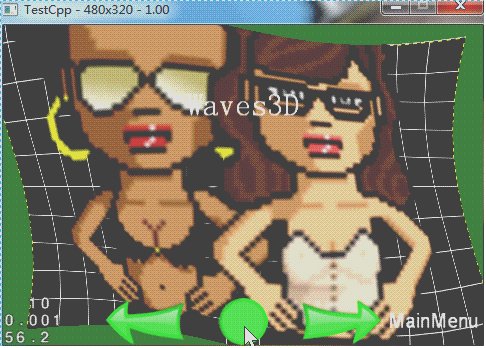
4.2、波动特效