vertical-align的有效值为:baseline;sub;super;top;text-top;middle;bottom;text-bottom;length或者百分比值;
对块级元素使用无效,只能对例如img;input;button等行内元素使用;
Baseline
vertical-align默认的值就是baseline(如果你没有做任何声明的话)。图片会和文字以文字基线为准对其。注意下行字母降到了基线以下。图片不会和下行字母的最下端对齐,那不是基线。
Middle
也许vertical-align的最常用的用法是给图标大小的图片设置为”middle”。结果有着跨浏览器的一致性
Text-bottom
和基线不同,它是文字的底端,是下行文字靠近的方向。图片也可以很好的和它对齐。
Text-top
和text-bottom相反的就是text-top,当前文字的最高点。你也可以依次对齐。注意下面的文字,Georgia字体,最上端要比图片高出一点
Top和Bottom
Top和Bottom类似于text-top和text-bottom,但是他们不受文字的限制,依赖于所在行的所有东西(比如另外一张图片)。因此如果一行有两张图片,不同的高度,而且都要比所在行的文字大,它们的顶端(或者底端)就会对齐,而不理会文字的大小。
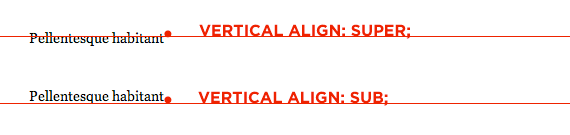
Sub和Super
这两个值的意思是上标和下标,因此元素按照这个方式对齐自身如下: