box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。包括border-box|content-box(默认)|padding-box
先来看下代码,比较一下它们之间的区别:
<div class="content-box"></div> <div class="padding-box"></div> <div class="border-box"></div>
css部分:
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: yellow;
}
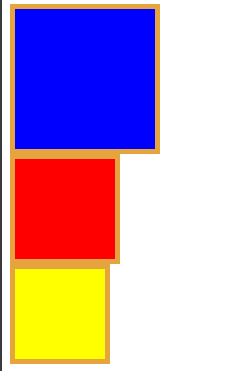
实现效果如下:

现在我们来看下区别:
上面的三张图,第一张width=150px;第二张为110px;第三张为100px,都包括border的宽度10px在内。
content-box:border和padding都计算入width之内,即width=100+20*2+10=150px;
会发现一个很奇怪的问题,此时的width明明只有100px.为什么在浏览器屏幕上显示的变为了140px?
其实是因为padding的作用,它的width包括padding,所以我们看到的比100px大,而在正常的非box-sizing里面,即使设置了padding值
它依然只能显示出100px.
padding-box:border计算入width内,即屏幕上显示的width为:100px+5*2=110px;
border-box:border和padding的值都不计算在width之内.即显示width=100px;
ie8+浏览器支持content-box和border-box;ff则支持全部三个值。
这里,我们在js代码里面,看一下它的实际宽度,也是相对应的。
var contentBox=document.getElementById("content-box");
var paddingBox=document.getElementById("padding-box");
var borderBox=document.getElementById("border-box");
alert(contentBox.offsetWidth); --弹出150px
alert(paddingBox.offsetWidth); --弹出110px
alert(borderBox.offsetWidth); --弹出100px
简单来说,box-sizing与我们平时的盒模型最大的区别就是,在浏览器屏幕上显示的宽度不一样。
具体的总结如下:
以div的宽度为例:
box-sizing:content-box(默认);div的实际宽度=div自身宽度+padding+border;2个都计算在内;
box-sizing:padding-box;div的实际宽度=div自身宽度+border;padding不计算在内;
box-sizing:border-box;div的实际宽度=div自身宽度,padding和border都不计算在内;
