<template>
<div class="hello">
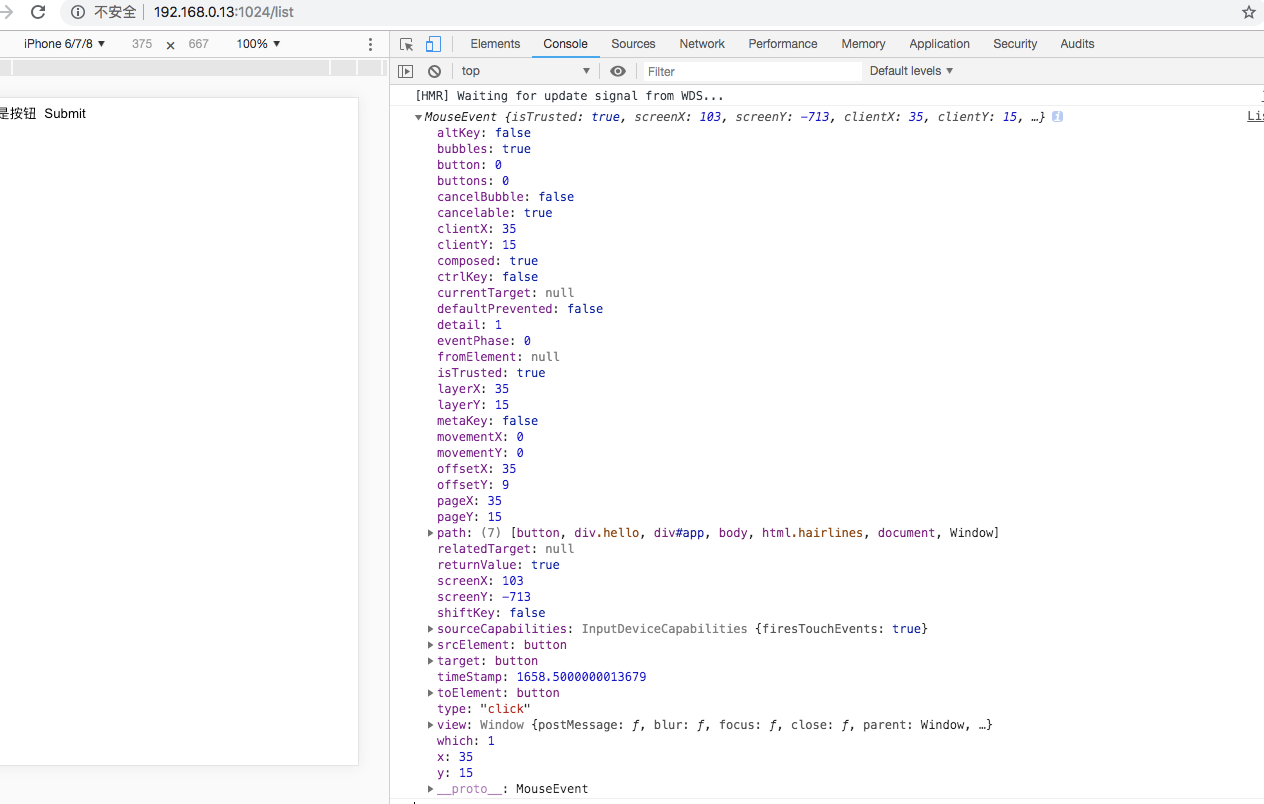
<button v-on:click.once="getinfo($event)"> 我是按钮 </button>
</div>
</template>
<script>
import urls from "@/api/urls";
export default {
name: "HelloWorld",
data() {
return {};
},
methods: {
getinfo(event) {
console.log(event);
},
}
};
</script>
<style scoped>
</style>