播放视频
$(function(){
//视频播放
$('.play-icon').click(function () {
$.ajax({
type:"get",
url: "http://openapi.iqiyi.com/api/file/urllist?access_token=2.6bafb158d49f9a17119b194d603eb3f9&file_id=5164f80e1c0d478faafd15c9e338bacf",
async:true,
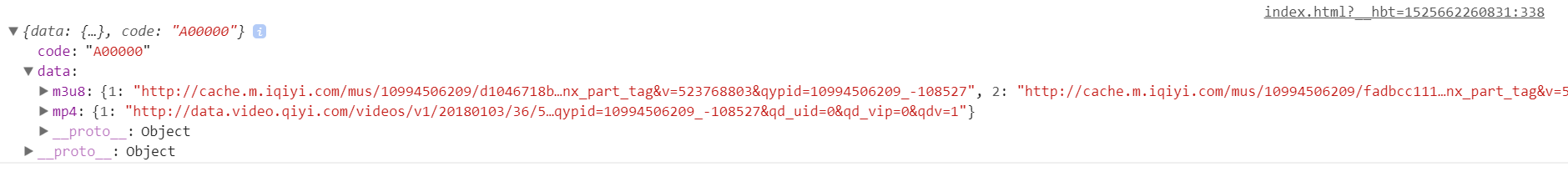
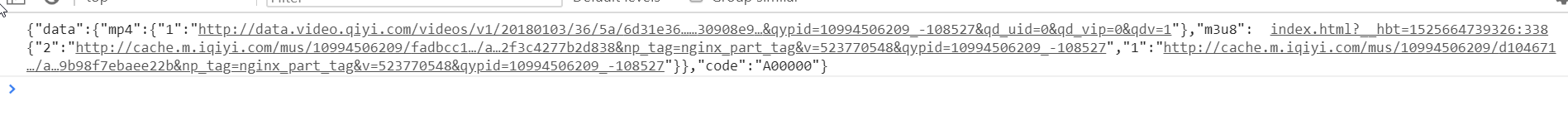
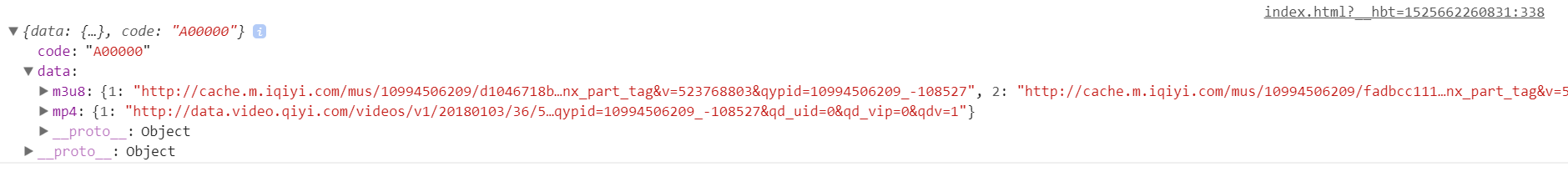
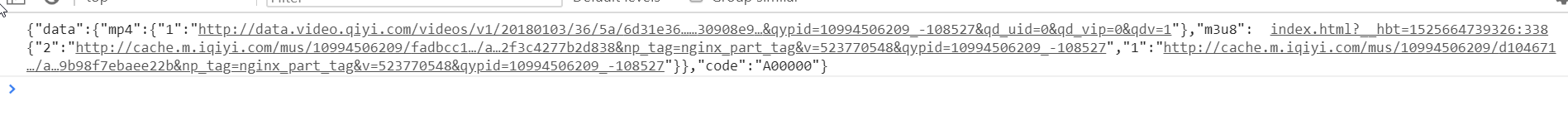
success:function(req){
var data = JSON.parse(req); //将字符串解析成json对象
for(i in data.data.mp4){ //for...in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
var urlStr = data.data.mp4['1'];
$.ajax({
type:"get",
url:urlStr,
async:true,
success:function(req){
var str = req.match(/data:(.*)}/)[1]
$('#video').attr('src',JSON.parse(str).l); //将video标签添加一个src属性
$('#videoautoplay').load();
document.getElementById('videoautoplay').play();
}
});
}
}
});
Popups.open('.player');
});
req本来是字符串

经过JSON.parse()解析后