
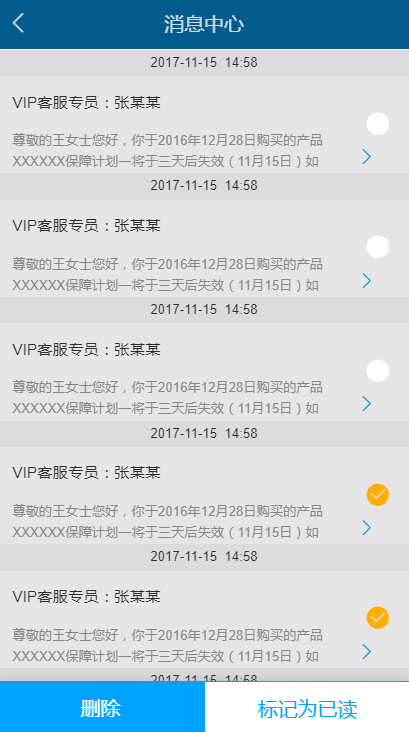
html布局
<div class="mask"> //每一个弹层都有一个隐藏的input
<label>
<input hidden="" value="6" type="checkbox" name="record" onclick="Radiochoose(this)">
<i class="iconfont icon-weixuanze"></i>
</label>
</div>
//编辑模态框的单选按钮的点击
function Radiochoose(_this){
var label = $(_this).parent();
var icon = label.find('.iconfont');
if(icon.hasClass('icon-weixuanze')){
icon.addClass('icon-queding').removeClass('icon-weixuanze');
_this.checked=true;//选中的话checked为true
console.log($(_this).prop('checked'));
}else{
icon.removeClass('icon-queding').addClass('icon-weixuanze');
_this.checked=false;
console.log($(_this).prop('checked'));
}
}
$('.zbtn').click(function(){ //给删除的按钮添加一个事件
var inputs=$('.mask').find('input'); //找到页面所有的input
var _arr=[]; //声明一个空数组
for (var i = 0; i < inputs.length; i++) {
if(inputs[i].checked){ //如果input的状态是选中状态
_arr.push(parseInt(inputs[i].value)); //追加到空数组
}
}
console.log(_arr);
});