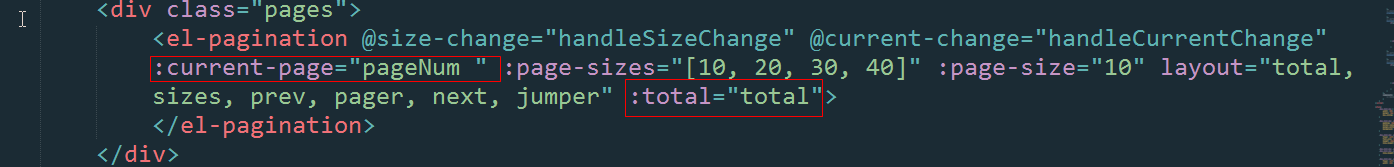
首先,先看分页的代码:

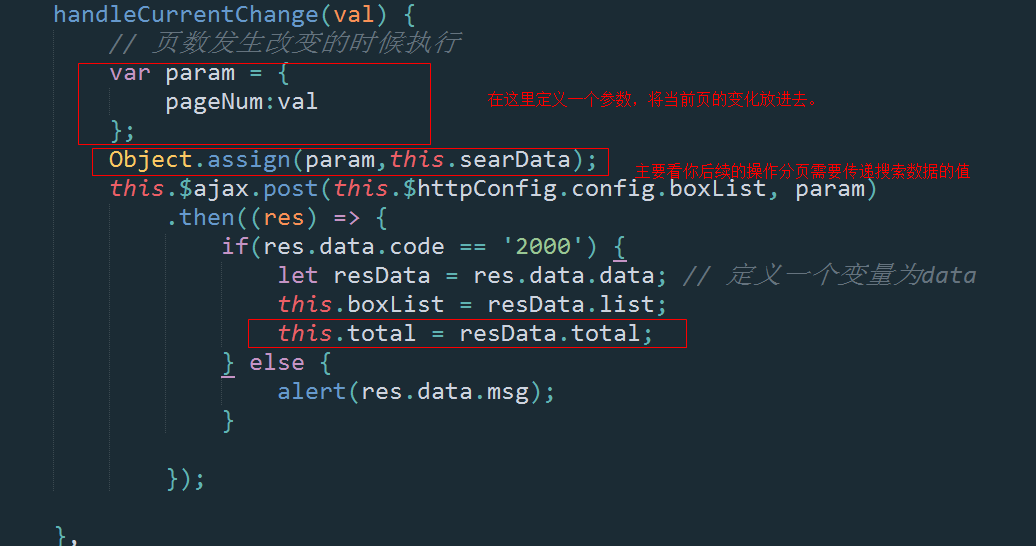
这里还需要进行操作:

1.分页操作主要传递俩个数据,total和pagenum,一个显示当前页面共有多少条数据,一个是翻页后的操作,看列表的数据能不能跟着改变,在进页面发送请求数据列表的时候,就给total赋值。

2.分页的时候,执行的函数,必须传当前页数这个字段,然后在此处再给total赋值,

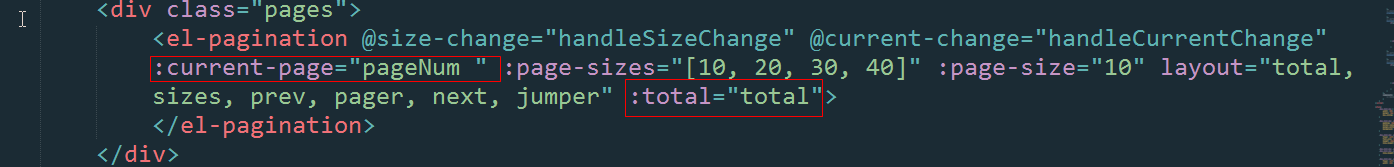
首先,先看分页的代码:

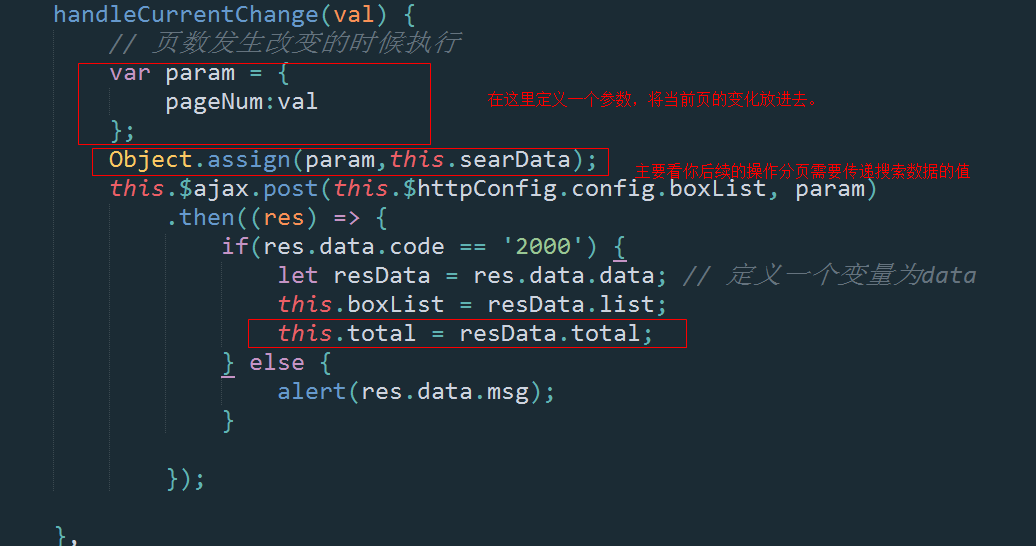
这里还需要进行操作:

1.分页操作主要传递俩个数据,total和pagenum,一个显示当前页面共有多少条数据,一个是翻页后的操作,看列表的数据能不能跟着改变,在进页面发送请求数据列表的时候,就给total赋值。

2.分页的时候,执行的函数,必须传当前页数这个字段,然后在此处再给total赋值,