<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字符串变数组</title>
</head>
<body>
<script>
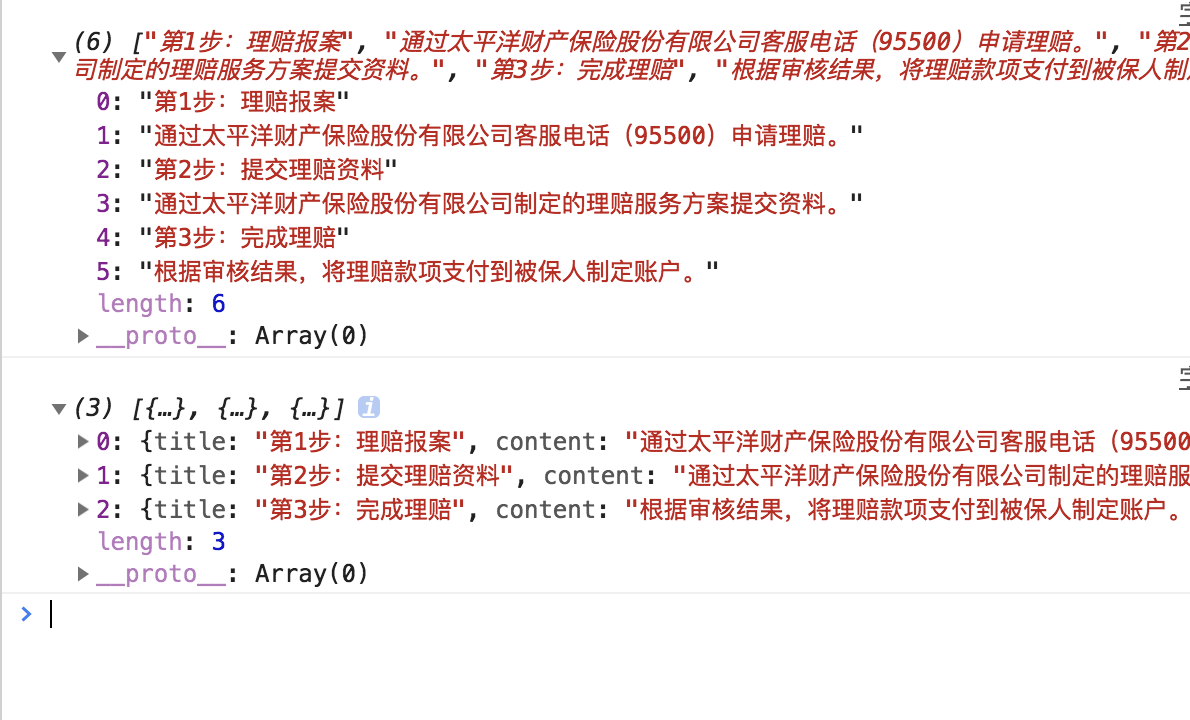
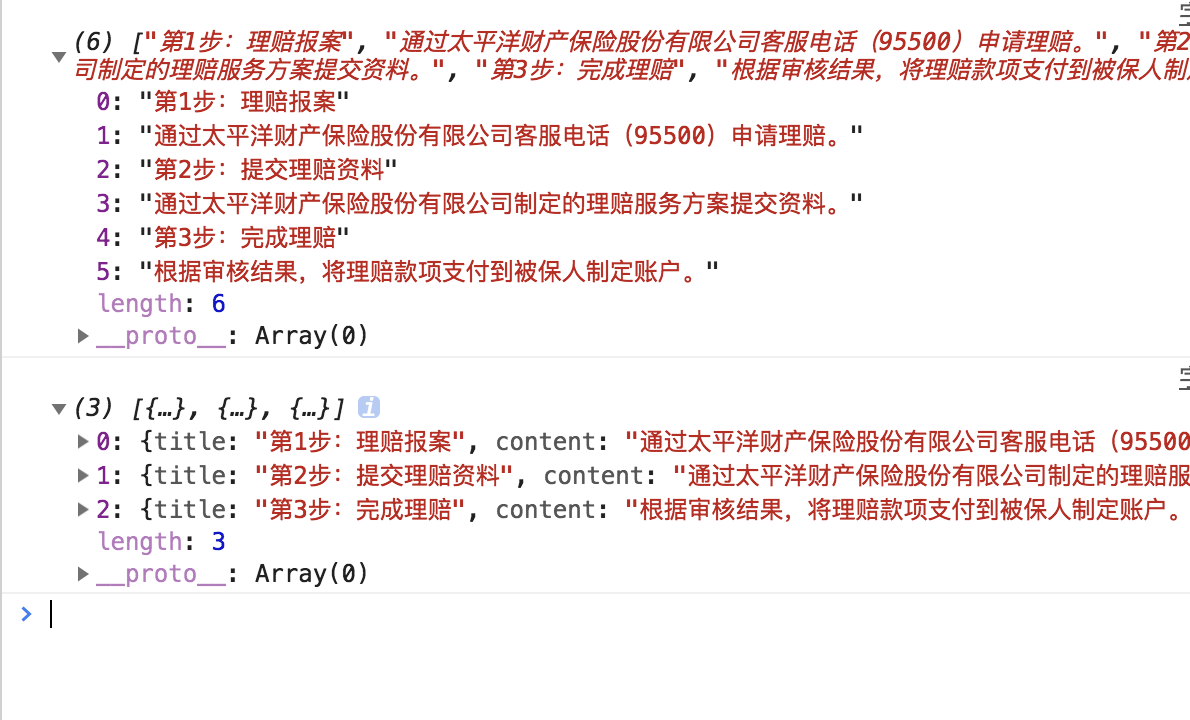
var str="第1步:理赔报案<br/>通过太平洋财产保险股份有限公司客服电话(95500)申请理赔。<br/>第2步:提交理赔资料<br/>通过太平洋财产保险股份有限公司制定的理赔服务方案提交资料。<br/>第3步:完成理赔<br/>根据审核结果,将理赔款项支付到被保人制定账户。"
let strSplit=str.split('<br/>')
//第一种方法
var arr=[];
for(var i=0;i<strSplit.length;i++){
var obj={};
if(i%2==0){//判断是不是偶数
obj.title=strSplit[i] //是偶数的话 赋值
obj.content=strSplit[i+1]; //下一项给contnet赋值
arr.push(obj);
}
}
console.log(arr)
//第二种方法
var arr = []
for(var i = 0; i < strSplit.length; i++) {
var itemObj = {};
if(i % 2) { //这个进来是奇数
itemObj.title = strSplit[i-1]; //偶数项赋值
itemObj.content = strSplit[i]; //奇数项赋值
arr.push(itemObj)
}
}
//第三种方法
for(var i=0;i<=(strSplit.length/2)+1;i++){
var itemObj={}
itemObj.title=strSplit[0];
itemObj.content=strSplit[1];
console.log(itemObj)
strSplit.splice(0,2)
arr.push(itemObj)
}
console.log(arr)
//第四种方法
let arr1 = []
let obj = {}
for (var i = 0; i< strSplit.length; i++) {
if (i % 2 !== 0) {
obj.content = strSplit[i]
} else {
obj.title = strSplit[i]
}
if (i % 2 !== 0 && i !== 0){
arr1.push(obj)
obj = {}
}
}
console.log(arr1)
</script>
</body>
</html>