ListView是用于垂直显示的列表控件,如果显示内容过多则会出现垂直滚动条,而且支持点击事件,所以经常被使用。
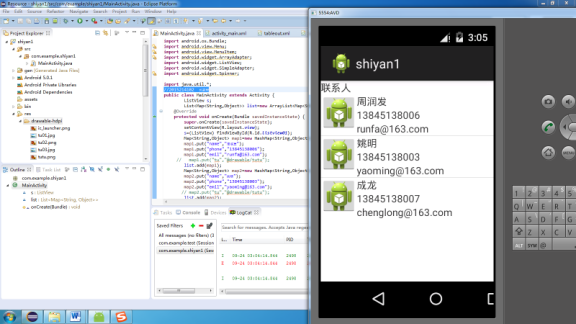
截图:

代码:
1 package com.example.shiyan1; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.Menu; 6 import android.view.MenuItem; 7 import android.widget.ArrayAdapter; 8 import android.widget.ListView; 9 import android.widget.SimpleAdapter; 10 import android.widget.Spinner; 11 12 import java.util.*; 13 14 public class MainActivity extends Activity { 15 ListView s; 16 List<Map<String,Object>> list=new ArrayList<Map<String,Object>>(); 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.view); 21 s=(ListView) findViewById(R.id.listview01); 22 Map<String,Object> map1=new HashMap<String,Object>(); //map中存放listview中每小块的内容 23 map1.put("name","周润发"); 24 map1.put("phone","13845138006"); 25 map1.put("emil","runfa@163.com"); 26 // map1.put("tu","@drawable/tutu"); 27 list.add(map1); 28 Map<String,Object> map2=new HashMap<String,Object>(); 29 map2.put("name","姚明"); 30 map2.put("phone","13845138003"); 31 map2.put("emil","yaoming@163.com"); 32 // map2.put("tu","@drawable/tutu"); 33 list.add(map2); 34 Map<String,Object> map3=new HashMap<String,Object>(); 35 map3.put("name","成龙"); 36 map3.put("phone","13845138007"); 37 map3.put("emil","chenglong@163.com"); 38 // map3.put("tu","@drawable/tutu"); 39 list.add(map3); 40 String from[]={"name","phone","emil"}; //map中键的集合 41 int to[]={R.id.name01,R.id.phone01,R.id.emil01,R.id.}; //要将这些键的内容分别放到布局的什么地方,对应 42 SimpleAdapter adapt=new SimpleAdapter(this, list, R.layout.bujian, from, to);中间为每小块内容的布局 43 s.setAdapter(adapt); 44 45 } 46 47 48 }
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="联系人"/> <ListView android:id="@+id/listview01" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ListView> </LinearLayout>